vue.js 2.0 基础学习笔记
node+webpack环境搭建
npm install -g vue //全局安装vue
npm install -g webpack //全局安装webpack
npm install -g vue-cli //全局安装vue-cli
//可用淘宝镜像 npm=》cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org生成项目
vue init webpack my-first-vue-project //生成项目名为my-first-vue-project的模板
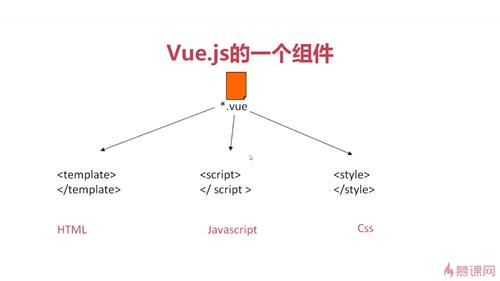
了解vue与webpack的关系
- vue
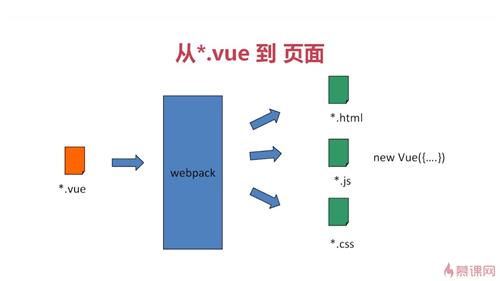
- vue与webpack
学习vue
- 装好项目后
cd my-first-vue-project //进入目录
npm install //下载所需要的包
npm run dev //运行vue,在浏览器可看到初始页面
npm run build //生产生产环境,会出现dist文件点击查看更多内容
16人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦