写这个手记是因为自己在学习es6语法时,遇到es6模块 转译为 es5时 被当前浏览器不支持的问题,遂上网逛了好久,终于七拼八凑的写了这篇小解决方案手记。因解决的方案比较简单,所以我就直接给出 配置文件内容即可 :
1、所用到的工具化框架 : webpack + babel + node
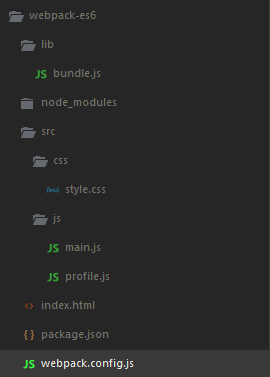
2,测试项目目录
3、package.json (命令:npm init)
{
"name": "webpack-es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --progress --colors --watch"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.22.2",
"babel-core": "^6.22.1",
"babel-loader": "^6.2.10",
"babel-preset-es2015": "^6.22.0",
"css-loader": "^0.26.1",
"style-loader": "^0.13.1",
"webpack": "^2.2.1"
},
"dependencies": {
"jquery": "^3.1.1"
}
}按照上面的依赖下载即可。
4、webpack.config.js
var webpack = require('webpack');
module.exports = {
entry: './src/js/main.js',
output: {
path: __dirname,
filename: 'lib/bundle.js'
},
module: {
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{ test : /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}
]
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery'
})
]
}大家在按照此内容配置,运行若出错,请至 webpack 官网 查看最新 配置规则。若遇到看不懂或不理解的 配置项时,可直接 复制 粘贴 问 百度 或 Google,解释的会更为详细,会学到相关知识更多。
点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦