http://www.imooc.com/code/6365
假想ul层的父层(即下面例子中的div层)中间有条平分线将ul层的父层(div层)平均分为两份,ul层的css代码是将ul层的最左端与ul层的父层(div层)的平分线对齐;而li层的css代码则是将li层的平分线与ul层的最左端(也是div层的平分线)对齐,从而实现li层的居中。
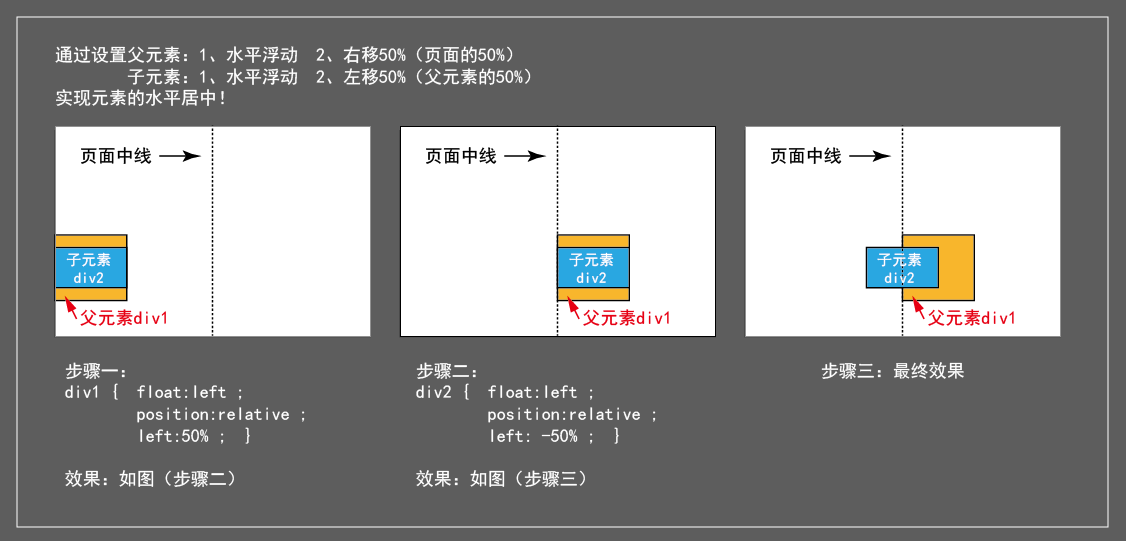
原文略为晦涩,故自画示意图以牢记!
通过设置父元素:1、水平浮动 2、右移50%(页面的50%)
子元素:1、水平浮动 2、左移50%(父元素的50%)
实现元素的水平居中!
点击查看更多内容
52人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦