由于以前开发ionic+angularjs用习惯了webstorm,现在要用vue.js所以继续用webstorm。
1,下载最新版webstorm。下载地址https://www.jetbrains.com/webstorm/download/download-thanks.html
2,下载后安装,默认安装就可以。
3,破解方法:选择“license server” 输入:http://idea.imsxm.com/
4、 这里我们用最新版本的webstorm。老版本的webstorm兼容es6语法有问题。(我是遇到了一些问题。然后下载最新版本才好。不知道其他人会不会遇到这个问题。)
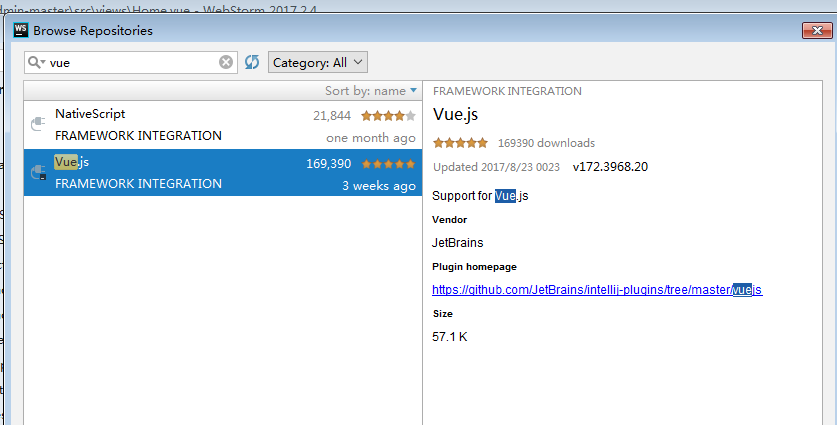
5,首先安装vue插件,安装方法:
setting --> plugin ,点击plugin,在内容部分的左侧输入框输入vue,会出现两个关于vue的插件,点击安装即可。
6,添加vue模板。
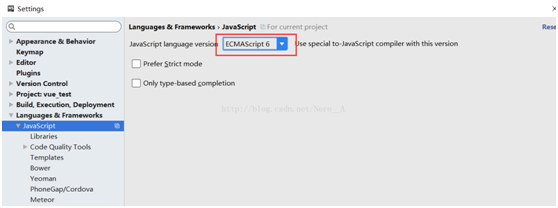
7、 在WebStorm中打开刚才创建的vue测试项目,项目的js文件可能会有编译异常。可以通过在setting文件中修改js版本来解决。
7、 这里可能还会报错,直接type="text/ecmascript-6"
8、 添加高亮语法支持
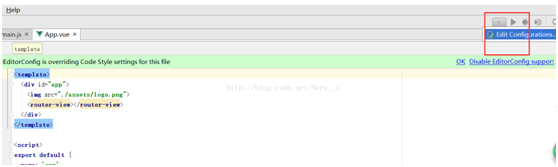
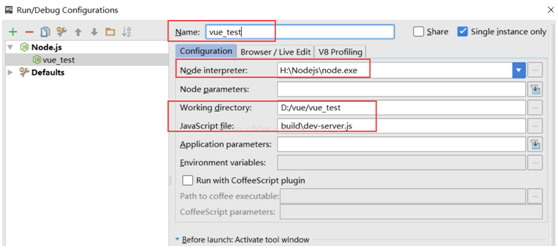
9、 在WebStorm中设置项目的快速启动,在WebStorm右上角选择“Edit Configrations”,进入配置界面。
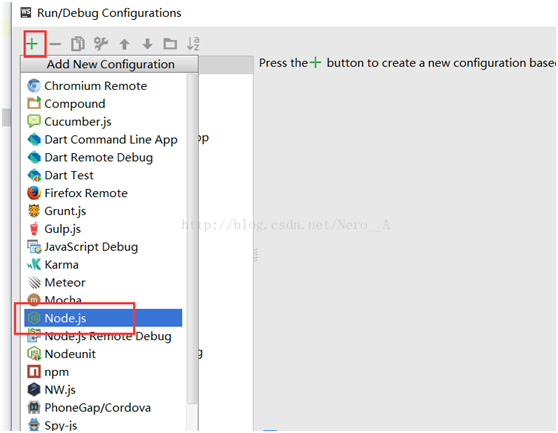
10,添加一个新的Node.js配置。
11,在配置界面中配置下图红框中的几个属性即可。
12,配置完成,启动
13,访问。http://localhost:8080
14,8080端口有可能被占。修改端口号:config/index.js.文件里面port属性改成别的即可。我的改为8888,与tomcat区分。
共同学习,写下你的评论
评论加载中...
作者其他优质文章