今天来走一遍关于HTML和CSS的基础流程。算是给自己面试前的一个回顾,也提供给小白一个参考。
- HTML是网页内容的载体。
- CSS样式是表现。就像网页的外衣
- JavaScript是用来实现网页上的特效效果
标签的语法
- 标签由英文尖括号<和>括起来,如<html>就是一个标签。
- html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
- 标签与标签之间是可以嵌套的,但先后顺序必须保持一致
- HTML标签不区分大小写,
<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
在HTML中注解方式为:<!--这是注解-->
语义化,让你的网页更好的为搜索引擎所了解。
标签的用途:我们学习网页制作时,常常会听到一个词,语义化。那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
讲了这么多语义化,但是语义化可以给我们带来什么样的好处呢?
- 更容易被搜索引擎收录。
- 更容易让屏幕阅读器读出网页内容。
部分标签的区别和理解:
1.强调语气,使用<strong>和<em>标签:<em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。 2.span标签:<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
3.引用标签:<q>标签,短文本引用
举个例子:将下面代码放置于你新建的HTML的body中,将会有惊喜发生。
<h1>一个胖子</h1>
<q>你是一个胖子,一个很胖的胖子,<strong>贼胖,死胖,蠢胖</strong>,<em>胖死了。</em></q>4.<blockquote>标签,长文本引用。这就不赘述了
5.<br>标签的注意事项
语法:xhtml1.0写法:<br />
html4.01写法:<br>
大家注意,现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。
6.往网页里面添加一些空格,这里有各一个很土的操作方法: ,对没错就是这个东西,老土了。后面学了CSS,就用padding和margin属性就好了。这提出来是想让你记住这个单词很土很难写。
7.<hr/>标签,这个和上面的<br/>类似:
1. <hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
2. <hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
3 大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。8.<address>标签,为网页加入地址信息
一般是这么用的,
<body>
<p>您好请问知道本文作者的联系方式吗?</p>
Of course,这么有范的男主角色,必须加个好友
<address>rj14108@163.com</address>
</body>9.<code>标签,用于标注内容是一段代码
10.<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
11.在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
12表格元素:tbody,th,tr,td
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
3、caption标签,为表格添加标题和摘要
4、<table summary="表格简介文本">13.a标签,主要注意其target属性,想要在另外一个页面中打开则属性为:target="_blank"
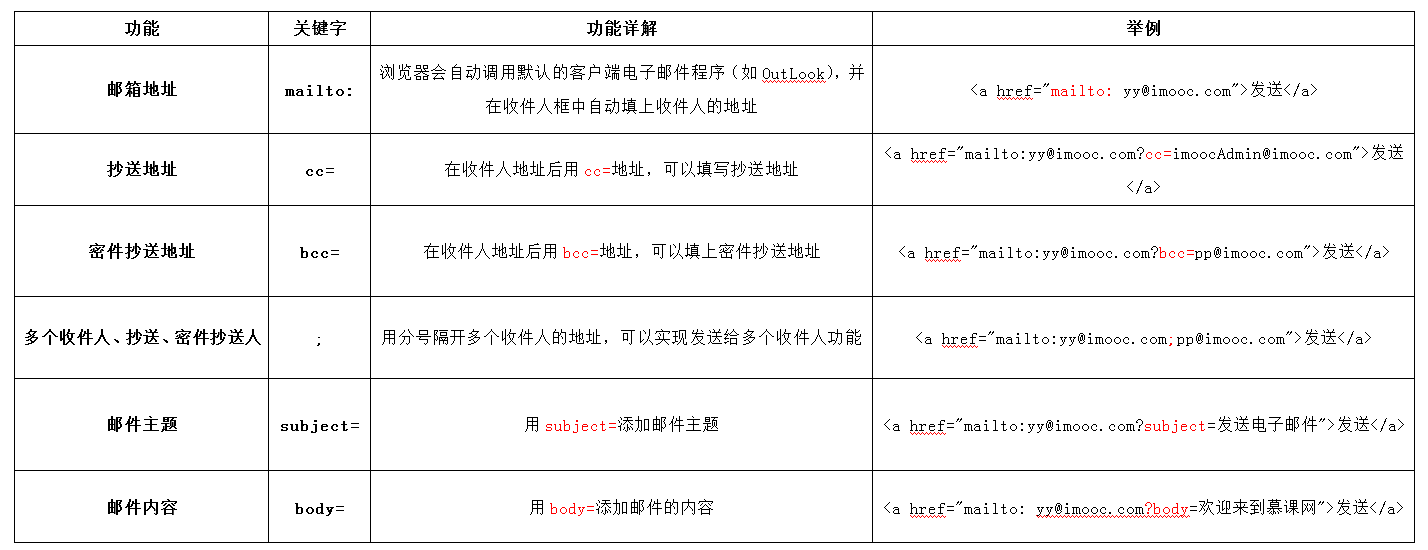
14.利用a标签来发送邮件,mailto:表示要发送的邮箱地址,
subject:表示邮件的主题
body:表示邮件的内容
要注意看好写法,不懂看下面例子,还有就是相关参数的隔开要使用到&符号
<a href="mailto:yy@imooc.com?subject="观了不起的盖茨比有感。&body=你好,对此评论有些想法。&>发送邮件给我</a>
15.图片插入:<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="" alt="" title="" >
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
16、表单和数据交互
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method : post/get 的区别这一部分内容属于后端程序员考虑的问题。
17、选项框回顾
type: 当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
注意:同一组的单选按钮,name 取值一定要一致
18.下拉框的两个属性:select=selected,multiple=multiple
19.label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
<form>
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
<br />
<label for="female">女</label>
<input type="radio" name="gender" id="female" />
<label for="email">输入你的邮箱地址</label>
<input type="email" id="email" placeholder="Enter email">
</form>共同学习,写下你的评论
评论加载中...
作者其他优质文章