为什么都要扁平?
近些年来扁平化设计越来越多的出现在网页中,最近看起来受到越来越多的欢迎。这还要归功于一些大型的公司和机构把他们的设计审美方向指向扁平化设计。鲜艳的配色和独特的排版创造了独特的扁平化界面。扁平化设计是一个聪明绝顶的想法,原因就是他把繁琐的拟物化设计简化成了用时更短的扁平化设计之上,这样就可以把更多的时间节约在制作内容和功能之上了。这种设计更加强调实用性和功能性,由简洁、明亮的颜色、开放感的2D插图组成。
倒是什么是扁平化设计?
扁平化设计顾名思义,就是把三维的压缩为扁平的两维图形,让所有的设计元素都躺在一个绝对平面之上。例如阴影、渐变、还有发光的这些效果都不属于扁平化设计。即便扁平化设计简化用户界面了,但其实细节把控起来会更加困难。绝大多数网页设计师和网络工程师认为扁平化设计在剥夺用户界面的效果和装饰的同时,也使得设计师更难定义设计中的关键元素。换句话来说,设计师很难用不加修饰的简单的线条和图形表达他们所想表达的内容。
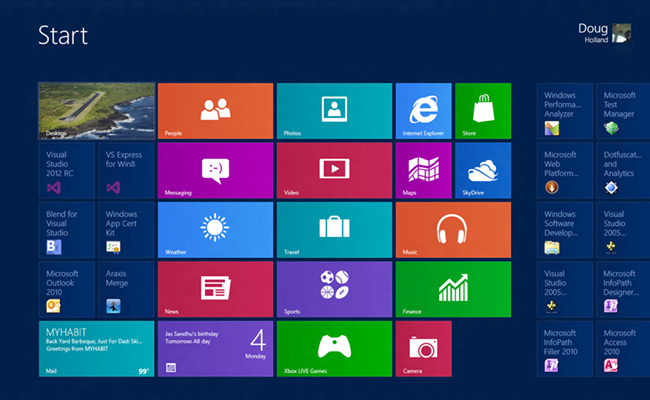
Windows 8 采用了大量的扁平化设计,不仅如此Apple Inc的iOS也完全采用扁平化设计为什么现在扁平化设计会这么火?
*很多人都对扁平化设计的流行感到奇怪,为什么在这么短的时间内扁平化设计在领域内这么流行,总结的主要原因如下:
为了能设计出更令人印象深刻的设计方案,开发者需要把重心集中在 “简洁”两个字之上。采用色调相对于生动的纯色再加上无衬线的排版就是扁平化设计是基本思想。还有,所有的UI按钮和链接需要非常明显的出现在页面上。
就像那句话说的一样,历史往往会重演,当然这句话也适用于设计领域。早在上世纪20年代这种扁平化设计就出现在当时的社会。即便有很多设计师都致力于扁平化的进程之中。但微软从Win 8到大胆的Windows Phone和苹果的iOS 7可以看出,两家巨头对网页扁平化设计的推动有着最直接的影响。
扁平化设计的关键
再制作扁平化设计的网页的时候,设计师不会像之前那样严格遵循传统的设计的基本原则了。如果遵循以下几条扁平化设计的基本原则定会给你的网页在用户体验上大大加分:
简约设计
如果遵循简约风格的设计,一定要避免使用拟物化的设计。在扁平化设计中严禁使用动画效果或者吸引人的UI元素和3D效果。除了鲜艳的颜色和简洁的图形设计外不能添加任何的修饰和装饰。
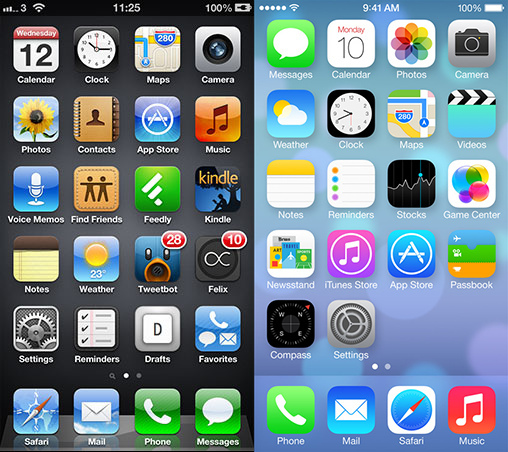
相比于iOS6,iOS7开始采用简洁的扁平化设计并沿用至今简洁的UI用户界面
利用简单的圆形、方形,长方形等形状构成UI元素。当然,设计师有着自由的发挥空间去创造最好的UI。在各种不同的
必须保持一致性一直于相同的用户体验贯穿于整个网站。
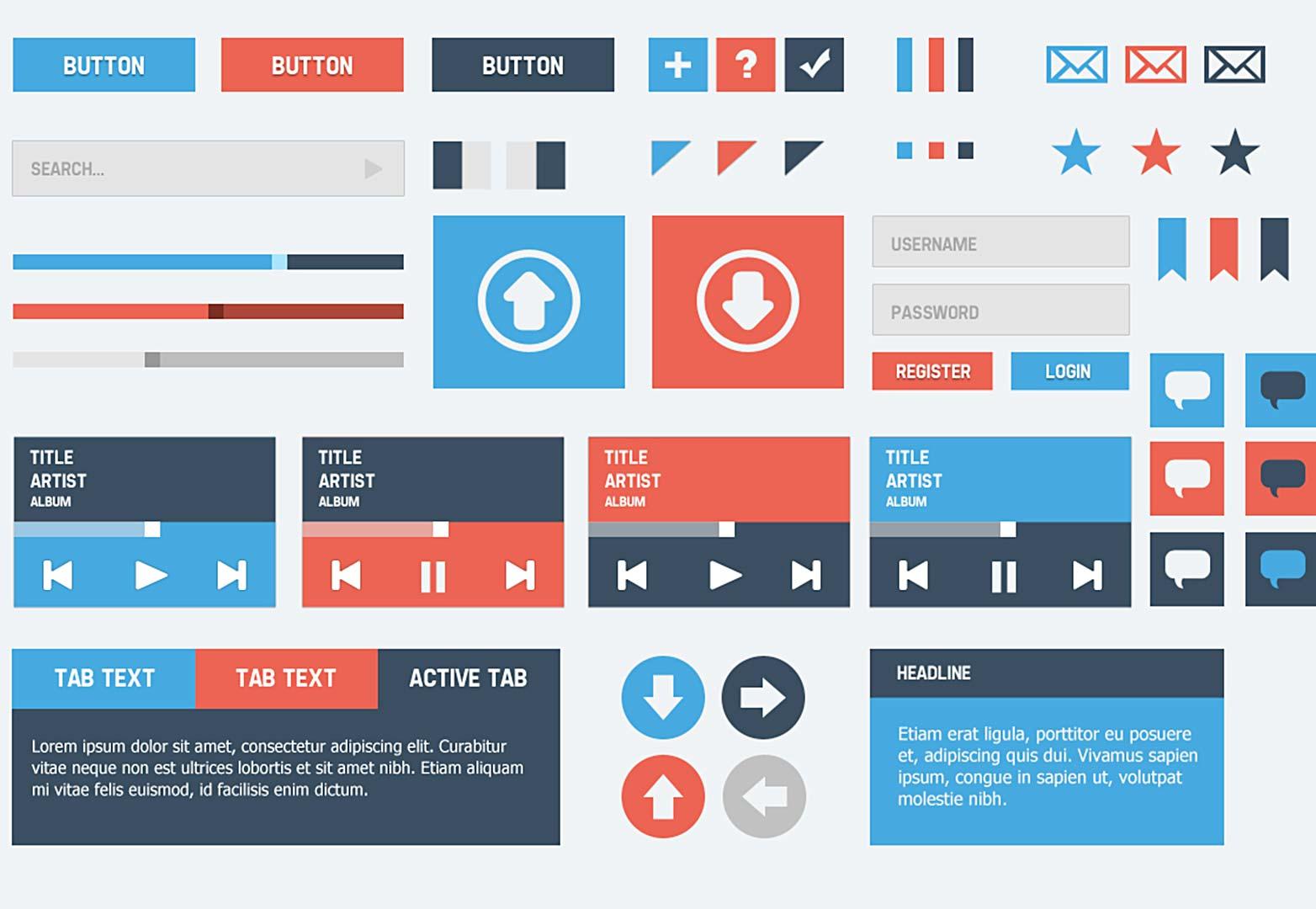
简洁的扁平化设计的UI元素颜色和排版
类似于渐变和阴影的一些设计元素都不可以用作扁平化的设计之中。大胆的运用明亮的颜色才是扁平化设计的特点。相比于拟物化设计,在配色方案上扁平设计更加大胆,颜色更加鲜明。
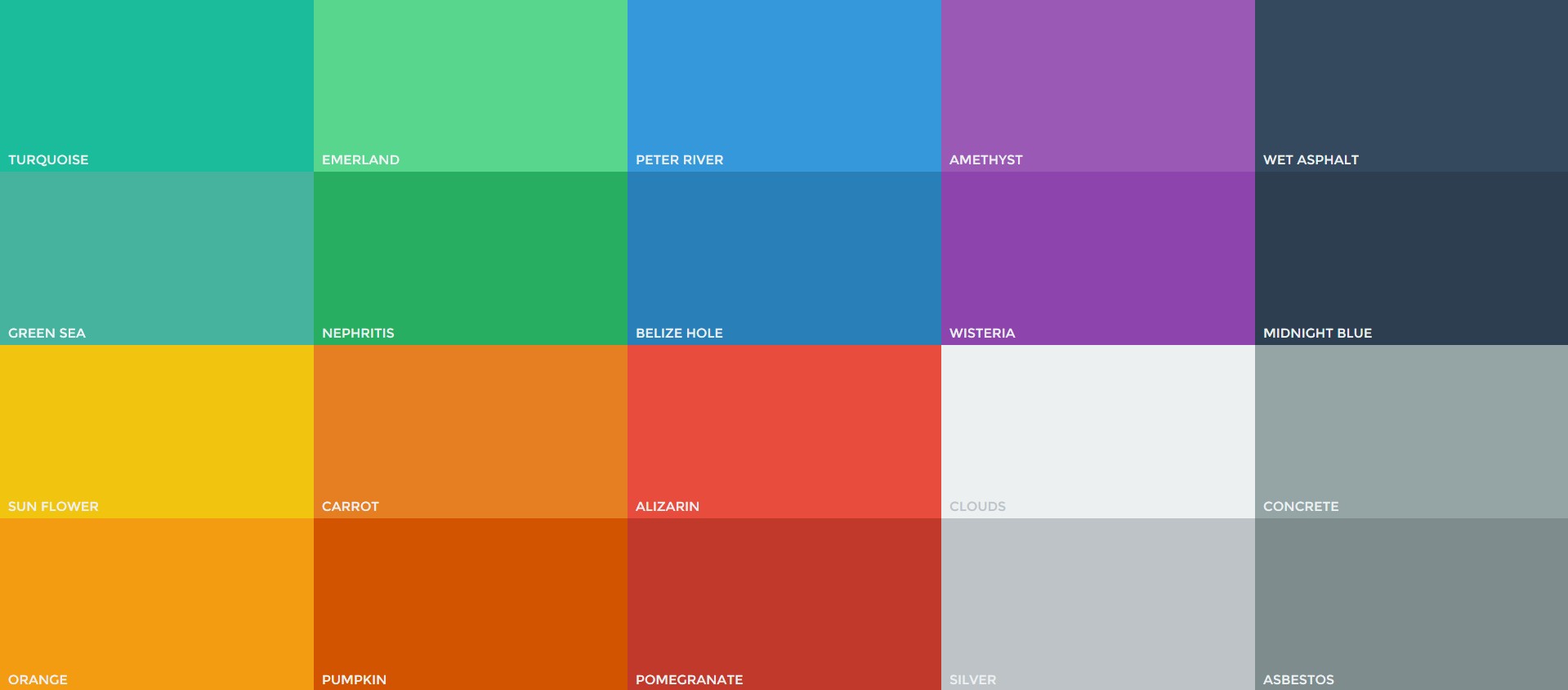
扁平化设计中采用大量大胆的配色方案无景深设计
纯2D的扁平设计将完全抛弃任何带有三维景深的设计。在扁平化世界中,你将再也看不到阴影、笔触、或者其他带有修饰性的UI元素。扁平化致力于图片的单纯化进程,之前为了模仿现实生活中的视觉效果所衍生出的阴影、笔触等效果将不再出现在以后的扁平化设计里面。
视觉层次
因为缺少页面上的内容和元素缺少阴影渐变的修饰,用户将会很难分辨选择页面上不同的内容和元素,最有可能出现的问题就是用户不知道页面上哪些东西可以点开,哪些东西不可以点开。这个问题怎么解决呢?其实设计师可以通过创建视觉层次来解决这个问题。可以点击的东西设计师可以利用不同的配色方案和字体大小来区分开来。
在哪会使用扁平化设计?
扁平化设计可以运用在各个方面。虽然制作扁平化设计的网页很简单,但是其实我不推荐将他运用到每一个网页上。如果设计师再设计一个选集或者一个刚刚建立的新网站,我建议你使用扁平化设计。如果你想进行稍微复杂的设计,那么你将要面对一些局限。举两个例子:如果网站的受众群体是孩子的话,那么运用明亮鲜艳的颜色将会让你的网页充满生机和趣味。但是对于游戏网页的话,就会需要一些图片和吸引人的UI元素了,所以在游戏网页上进行扁平化设计几乎是不现实的。在设计网页的时候决定采不采用扁平化设计一定要事先对你的受众人群进行分析,再来进行选择。如果设计师可以合理有效地利用扁平化设计传达自己想表达的信息和内容,那么就大胆的使用扁平化设计吧!
扁平化设计的未来
可以负责任地说扁平化设计会按常规发展,但最终还是逃不过被取代的厄运,因为在设计领域,总是会有新兴的产物代替传统的设计。尽管扁平化设计在当下算是比较流行,但是毕竟它还有瑕疵和缺陷的。随着更多的实验探究,设计师终究会发展更新风格的设计来取代纯扁平化设计。如今,谷歌的扁平化设计App显示扁平化设计在今后的几年还会继续被使用。但与此同时,谷歌也在着力于将扁平化设计和丰满的传统拟物设计两者的精髓进行的完美结合。我不可能预测出哪种风格的设计会接替扁平化设计成为未来的主流。但是,我敢肯定的是,扁平化的趋势在近些年将会快速发展。
本文由慕课网编辑:慕课网(http://www.imooc.com) 转载请注明出处。
共同学习,写下你的评论
评论加载中...
作者其他优质文章