从VS Code 1.14版本开始,可以直接调试Angular代码。
这篇文章很短,但是非常重要,请仔细看哦!
确保你的Chrome安装在默认位置
确保你的VS Code里面安装了Debugger for Chrome这个插件
把@angular/cli安装到全局空间npm install -g @angular/cli,国内用户请使用cnpm进行安装。注意,你最好升级到最新版本的@angular/cli,避免版本兼容问题。
用@angular/cli创建新项目ng new my-app ,本来就已经用@angular/cli创建的项目请忽略这一步,继续往下走,因为只要是cli创建的项目,后面的步骤都是有效的。
用VS Code打开项目,进入项目根目录
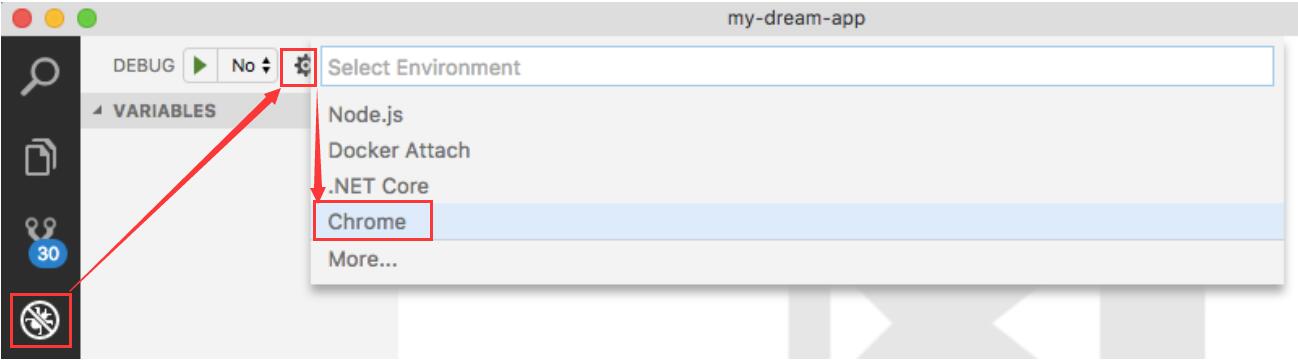
第二步:配置launch.json请参照以上步骤打开launch.json配置文件。
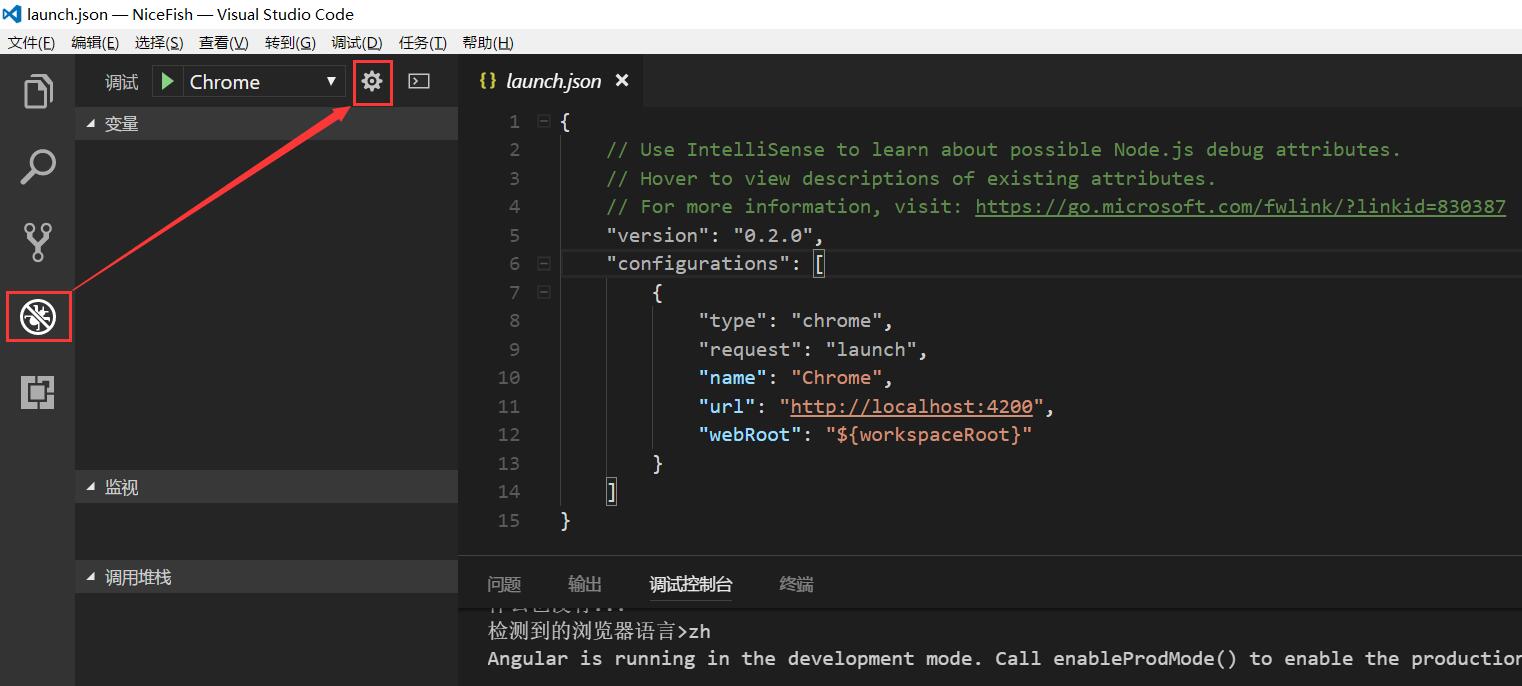
如果你是Windows用户,那么应该是这样的:
请把你本地launch.json文件里面的内容先删光,然后把以下内容贴进去:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Chrome",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
}
]
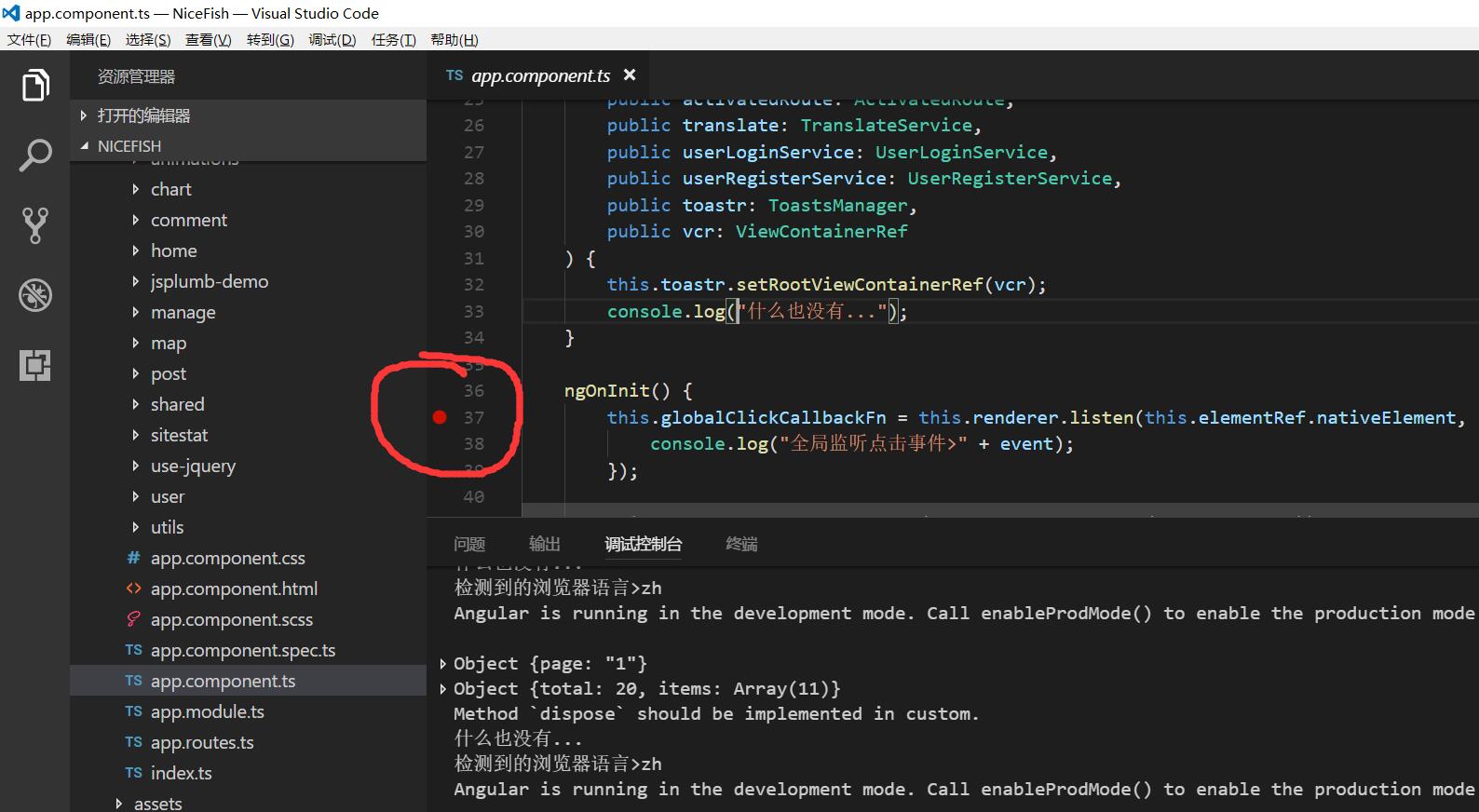
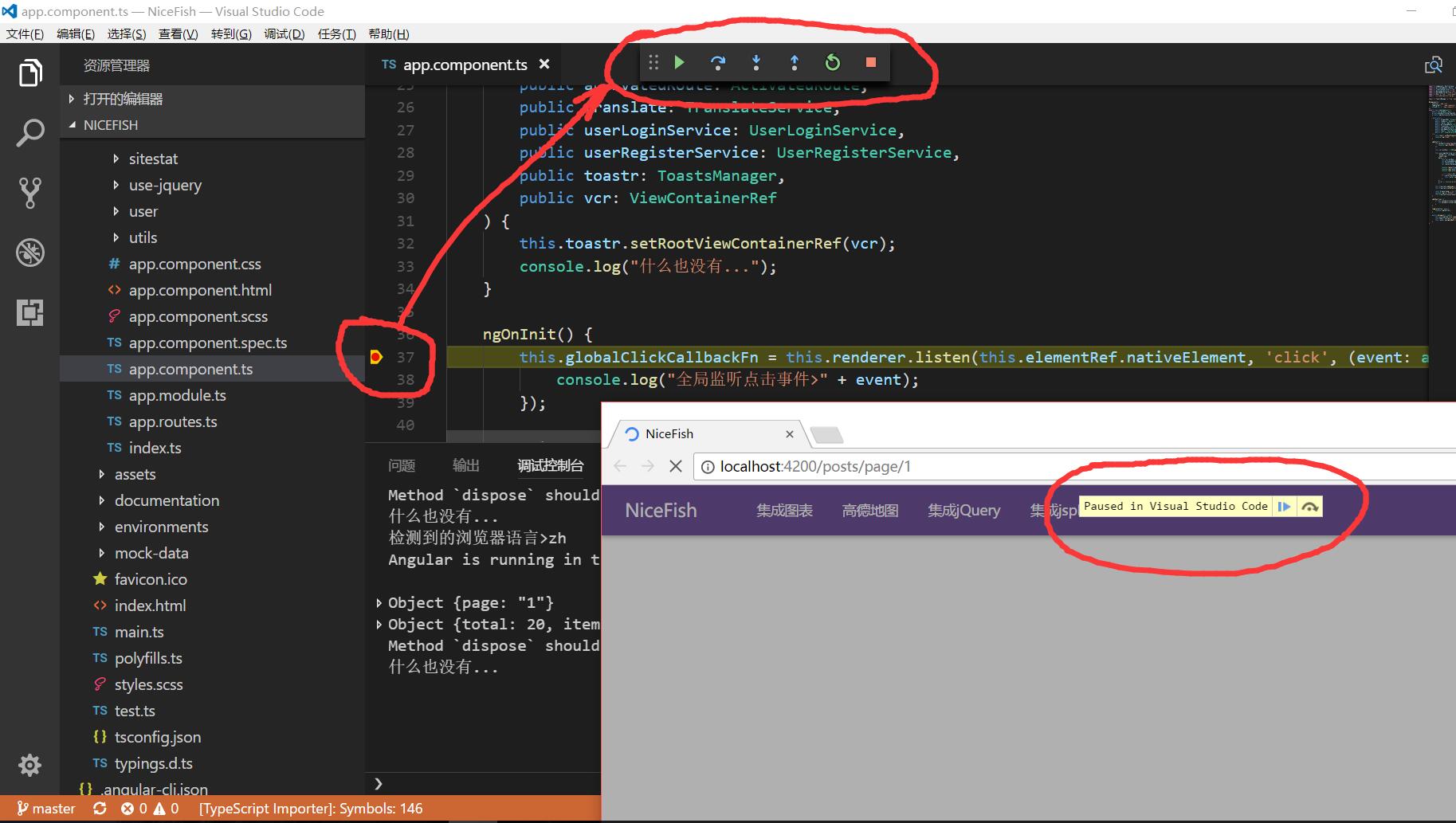
}在你的app.component.ts的构造函数里面打个断点,我本地是这样打断点的:
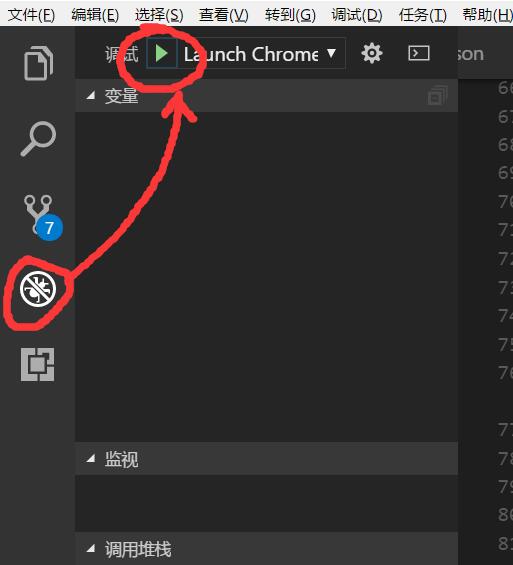
打开终端,进入项目根目录,运行ng serve启动项目,然后从VS Code的debug界面启动Chrome:
请注意,一定要用F5再次刷新一下Chrome才能进入断点!
VS Code最强的地方在于:单元测试代码也是可以Debug的哦!
国内大多数企业并不做单元测试,我就先不写了吧,如果你想对单元测试代码进行Debug,请参考英文原版https://github.com/weinand/vscode-recipes/tree/master/Angular-CLI ,最后一小节Debug Unit Tests。
本文使用的测试项目代码请到这里下载: NiceFish
更多参考资源请看这里:https://damoqiongqiu.github.io/
共同学习,写下你的评论
评论加载中...
作者其他优质文章