根据网页内容的结构化(内容语义化)来选择合适的语义标签(代码语义化)写出更易读,更优雅的代码的同时有利于SEO。
主体结构:
页头:header
登录条:loginBar
标志:logo
侧栏:sideBar
广告:banner
导航:nav
子导航:subNav
菜单:menu
子菜单:subMenu
搜索:search
滚动:scroll
页面主体:main
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
友情链接:friendLink
页脚:footer
加入:joinus
指南:guild
服务:service
热点:hot
新闻:news
下载:download
注册:regsiter
状态:status
按钮:btn
投票:vote
合作伙伴:partner
版权:copyRight
CSS_ID的命名:
外套:wrap
主导航:mainNav
子导航:subnav
页脚:footer
整个页面:content
页眉:header
页脚:footer
商标:label
标题:title
主导航:mainNav(globalNav)
顶导航:topnav
边导航:sidebar
左导航:leftsideBar
右导航:rightsideBar
旗志:logo
标语:banner
菜单内容1:menu1Content
菜单容量:menuContainer
子菜单:submenu
边导航图标:sidebarIcon
注释:note
面包屑:breadCrumb(即页面所处位置导航提示)
容器:container
内容:content
搜索:search
登陆:login
功能区:shop(如购物车,收银台)
当前的current
样式文件命名:
主要的:master.css
布局版面:layout.css
专栏:columns.css
文字:font.css
打印样式:print.css
主题:themes.css
补充:
我们在工作中创建项目文件夹可以用HTML5样板文件 *HTML5 Boilerplate*(H5BP)
访问网站链接地址:https://html5boilerplate.com/ ,下载B5BP。
目录介绍:
favicon.ico (URL地址栏logo,可通过bitbug.net网站制作)
robots.txt(给网络爬虫提供信息,给机器看的)
Humans.txt(网站建设者信息,给人看的)
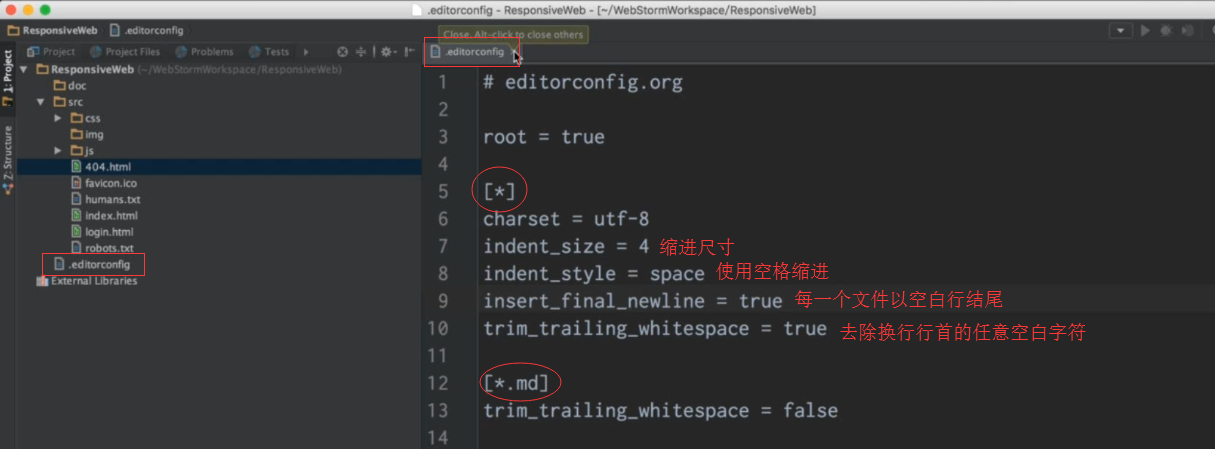
.editorconfig
root = true (这是最顶层的文件)
.gitignore(告诉git版本工具哪些文件不需要添加到版本管理中)
LICENSE.txt(版权声明,协议内容)
README.md(项目简介,相关链接)
CHANGELOG.md(项目每个版本的更新信息)
························
详细使用方法可以查看相关文档
欢迎大家补充··········
共同学习,写下你的评论
评论加载中...
作者其他优质文章