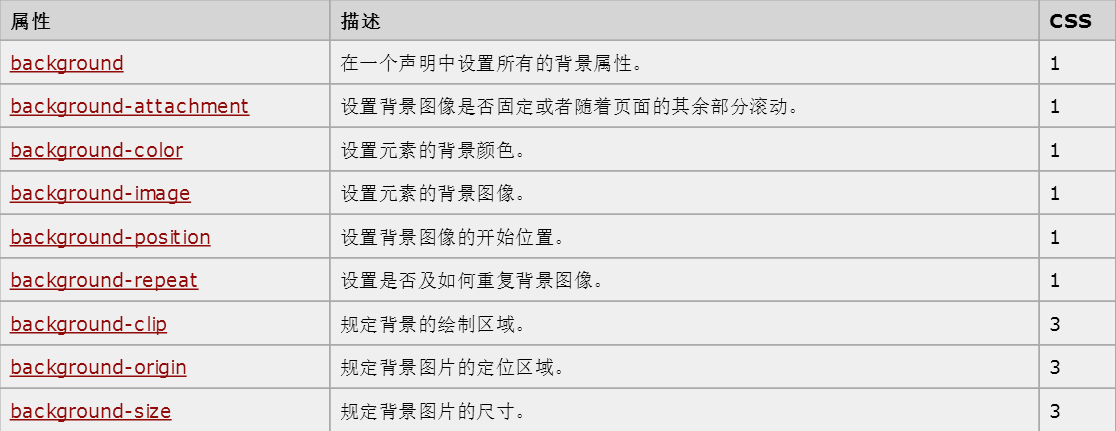
W3C中第二部分为背景属性(Background),共列举9个属性:background、background-attachment、background-color、background-image、background-position、background-repeat、background-clip、background-origin、background-size。背景属性在CSS中运用广泛,目前各大浏览器都支持9个属性。详细学习:http://www.w3school.com.cn/cssref/index.asp。
下为简单介绍:
- 兼容性
background、background-attachment、background-color、background-image、background-position、background-repeat:
以上6个属性自CSS1开始使用。对于IE浏览器,只有IE9以上版本支持background的inherit属性值(注意:除个别情况,IE浏览器都不支持任何属性的inherit值)。
background-clip、background-origin、background-size:
以上3个属性为CSS3开始使用属性。IE9+、Firefox、Opera、Chrome 以及 Safari浏览器支持这三个属性。
- 关于背景系列属性中一些需要注意的细节
该系列属性应用广泛,有以下细节需要注意:
1、background-attachment
在W3C中对该属性的属性值描述为:
scroll:默认值。背景图像会随着页面其余部分的滚动而移动。
fixed:当页面的其余部分滚动时,背景图像不会移动。
容易造成疑惑,具体到实际情况,使用fixed值时,在屏幕中滚动滚动条,背景相对屏幕静止;使用scroll值时,在屏幕中滚动滚动条,背景相对页面内容不动。
2、background-position
W3C中规定该属性的属性值可以使用字符串、长度值及百分比。对使用百分比来定位时,定位规则是:
当设置百分比为:a% b%。背景图像的水平方向a%(距图像左边)和背景图像的竖直方向b%(距图像上边)的点,位于容器内容器水平方向a%(距容器左边)和容器竖直方向b%(距容器上方)的点。(以上在W3C中没有描述,在《CSS权威指南》中有讲解)
并且,对background-position属性有特殊的兼容性要考虑:需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。
3、CSS3新属性的使用
应该说,3个新属性都是对细节的完善,使背景设置更强大(定义背景绘制或背景图像的定位区域,修改背景图像的尺寸),合理使用可以使页面更完美。
对于background-clip、background-origin两个属性,三个属性值都相同:border-box、padding-box、content-box。
但默认值不同:
background-clip为border-box;
background-origin为padding-box。
共同学习,写下你的评论
评论加载中...
作者其他优质文章