第一章入门准备
——1.1 框架介绍
——1.2 新手准备
——1.3 文件结构
——1.4 HTML标准模板
——1.5 CSS基本用法
——1.6 JavaScript基本用法
——1.7 jQuery基本用法
——1.8 HTML5辅助设计
第一章比较简单,不涉及bootstrap的应用,主要讲的是学习bootstrap前的准备工作及对bootstrap的介绍。相信想要学习bootstrap的同学见这部分内容读过一遍之后就永远不用看了。
1.1 框架介绍 bootstrap的发展介绍,内容略。
1.2 新手准备 我相信每一个想学bootstrap的同学都应该学过HTML、CSS、JavaScript以及JQuery并且有自己使用顺手的编辑器。
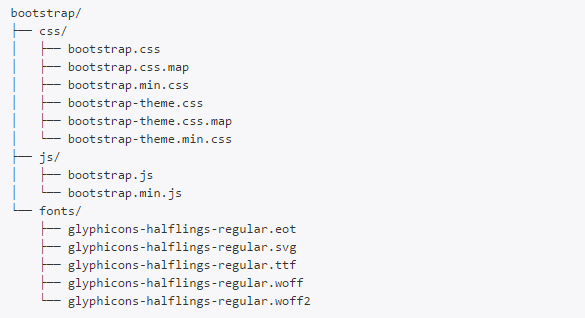
1.3 文件结构 在bootstrap中文网(其他地址也可,如GitHub等)可以下载bootstrap文件的压缩包(3.0以上版本),建议使用时不要修改文件名,尤其是fonts文件夹的目录名称,因为该文件夹与CSS文件有关联,一旦改动,引用图标将失效
1.4 HTML标准模板 书中以及bootstrap中文网 都提供了一份bootstrap的标准HTML模板,写代码时将文件路径修改一下就可以了,注意一定要将jQuery文件放在引入的bootstrap.js之前
1.5 CSS基本语法 1.6 JavaScript基本语法 1.7 jQuery基本语法 学习bootstrap的基础,基础一点要牢固,bootstrap的CSS源码涉及到的CSS选择器 伪类 媒体查询比较多,引入的jQuery文件建议尽量是1.10以上版本
1.8 HTML5辅助设计 写代码时尽量加上辅助属性
第一章内容比较简单,大致了解一下,注意一些关键点即可。
共同学习,写下你的评论
评论加载中...
作者其他优质文章