
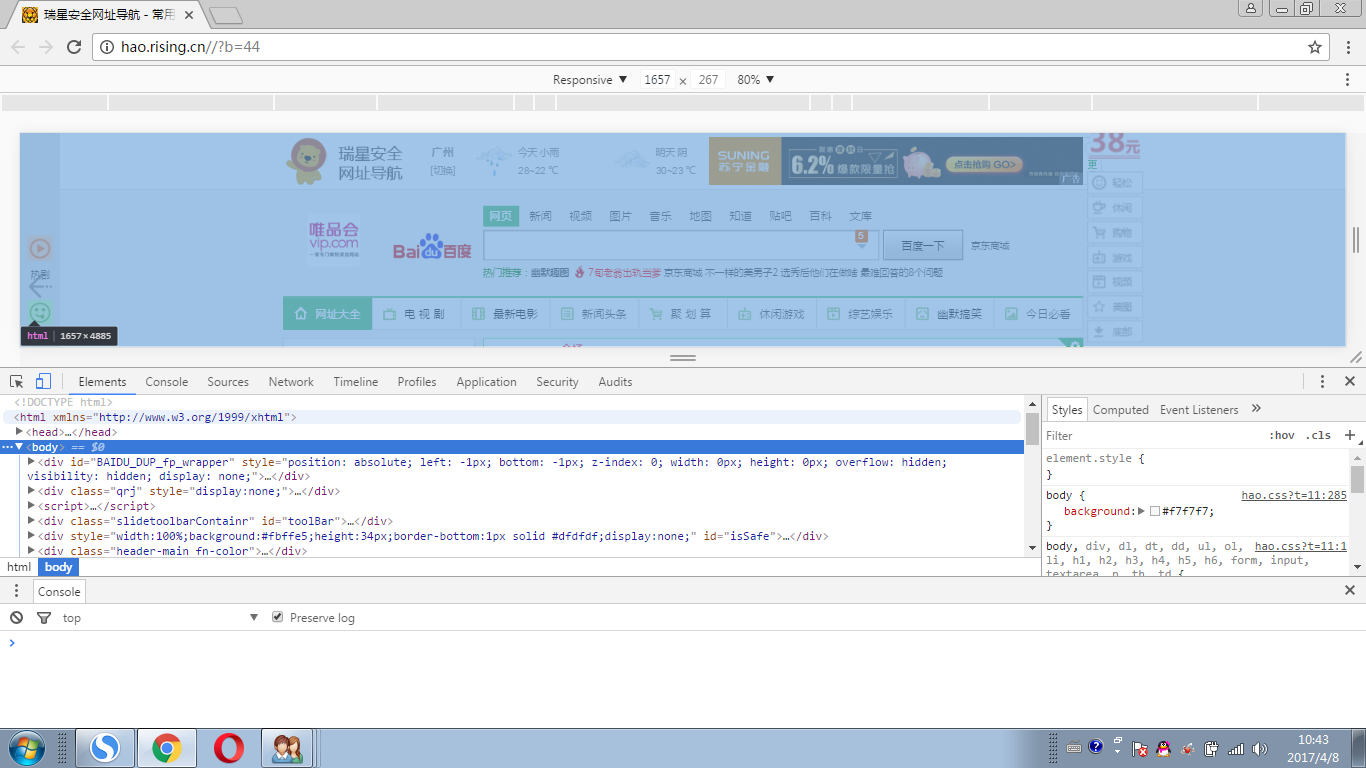
1)按下F12后,右上角有三个点号,DOCKSIDE可以选择开发者工具位置放在那里
2)点击左下边的箭头,是选中元素的工具,可以在element的下面展示样式
3)network是可以查看页面是否有加载
4)net::ERR_FILE_NOT_FOUND指的是文件不存在
5)在开发者工具的style样式中,可以查看该元素的所有样式,如果画了横线,说明了样式不可用,如果打上勾地方,则代表选中该样式,style的右边有改元素位置
6)开发者工具是可以直接调试css(在style中的"+"号可以直接在页面添加样式)、html(直接点击、邮件点击出现edit as html)的样式,一修改就可以立马看到效果,这样可以提高效率
7)所有的css、html都可以在element这里找到原因,console如果报错,也是能看到的
8)如果style样式那里看到感叹后一般指的是编写错误,要仔细检查
9)选中颜色的边框可以在线选取颜色,鼠标右击可以查看元素
2.JS代码的调试
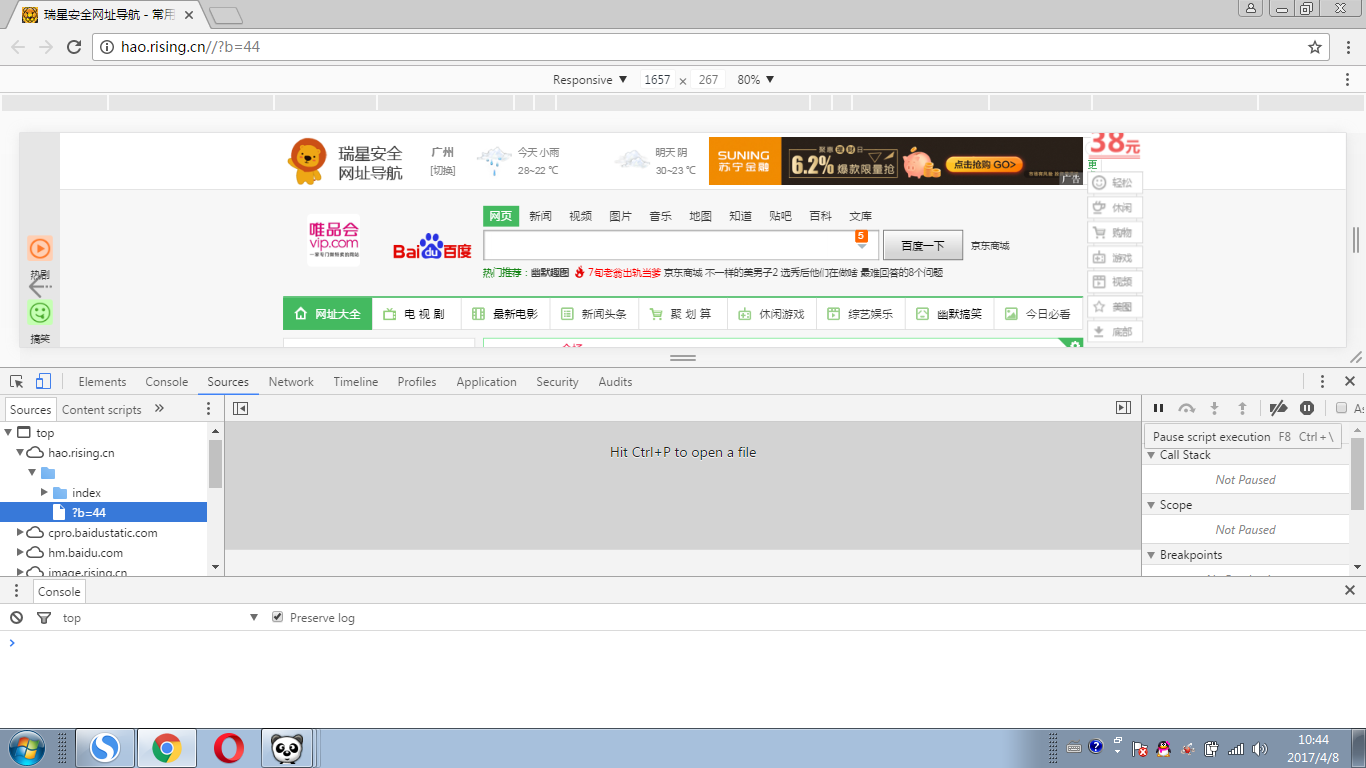
1)JS代码调试要在sources调试
2)按下ctrl+p就可以打开搜索框,直接搜索文件,还可以模糊匹配
3)右边的工具栏第一个图标,是可以在光标所在的地方的执行暂停,然后再点击一遍可以恢复执行。
4)可以在右边打一个断点,就可以在右边的breakpoint出来一个断点的信息
5)右边的第二个图标是下一步的意思,快捷键是F10,当执行到函数的时候并不会进去,只有点击第三个图标的时候才会进去,在有循环的地方,可以右键点击add to watch这样就可以监听某个变量,如果要出去的话,可以在for循环的后面打一个断点,然后恢复执行。
6)点击第四个可以从该方法里面跳出去
7)第五个图标可以使得所有断点关闭
8)最后一个按钮指的是在异常的位置停止
9)ctrl+shift+f快捷键可以收索全局变量
10)如何与后台联合找数据bug
①在获取值那里打一个断点,在回调函数里面打一个断点,我们就可以看到获取到的值,和获取到的值,这样对比是请求数据除了问题还是,服务器除了问题,此之外,我们还要看一下network看一下我们发送的内容请求是不是请求成功(当进入请求数据的回调函数,会进去jquery等框架,这样可以点击下面的}就可以格式化,方便调试)
②发送请求后,迟迟收不到返回的数据,一般问题是切换到network面板,看到状态是pending,看到灰色的条子,是后台的问题
③事件监听的处理方法,在source,有个event listener breakpoint有个事件监听到断点,打上勾以后,所有的事件如果一点击就可以对应的进入的事件的位置。
④net::ERR_BLOCKED_BY_CLIENT指的是广告插件拦截出现的问题
11)在三个点的地方,点击more tool里面有一个network conditions,可以一个浏览器就可以完成其他所有浏览器的用法
共同学习,写下你的评论
评论加载中...
作者其他优质文章