入坑Vue2.0-附中文文档
什么是 Vue
Vue 是一个前端框架,特点是
数据绑定
比如你改变一个输入框 Input 标签的值,会 自动同步 更新到页面上其他绑定该输入框的组件的值
组件化
页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来
Vue2.0 推荐开发环境
Homebrew 1.0.6(Mac)、Node.js 6.7.0、npm 3.10.3、webpack 1.13.2、vue-cli 2.4.0、Atom 1.10.2
安装环境
打开终端运行以下命令
安装brew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装 nodejs
brew install nodejs
用 npm install npm@3.10.3 更新 npm 版本报错:
(node:42) fs: re-evaluating native module sources is not supported.
解决办法:在官网下载6.70的安装包再安装一次(刚刚相当于帮你配置好环境变量,现在再安装一次升级到最新的 npm)
好像以前官网的安装包不会自动配置环境变量的,由于我电脑上之前安装过 nodejs 所以环境变量已经配置好了,不知道现在的安装包会不会自动配置环境变量。
Windows 下直接下载安装包即可
获取nodejs模块安装目录访问权限
sudo chmod -R 777 /usr/local/lib/node_modules/
安装淘宝镜像
npm install -g cnpm –registry= https://registry.npm.taobao.org
安装webpack
cnpm install webpack -g
安装vue脚手架
npm install vue-cli -g
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
Mac
cd 目录路径
根据模板创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>
或者创建 vue1.0 的项目
vue init webpack-simple#1.0 工程名字<工程名字不能用中文>
Project name (vue-test) 直接回车默认
Project description (A Vue.js project) 直接回车默认
Author 写你自己的名字
cd 命令进入创建的工程目录
安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
cnpm install vue-router vue-resource –save
启动项目
npm run dev
填坑(以下坑可能由于 vue2.0 导致其他相关编译打包工具没更新导致的)
【重点】后来发现这些坑是由于 npm 不是最新的版本3.10.2, 用 npm 3.9.5就会出现以下坑
解决办法: 请运行以下命令
npm update -g
报错
Error: Cannot find module ‘opn’
Error: Cannot find module ‘webpack-dev-middleware’
Error: Cannot find module ‘express’
Error: Cannot find module ‘compression’
Error: Cannot find module ‘sockjs’
Error: Cannot find module ‘spdy’
Error: Cannot find module ‘http-proxy-middleware’
Error: Cannot find module ‘serve-index’
如果你用的是老版本的 vue-cli 还可能报其他错误,需要更新一下 vue-cli
npm update vue-cli
然后可以查看一下当前全局 vue-cli 的版本
npm view vue-cli
安装一下这个依赖到工程开发环境
cnpm install opn –save-dev
cnpm install webpack-dev-middleware –save-dev
cnpm install express –save-dev
cnpm install compression –save-dev
cnpm install sockjs –save-dev
cnpm install spdy –save-dev
cnpm install http-proxy-middleware –save-dev
cnpm install serve-index –save-dev
cnpm install connect-history-api-fallback –save-dev
再启动项目,报错
ERROR in ./src/main.js
Module build failed: Error: Cannot find module ‘babel-runtime/helpers/typeof’
at Function.Module._resolveFilename (module.js:440:15)
at Function.Module._load (module.js:388:25)
at Module.require (module.js:468:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Volumes/MacStorage/Coding/Web/vue-test/node_modules/.6.17.0@babel-core/lib/transformation/file/index.js:6:16)
at Module._compile (module.js:541:32)
at Object.Module._extensions..js (module.js:550:10)
at Module.load (module.js:458:32)
at tryModuleLoad (module.js:417:12)
at Function.Module._load (module.js:409:3)
@ multi main
ERROR in ./~/.2.1.0-beta.8@webpack-dev-server/client/socket.js
Module not found: Error: Can’t resolve ‘sockjs-client’ in ‘/Volumes/MacStorage/Coding/Web/vue-test/node_modules/.2.1.0-beta.8@webpack-dev-server/client’
@ ./~/.2.1.0-beta.8@webpack-dev-server/client/socket.js 1:13-37
@ ./~/.2.1.0-beta.8@webpack-dev-server/client? http://localhost:8080
@ multi main
安装一下 babel-runtime
cnpm install babel-helpers –save-dev
启动项目,再次报错
Module build failed: Error: Cannot find module ‘babel-helpers’
Module build failed: Error: Cannot find module ‘babel-traverse’
Module build failed: Error: Cannot find module ‘json5’
Module build failed: Error: Cannot find module ‘babel-generator’
Module build failed: Error: Cannot find module ‘detect-indent’
Module build failed: Error: Cannot find module ‘jsesc’
找不到依赖那就再安装一下
cnpm install babel-helpers –save-dev
cnpm install babel-traverse –save-dev
cnpm install json5 –save-dev
. ..不写了,请把全部把旧的环境全部清除,更新到最新版本
解决办法概述
遇到
Module build failed: Error: Cannot find module ‘模块名’
那就安装
cnpm install 模块名 –save-dev(关于环境的,表现为npm run dev 启动不了)
cnpm install 模块名 –save(关于项目的,比如main.js,表现为npm run dev 成功之后控制台报错)
比如escape-string-regexp、strip-ansi、has-ansi、is-finite、emojis-list
终于可以启动项目了
输入完命令会自动启动浏览器,如果默认打开 IE 不行
npm run dev
自动启动浏览器就会看到这 帅帅的界面了。
开始 Vue 之旅
打开 IDE
推荐 Atom 打开项目,需要安装 Vue 语法高亮的插件
使用官网文档学习基础
我们来看官网的一个例子,(中文文档请自行上网搜索)

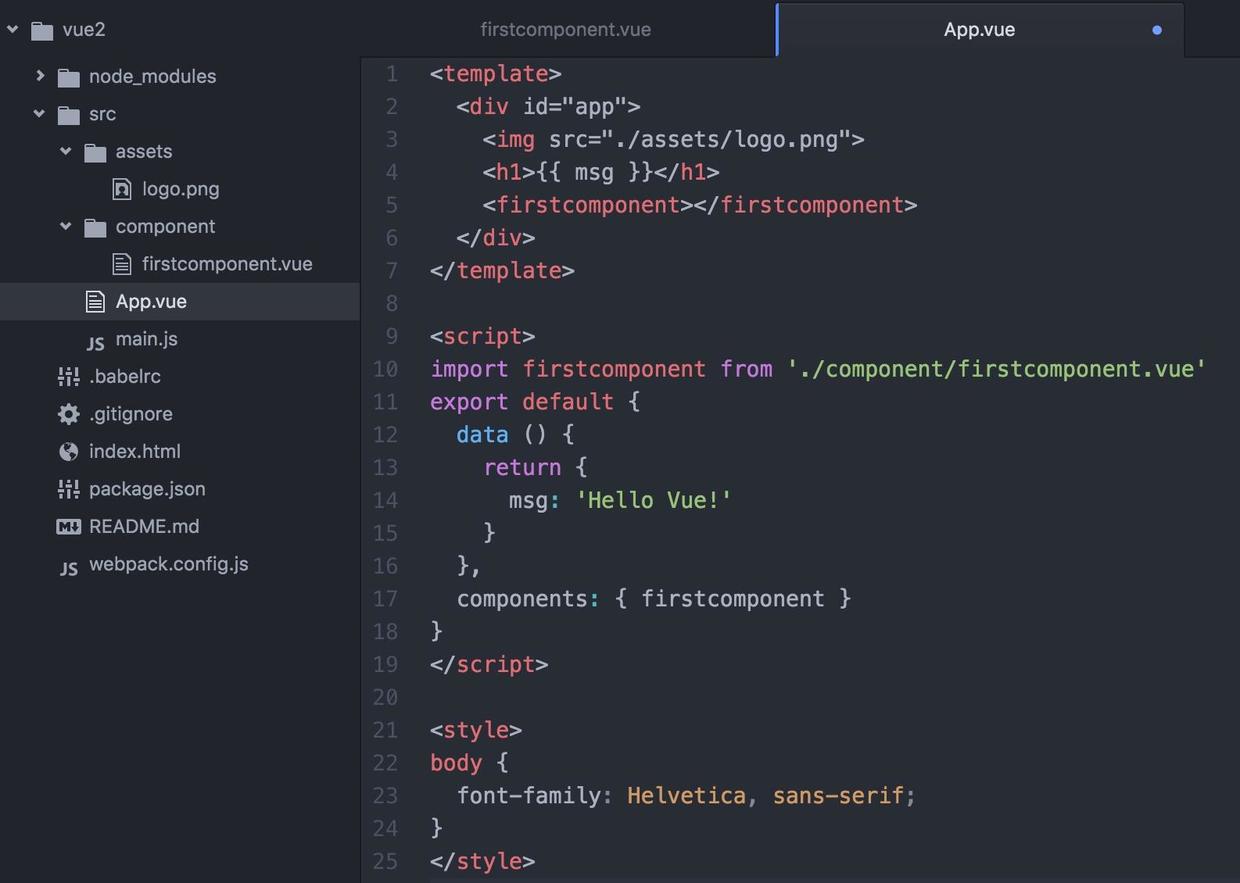
打开 工程目录下的 App.vue
template 写 html,script写 js,style写样式
为了方便叙述,我们把官网例子写在同一个组件内
这里有两个坑:
第一。一个组件下只能有一个并列的 div,可以这么写,所以复制官网示例的时候只要复制 div 里面的内容就好。
但是不能这样写:

第二。数据要写在 return 里面而不是像文档那样子写
错误的写法:
这样子可以自己啃完官网文档组件之前的部分了。
来玩玩组件
前面讲得基本上都是各种常用组件的数据绑定,下面还得说说的是 Vue 的组件的使用。
在工程目录 /src 下创建 component 文件夹,并在 component 文件夹下创建一个 firstcomponent.vue 并写仿照 App.vue 的格式和前面学到的知识写一个组件。
<template>
<div id="firstcomponent">
<h1>I am a title.</h1>
<a> written by {{ author }} </a> </div>
</template>
<script type="text/javascript">
export default {
data () {
return {
author: "微信公众号 jinkey-love"
} }
}
</script>
<style>
</style>
duang… 不能按官网文档那样子叫我做就做,我得先试试再告诉你,我做完效果是这样子的,希望观众做完也是这样子。(迷之微笑 )
然后在 App.vue 使用组件 ( 因为在 index.html 里面定义了<div id=”app”></div>所以就以这个组件作为主入口,方便 )
第一步,引入。在 <script></script> 标签内的第一行写
import firstcomponent from './component/firstcomponent.vue'
第二步,注册。在 <script></script> 标签内的 data 代码块后面加上 components: { firstcomponent }。 记得中间加英文逗号!!!
export default {
data () {
return {
msg: 'Hello Vue!'
} },
components: { firstcomponent }
}
第三步,使用。
在 <template></template> 内加上<firstcomponent></firstcomponent>
<template>
<div id="app">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./assets/logo.png">
<h1>{{ msg }}</h1>
<firstcomponent></firstcomponent> </div>
</template>
完成后的代码:
这时候看看浏览器上的 http://localhost:8080/ 页面(之前打开过就会自动刷新),如果你没看到效果是因为你没有对 App.vue 和 firstcomponent.vue 进行保存操作,保存后页面会自动刷新。
vuejs中文文档:http://vuefe.cn/guide/
欢迎加入495489065 讨论学习
共同学习,写下你的评论
评论加载中...
作者其他优质文章