在这个移动端爆火的时代,切图也是做移动端设计必不可少的工作,对于新手同学可能会比较困扰不知道怎样去切或者切图有什么规范,其实我刚接触UI的时候对于切图和标注也是懵懵懂懂一知半解的状态切图其实和标注一样,没什么特别固定的规范,工程师的开发水平不同,要求的切图也不同所以切图之前务必要和你的工程师搭档沟通一下,该如何去切才能配合他的开发,下面我们就来了解一下切图。~~
第一个问题什么是切图?
切图是指将设计稿切成便于制作成页面的图片,并完成html+css布局的静态页面。对于切图现在有两种看法,一种认为就是把ps做出来的效果图用切片工具切出来,做成前端可以直接使用的素材,另一种认为把一张设计图 利用到切片工具 把自己所需的切成一张张小图,然后用DIV+CSS完成静态页面书写,完成CSS布局。因为做的是移动端的设计,目前个人涉及到的还是第一种,直接把切图文件给开发人员。
第二个问题为什么要切图?
简单来说我们做设计稿时有一些元素,开发人员是很难实现或者做不出来的,这时候就需要设计人员把这些元素以图片的格式给开发人员方便他们的开发。
第三个问题什么元素需要切图?
在我们的设计稿中有一些元素是需要切的有一些元素是开发可以做出来不需要切的,我们需要弄清我们需要切什么元素。当然现在也有设计师是整张界面都切给开发,这样是比较方便快捷的,但我的工作方式还是只切一些需要的元素。比如icon、按钮、启动页面等,这些都是需要切出来的。
第四个就是关于切图的工具?
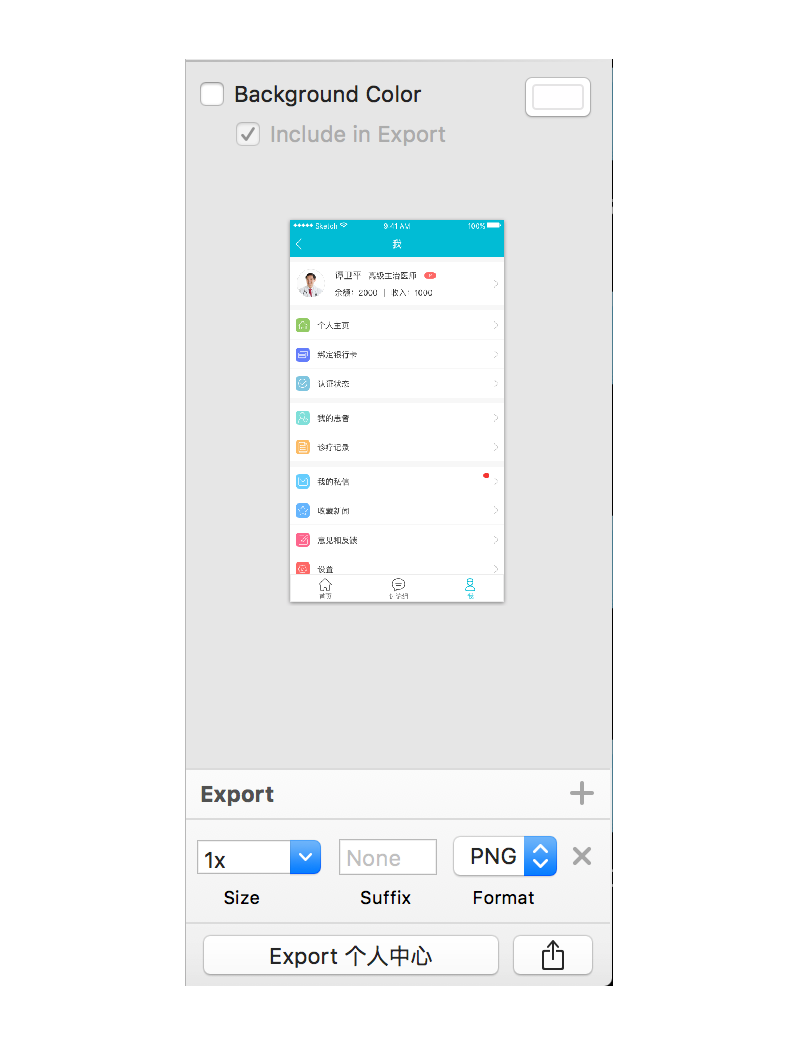
这个要根据情况,本人做UI使用的是sketch,切图基本上不用插件。
选中界面下面可以调几x和图片格式,比较方便。
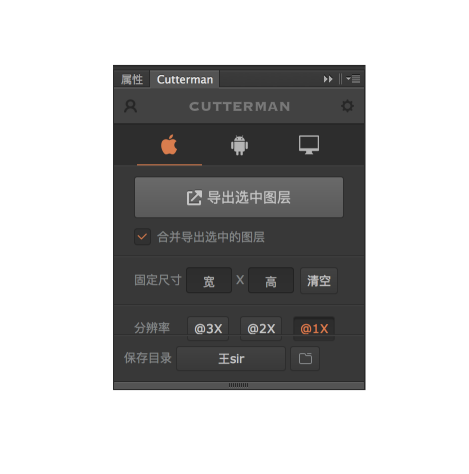
现在大部分设计师应该用photoshop,如果在用ps的话个人推荐cutterman,个人觉得比较好用。
支持ios和安卓点九、web的切图,感兴趣的可以去cutterman的官网下载,注册个账号就可以用了。
第五个问题就是切图的倍数关系?
你所有的设计尺寸,应该尽量使用偶数,为了保证最佳的设计效果,避免出现虚边。开发人员使用的尺寸是设计稿像素尺寸的一半,也就是说,如果你按照六的尺寸750px×1334px做的效果图,技术开发那边就是375px×667px。
xxx.png 适配3GS (非Retina屏幕)
xxx@2x.png 适配iPhone4、4s、5、5s、6 (Retina屏幕)
xxx@3x.png 适配6plus
安卓切图素材转换:
如果以640×960来设计界面,iOS的切图的75%,就是安卓的HDPI模式下的切图,还有其他DPI模式下的切图:
MDPI 1x
HDPI 1.5x
XHDPI 2x
XXHDPI 3x
因为XHDPI的75%=HDPI,所以XHDPI模式下素材尺寸和ios@2x下是一样的,所以ios的切图可以直接适用到安卓的XHDPI模式。
第六个问题命名规范?
这个可以在切图之前先跟开发人员沟通一下看看他们有没有什么要求,不同的公司不同的开发有不同的命名规范和命名习惯,如果没有那就可以按照比较标准的来切
模块_类别_功能_状态.png
例:btn_sure_nor.png
简便一些的例:xxx@2x.png
建议做设计的时候要跟开发多沟通,切图之前要问清楚要求,提高工作效率。
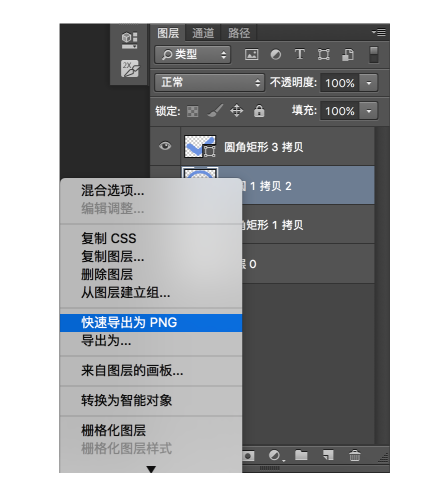
ps:其实本人用photoshop做UI的时候又找到了另一种方法,就像这样直接选中图层,快速导出为PNG
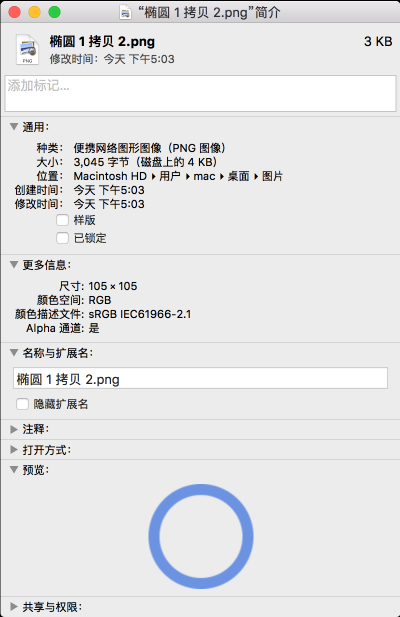
导出的图片就是这样的,貌似大小什么的也OK,但是现在还不清楚它跟正常切出来的图片有什么区别,这样切图没法选择是png8还是png24,所以还是正规的切图吧。
共同学习,写下你的评论
评论加载中...
作者其他优质文章