Javascript入门篇之常用互动方法
1.用Javascript输出内容(document.write)
第一种:输出内容用""括起,直接输出""号内的内容。
第二种:通过变量,输出内容。这时不用加""号。
第三种:输出多项内容,内容之间用+号连接。
第四种:输出HTML标签,并起作用,标签使用""括起来。
2.JavaScript提示对话框(alert 消息对话框)
语法:alert(字符串或变量); 与document.write类似。
消息对话框是按顺序弹出的,不按“确定”按钮就不能进行其他操作。消息对话框通常可以用于调试程序。
3.JavaScript选择对话框(confirm 消息对话框)
confirm 消息对话框通常用于让用户进行选择动作。弹出的对话框通常包含一个确定按钮和一个取消按钮。
语法:confirm(str);
str是在消息对话框中要显示的文本。返回值是Boolean值,即true或false。
可以看看以下代码以便更加深入地理解该对话框:
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>4.JavaScript提问对话框(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框,当然还有已经设置好的问题文本)。
语法:prompt(str1, str2);
str1是要显示在消息对话框中的文本,即你要提出的问题文本,不可修改。str2是文本输入框中的内容,即答案文本。一般情况下可以不用设置,直接给用户填写,如果设置了,则相当于答案的默认文本,当然用户是可以进行修改的。
返回值的情况:若点击确定按钮,文本框中的内容将作为函数返回值;若点击取消按钮,将返回null。
5.JavaScript打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
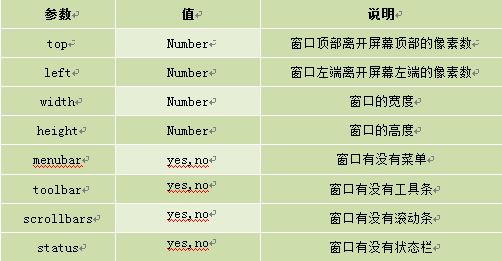
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>6.JavaScript关闭窗口(window.close)
close()用来关闭窗口。
语法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>共同学习,写下你的评论
评论加载中...
作者其他优质文章