前端技术可以说是必须学习的一个技术,现在做网站都需要懂DIV、CSS,在国内很多企业招网页设计师都要求会写基本的前端代码,所以前端技术是必须了解的,对网页设计师本身也有帮助,今天向大家推荐一些不错的实用CSS教程,学习这些可以提高自己的CSS技能,了解一些新的好用的用法,在日后项目也许会用上。
用CSS背景给SVG上色
有关SVG图像、css mask、给背景SVG添加颜色等一些用法。
使用CSS绘制一个立体感网球。
CSS新增的视域单位(VM, VH, VMIN, VMAX)原来很有用,特别是对响应式需求的项目,建议前端人员去了解下。
查看教程
这是一个有趣的用法,当页面加载完后,画面以左右展开的形式显示,具体看DEMO效果,不好表达…
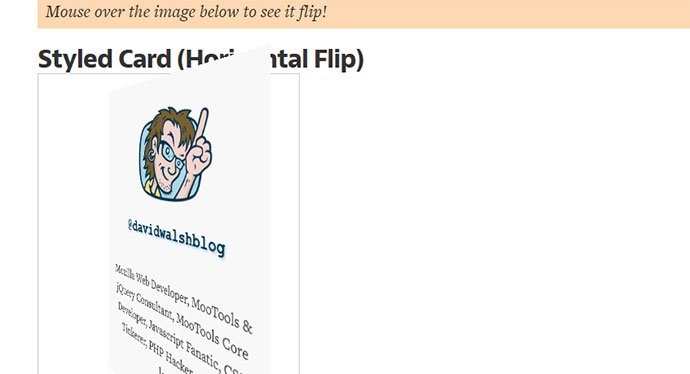
CSS 3D翻转动画效果CSS翻转效果很好看,而且实用,实现的代码很少,推荐练习,最近小编也用这个实现成登陆表单,真的很好看哦,当然也可以用在各方面。
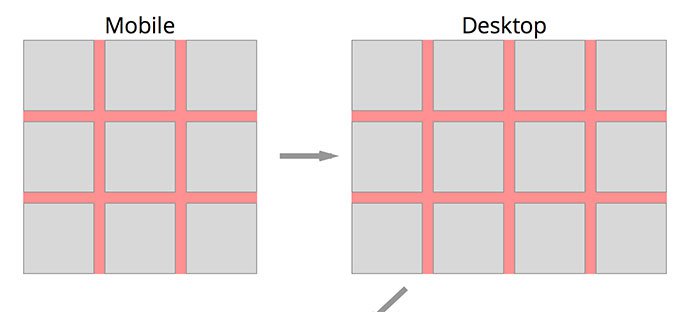
响应式网站是目前前端人员必须了解的一项技能,移动优先这个词也随之出现,怎样才能移动优先呢?建议看看这个教程。
PS: 设计的时候也先从手机版开始DESIGN? 设计达人网的新版可以这么考虑:)
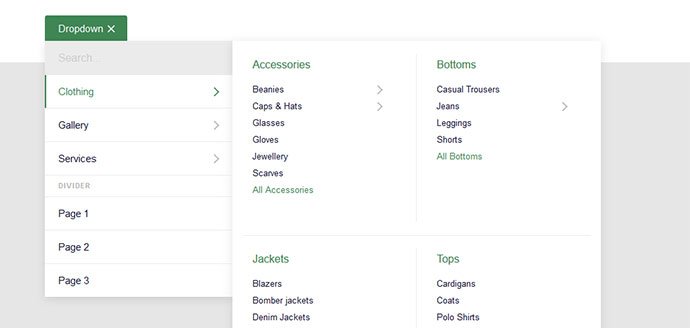
在一些B2C商城上一般有很多分类,菜单级别也比较多,并且要实现响应式,这有点困难,可以看看这个教程的解决方式。
CSS规范详解,比如样式编写规范,选择的使用等等。
有关CSS 3D转换的案例及说明教程
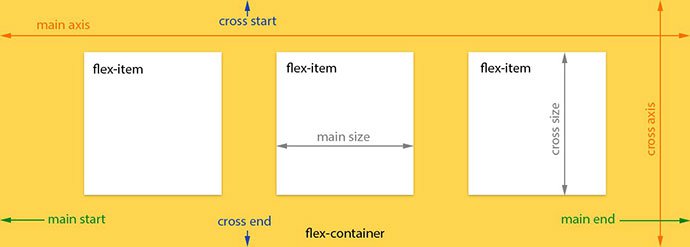
关磁CSS3 Flexbox属性在讲解,主要是Layout布局上的新用法。
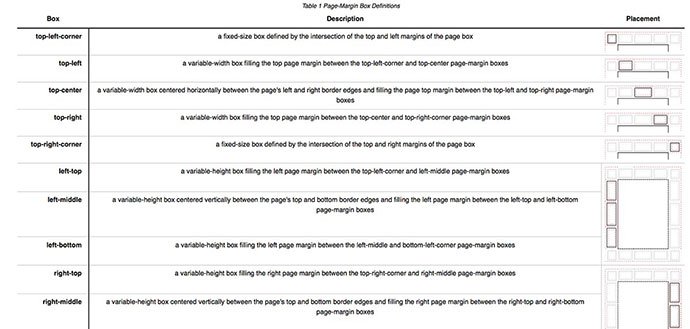
CSS打印样式设置,提升页面在打印出来的效果,建议学习CSS打印样式编写方法。
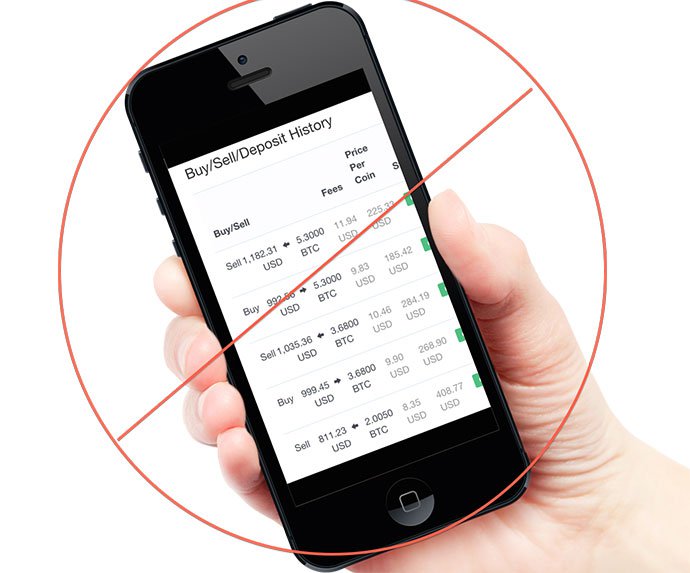
这教程可以让网站上的Table表格在手机端友好显示出来,兼容响应式。
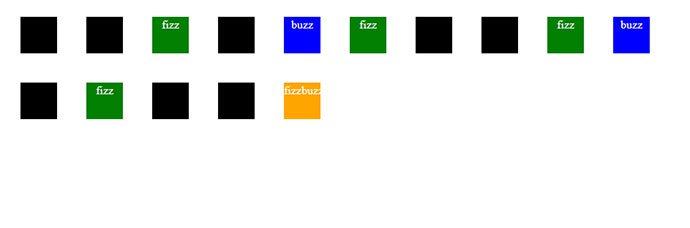
CSS3的:nth-child伪类元素使用详解
原文链接:shejidaren.com/15-useful-css-tutorials.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章