css设置绝对定位后 top,bottom,设置百分比定位是按父元素的高度来计算的,同样left,right,设置百分比定位是按父元素的宽度度来计算的
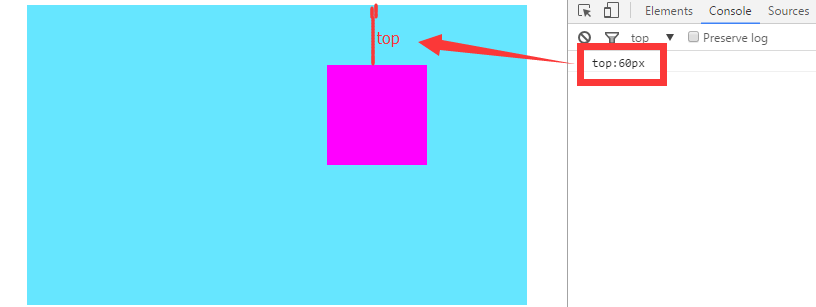
.box{ background: #66E6FF; width: 100%; height:400px; position: relative; margin: 0 auto; }
.pox{ background: #f0f; width:100px; height: 100px; position: absolute; top:20%; right: 20%; z-index: 99999}如果父元素设置有padding值 则子元素定位 top的'百分比'值是 其父元素的height加上padding-top和padding-bottom
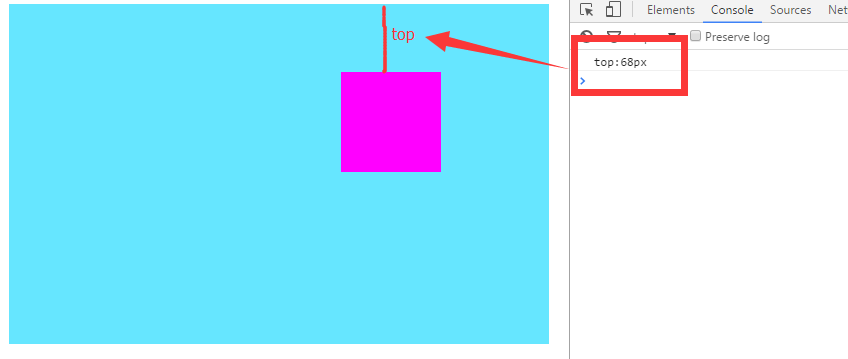
.box{ background: #66E6FF; width:500px; height:300px;padding: 20px; position: relative; margin: 0 auto; }
.pox{ background: #f0f; width:100px; height: 100px; position: absolute; top:20%; right: 20%; z-index: 99999}如果父元素设置有border值,子元素 top定位的位置是根据父元素的宽度来定位的,与边框无关 并且top的百分比是父元素的宽度,父元素边框不予计算
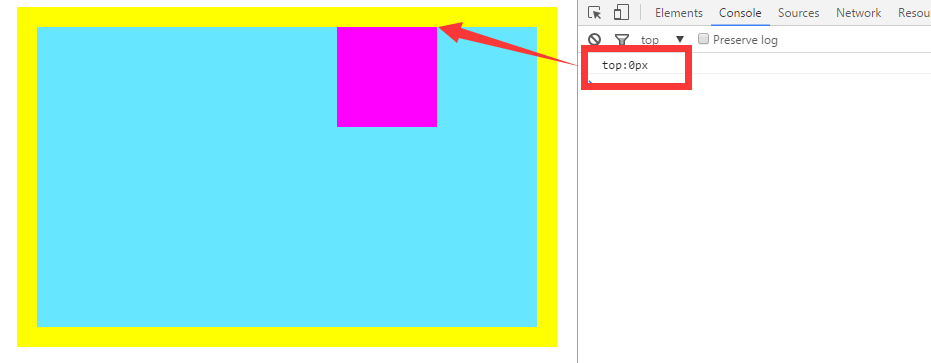
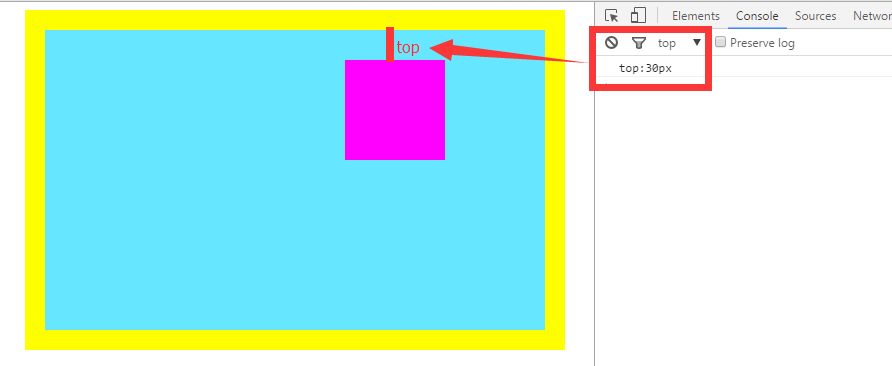
.box{ background: #66E6FF; width:500px; height:300px; border:20px solid yellow; position: relative; margin: 0 auto; }
.pox{ background: #f0f; width:100px; height: 100px; position: absolute; top:0px; right: 20%; z-index: 99999}其父元素边框的不予计算
点击查看更多内容
18人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦