JavaScript入门(5)(prompt消息对话框)
标签:
JavaScript
prompt用于询问用户消息的对话框,有很好的的用户交互性,包含一个确定按钮,取消按钮和一个文本输入框,用户可在文本输入框输入要交互的信息。
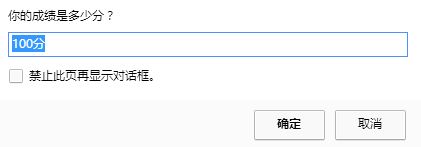
还是让我们先看一下prompt对话框长什么样
可以看到这个对话框是让用户输入成绩的一个窗口,用户可以在文本框中输入自己的成绩。
接下来让我们学习prompt的具体语法格式:
prompt(str1,str2);
参数说明:
str1:是要显示在消息对话框中的文本,是系统对用户的交互,不用户不可以修改;就像我们上面那张图里的“请输入你的成绩”就是str1;
str2:文本框中预先输入的内容,用户可以进行修改;对应我们上面那张图里的“100”就是文本框预先输入的,用户可以跟根据自己的情况在进行更改。当然str2 是可以省略的,当文本框并不需要实现输入一个值得时候可以省略。
返回值:
点击确定按钮,文本框中的内容作为函数返回值
点击取消按钮,返回NULL
例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>prompt</title>
<script type="text/javascript">
function rec(){
var myname; //score变量,用来存储用户输入的成绩值。
myname =prompt("请输入你的名字");
if(myname!=null)
{
alert("你好"+myname);
}
else
{
alert("你好,我的朋友,请告诉我你的名字");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="身份认证!" />
</body>
</html>点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦