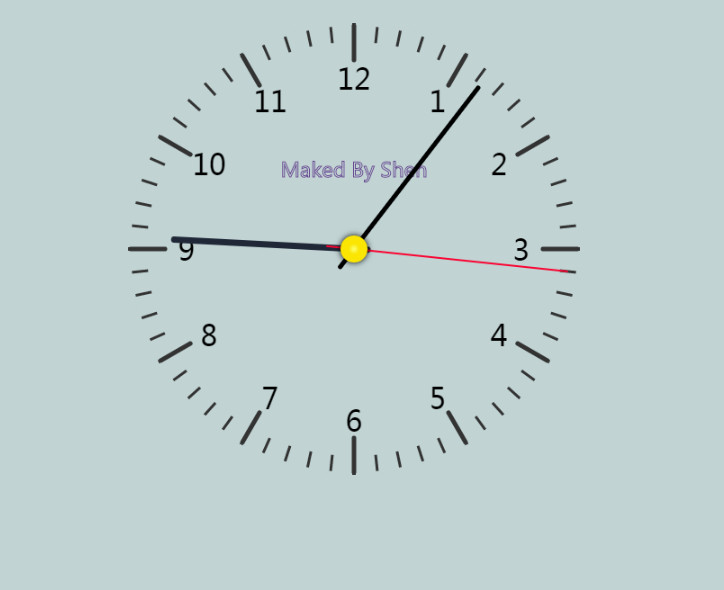
听说最近时钟很惹火?我也来一波时钟~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font-family: "微软雅黑";
background: #C1D3D3;
}
</style>
</head>
<body>
<canvas id="canves" width="1200" height="600"></canvas>
<script type="text/javascript">
window.onload = run;
function run() {
var ctx = document.getElementById("canves").getContext("2d");
ctx.save();
ctx.translate(700, 300);
//画圆盘
ctx.save();
ctx.beginPath();
ctx.arc(0, 0, 250, 0, Math.PI * 2, true);
ctx.fillStyle = "#C1D3D3"
ctx.fill();
ctx.closePath();
var deg = Math.PI * 2 / 12;
ctx.restore();
//填充数字
//画大刻度
ctx.save();
ctx.beginPath();
for(var i = 1; i < 13; i++) {
var degX = Math.sin(i * deg);
var degY = Math.cos(i * deg);
ctx.moveTo(degX * 210, degY * 210);
ctx.lineTo(degX * 248, degY * 248);
ctx.fillStyle = "#000";
ctx.font = "32px 微软雅黑";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.fillText(i, degX * 186, -degY * 190)
}
/*ctx.shadowColor="#000";
ctx.shadowBlur = 2;*/
ctx.strokeStyle = "#333";
ctx.lineWidth = 5;
ctx.lineCap = "round";
ctx.stroke();
ctx.closePath();
ctx.restore();
//画小刻度
ctx.save();
var deg1 = Math.PI * 2 / 60;
ctx.beginPath();
for(var i = 0; i < 60; i++) {
var degX1 = Math.sin(i * deg1);
var degY1 = Math.cos(i * deg1);
ctx.moveTo(degX1 * 230, degY1 * 230);
ctx.lineTo(degX1 * 248, degY1 * 248);
}
ctx.strokeStyle = "#333";
ctx.lineWidth = "3";
ctx.stroke();
ctx.closePath();
ctx.restore();
//填标识;
ctx.save();
ctx.beginPath();
//ctx.moveTo(0,0);
ctx.font = "22px 微软雅黑 ";
ctx.strokeStyle = "#64448F";
ctx.textAlign = "center";
ctx.strokeText("Maked By Shen", 0, -80);
ctx.closePath();
ctx.restore();
//运动
var oDate = new Date();
var h = (oDate.getHours() % 12) * Math.PI * 2 / 12;
var m = oDate.getMinutes() * Math.PI * 2 / 60;
var s = oDate.getSeconds() * Math.PI * 2 / 60;
//画时针
ctx.save();
ctx.beginPath();
ctx.rotate(h + m / 12);
ctx.moveTo(0, 15);
ctx.lineTo(0, -200);
var gridCricle = ctx.createRadialGradient(0,15,0,0,15,10);
gridCricle.addColorStop(0.1,"#FCFC5F");
gridCricle.addColorStop(0.6,"#FAE503");
gridCricle.addColorStop(1,"#FAE503");
ctx.strokeStyle = "#202838";
ctx.lineWidth = 7;
ctx.lineCap = "round";
ctx.stroke();
ctx.closePath();
ctx.restore();
//画分针
ctx.save();
ctx.beginPath();
ctx.rotate(m + s/60);
ctx.moveTo(0, 25);
ctx.lineTo(0, -226);
ctx.lineWidth = 5;
ctx.strokeStyle = "#000";
ctx.lineCap = "round";
ctx.stroke();
ctx.closePath();
ctx.restore();
//画秒针
ctx.save();
ctx.beginPath();
ctx.rotate(s);
ctx.moveTo(0, 30);
ctx.lineTo(0, -238);
ctx.lineWidth = 2;
ctx.strokeStyle = "#FA0331";
ctx.lineCap = "round";
ctx.stroke();
ctx.closePath();
ctx.restore();
ctx.restore(); //重绘
//画原点
ctx.save();
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.arc(700, 300, 15, 0, Math.PI * 2, true);
var gridCricle = ctx.createRadialGradient(700,300,0,700,300,10);
gridCricle.addColorStop(0.1,"#FCFC5F");
gridCricle.addColorStop(0.6,"#FAE503");
gridCricle.addColorStop(1,"#FAE503");
ctx.fillStyle = gridCricle;
ctx.shadowColor="#000";
ctx.shadowBlur = 10;
ctx.fill();
ctx.closePath();
ctx.restore();
setInterval(run, 1000);
}
</script>
</body></html>
点击查看更多内容
6人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦