原生js 编写的微信播放器插件(仿微信公众号播放器组件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<link rel="stylesheet" href="http://www.daiwei.org/components/wx-audio/css/wx-audio.css">
</head>
<body>
<div id="textaudio"></div>
</body>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://www.daiwei.org/components/wx-audio/js/wx-audio.js"></script>
<script>
var wxAudio = new Wxaudio({
ele: '#textaudio',
title: '河山大好',
disc: '许嵩',
src: 'http://oiq8j9er1.bkt.clouddn.com/%E8%AE%B8%E5%B5%A9%20-%20%E6%B2%B3%E5%B1%B1%E5%A4%A7%E5%A5%BD1.mp3',
width: '320px',
ended: function () { alert('播放结束')}
});
</script>
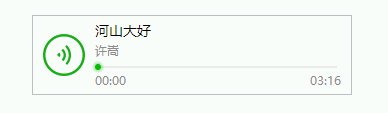
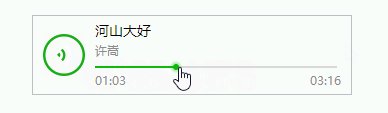
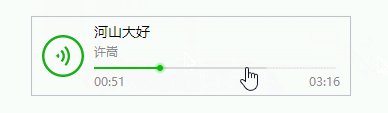
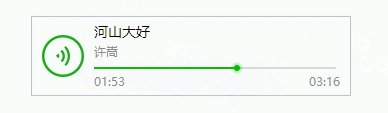
</html>复制上方代码在本地html中,执行即可得到下方效果
实例化的wxAudio可以这样操作
wxAudio.audioPlay() // 播放
wxAudio.audioPause() // 暂停
wxAudio.audioPlayPause() // 播放暂停
wxAudio.showLoading(bool) //显示加载状态 参数bool
wxAudio的audioCut(src,title,disc) 实现音频切换的效果
github地址: https://github.com/IFmiss/wx-audio 欢迎交流star
在线演示地址: http://www.daiwei.org/components/wx-audio/html/audio.html
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦