基于Vue2.0高仿微信App·第一期
利用Vue2.0模仿微信app,努力做到以假乱真的效果。个人独立开发,源码中有详细的注释,为新手提供许多有用的提示信息。后期会增加 仿3DTouch、登陆、注册、emoji表情内嵌、朋友圈图片查看等功能,让它更接近微信App的用户交互体验。
仓库地址:https://github.com/zhaohaodang/vue-WeChat.git
手机预览首选红色,加载较快 <2018-03-02过期> 蓝色为备胎,加载较慢
测试机为iPhone 6s,在微信内置浏览器以及Safari、Chrome浏览器中运行良好。
桌面预览若觉得不错想给作者点个赞,可以给项目增加一个 Star ,项目会被收录在your start中,方便日后查看。
若想时时关注项目动态,可 Watch ⊙ 此项目,github平台会及时通知你项目的动态,你的邮箱也会到通知。
首选 较快 http://zhaohaodang.com/vue2-wechat
备选 较慢 https://vue2-wechat.github.io
桌面端浏览时,建议打开开发者工具 F12,模拟手机预览 Ctrl+Shift+M (Chrome)
微信列表的滑动交互
搜素组件的动画效果
- vue-WeChat Wiki 中记录了开发此项目需要的知识储备、开发思路、开发利器等。内容会不断更新,实际上想把它建成个人快速开发的代码库。
- 每个主要的.vue和.js文件都有详细的注释提示,建议将仓库
clone到本地,查看源码。
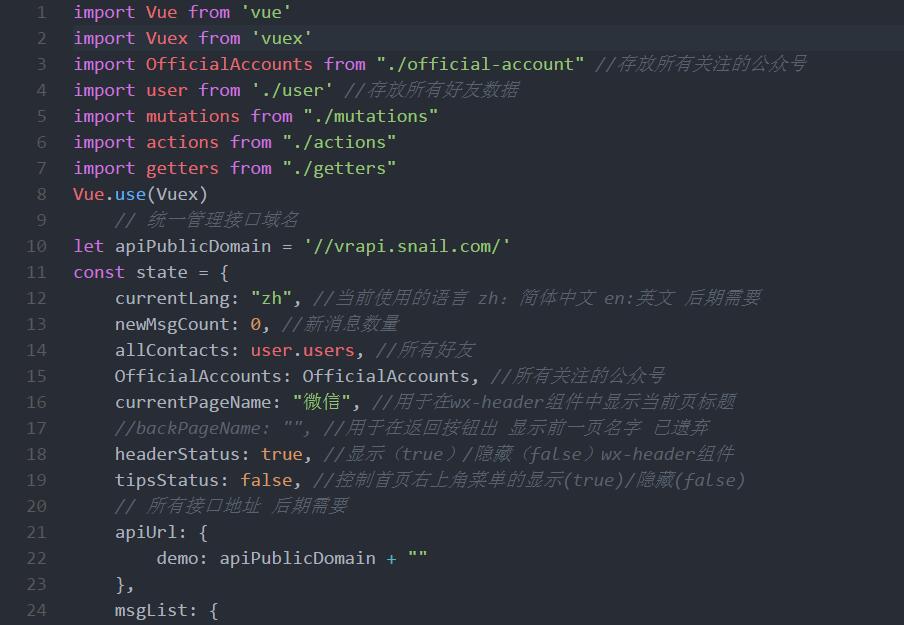
示例1( store.js 注解)
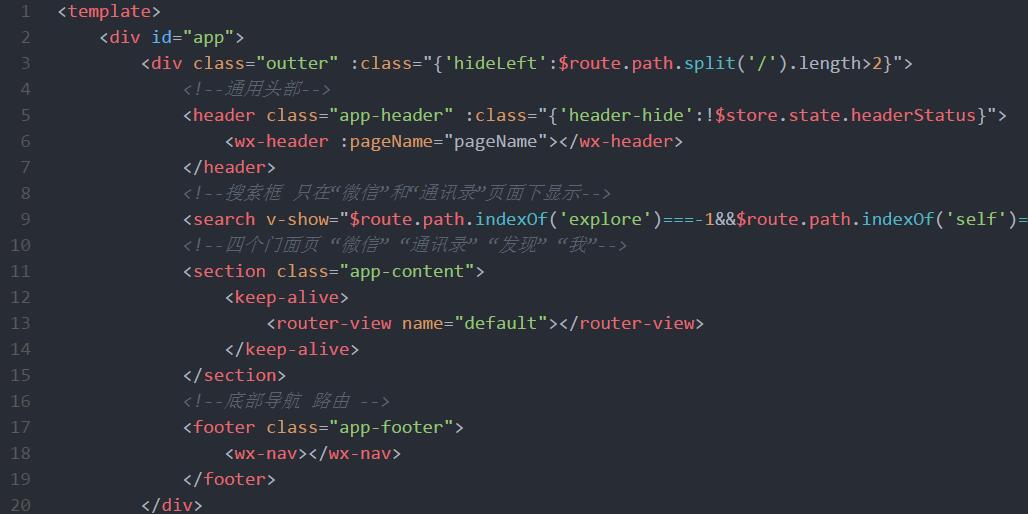
示例2( App.vue 注解)
- 作者是上班族,下班时间搞这个项目,就像是在加班,能用两周时间结束第一期,也是出乎意料。当然也会有一些糟糕的体验,在所难免!
- 后期会放出适合新手练手的demo仓库,适合在此基础上进行二次开发的项目。
点击查看更多内容
18人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦