- jQuery的事件机制
- jq的事件分类
click() 单击事件
blur() 失去焦点
mouseenter() 鼠标进入
mouseleave() 鼠标离开
dbclick() 双击事件
change() 改变事件,如:文本框值改变,下拉列表值改变,注意区别 input()
focus() 获得焦点
keydown() 键盘摁下
keyUp() 键盘松开 -
jQ里事件的绑定
jqObj.click()
jqObj.bind( “click”,function(){})
jqObj.delegate(“p”,”click”,function(){}) 为jqObj下面的所有p标签绑定click事件
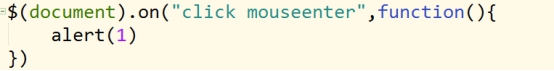
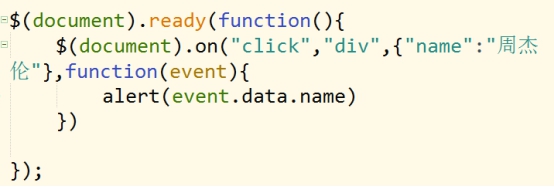
jqObj.on(“click keydown”,“span”,data, function(){}) 最现代的方式
第一个参数:events,即事件名,可以由空格分割的多个事件
第二个参数:执行事件的jqObj的后代元素
第三个参数:data,传递给处理函数的数据,event.data。(了解)
第四个参数:事件处理函数
-
jQ里事件的解绑
l unbind()
解绑使用 bind方式绑定的事件
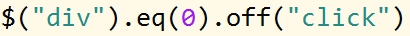
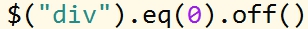
l off()
解绑使用on 方式绑定的事件
当off方法没有参数,会解绑所有的已绑定事件
-
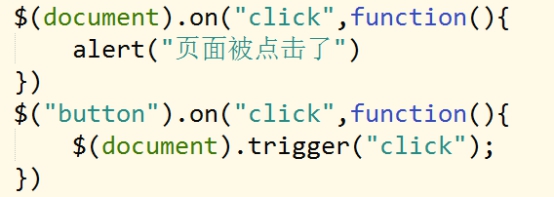
trigger()模拟浏览器行为
-
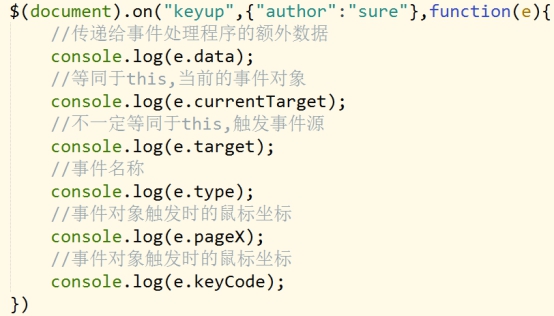
jQuery的事件对象介绍(重点)
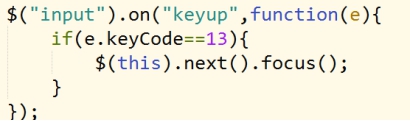
回车换行
-
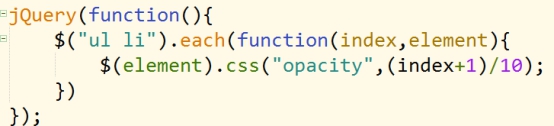
each()方法
$(“li”).each(function(index,element){…})
参数1 index,表示当前元素在所有匹配到的元素中的索引号
参数2 element, 表示当前元素对象,但是是DOM对象
-
jQuery插件机制
jQuery虽然强大,但是还有需要一些扩展功能来帮助我们开发
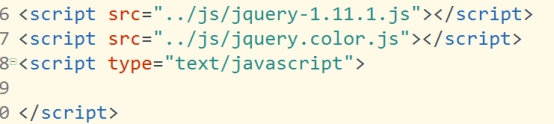
使用步骤:
color.js
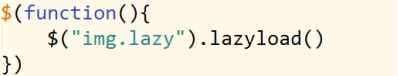
lazyload.js
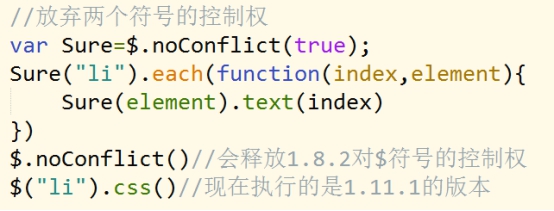
- jQuery多库共存
此处多库共存是指:jQuery占用了$ 和 jQuery 这两个变量。当在同一个页面中引用了jQuery这个js库,并且引用了其他的js库(或者是其他版本的jQuery库)中也用了$或者jQuery这两个变量,要保证每个库都能正常使用
解决方式:
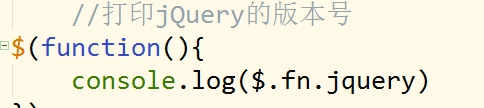
Ø 打印版本号:
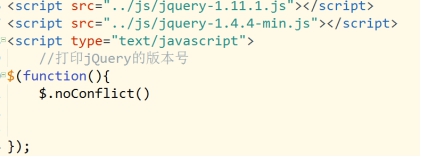
Ø 让jQuery释放对$的使用权:
$.noConflict()
Ø 当两个版本的时候,只需要让其中的一个jq库释放对 $或jQuery的控制权即可,注意jq版本引入的顺序
Ø 当三个版本的时候
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦