JavaScript入门(3)警告窗口alert()
标签:
JavaScript
在你写网页时,如果想在用户做出某种操作时蹦出一个小的提示窗口时,你就会想到用alert()。
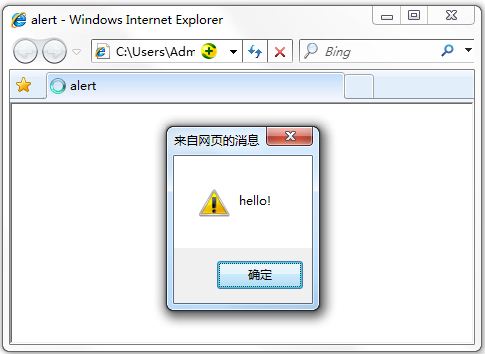
我们先来看看执行后的样式
alert()就是能使网页打开这样一个小警告窗口。其中aler()中的内容和上一篇文章中的document.write()中的内容是一样的。
接下来看一下如何实现:
<script type="text/javascript">
alert("hello!");
</script>实例:
通过消息框输出变量mychar内容,点击按钮后弹出该对话框。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>alert实例</title>
<script type="text/javascript">
function rec(){
var myVar="Hello JavaScript";
var mychar="I love JavaScript";
alert(myvar+“<br>”+mychar);
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" />
</body>
</html>点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦