移动PC弹出层插件之layer
还在自己写弹出层吗?亲,我来解决你的烦恼,为你推荐一款多样性、易集成的插件:layer。
1、layer是什么?
layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。layer兼容了包括IE6在内的所有主流浏览器。
2、layer提供哪些弹出层样式?(以下图片左侧是代码,右侧是效果)
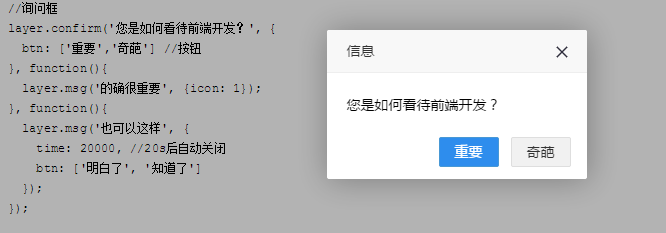
(1)、提示层、询问层
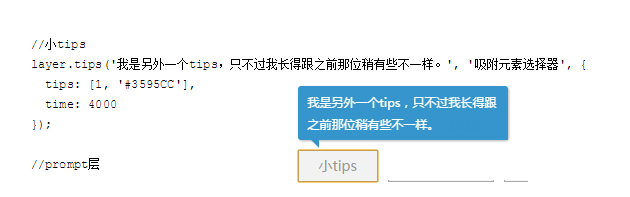
(2)、小小tips层(取代title)
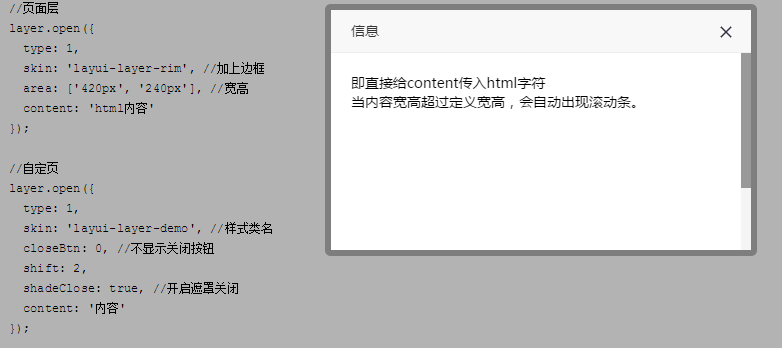
(3)、页面层、iframe层
(4)、加载层、loading层
(5)、相册层
(6)、tab层(tabbar)
等等。
3、提过多种皮肤,如果觉得不够爽,完全可以自定义。
4、提供完整的api
5、实现代码
(1)、html代码中引入layer.js
(2)、直接调用,如:
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});是不是很简单了?
看我讲了半天,想一睹为快了吧,快点击吧http://layer.layui.com/或者百度一下layer,进去也是可以的。
同时LayUI还提供很多前端插件,如分页组件(layPage)、日期组件(layDate)、javascript模板引擎(layTpl)和layIM,都是很好的插件,推荐大家学习。
点击查看更多内容
15人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦