JavaScript基本类型与引用类型复制变量值
在学习JavaScript变量后,我们知道从一个变量向另一个变量复制基本类型的值跟引用类型的值时,是存在不同的。来看一个例子:
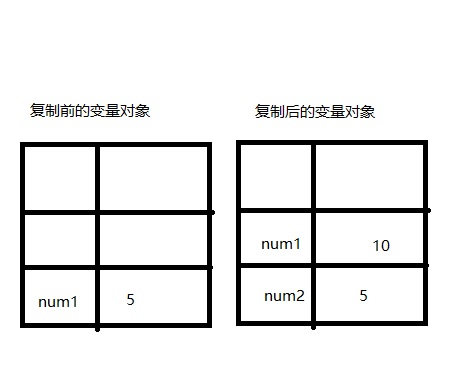
var num1=5;
var num2=num1;
num1=10;
console.log(num1);//10
console.log(num2);//5在这个例子中用num1中的值用来初始化num2,所以num2中保存的值为5,但后来又将10赋值给num1,num2中的值却没有变化,因为num1与num2两个变量是相互独立的,互不干扰。
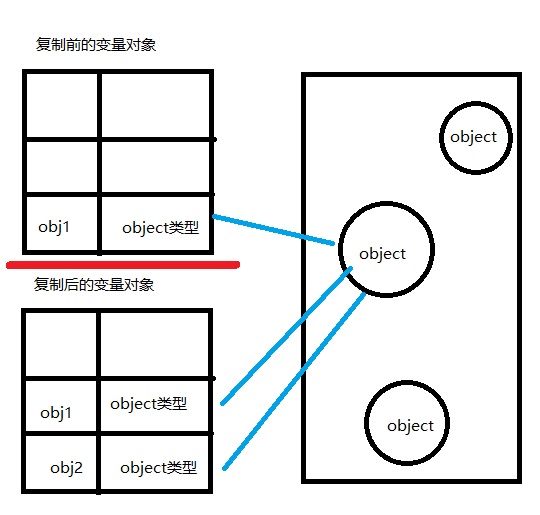
但是当从一个变量向另一个变量复制引用类型的值的时候,虽然也会将存储在变量对象中的值复制一份放到新的变量对象中,但是这个值实际上是一个指针,这个指针指向堆内存中的一个对象,所以两个变量是在引用同一个对象,因此两个变量之间是相互影响的,改变其中一个变量,就会影响另一个变量。来看一下例子:
var obj1=new Object();
var obj2=obj1;
obj1.color="red";
console.log(obj2.color);//red点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦