《Node.js开发指南》microblog手动代码四
建立微博网站
上几节对Express进行了基本的介绍,现在手动开始创建一个微博网站;
一,功能分析
开发中动手前,首先要规划一下网站的功能,首先微博应该以用户为中心,因此需要用户的注册和登录功能,微博网站的核心功能是信息的发表,这个功能包括数据库的访问,前端显示,一个完整的微博系统应该支持信息的评论,转发,关注用户等功能;
二,路由规划
在完成功能设计以后,下一个要做的事就是路由规划了,路由规划,或者说是控制器规划是整个网站的骨架部分,因为它处于整个架构的枢纽位置,相当于各个接口的粘合剂,应该优先考虑。
根据功能设计,把路由按照以下方案规划:
/: 首页
/u//[user]: 用户的主页
/post : 发表信息
/reg: 用户注册
/login : 用户登录
/logout: 用户退出//在app.js中添加
//微博页面的路由规则
app.get("/u/:user",function(req,res,next){
});
app.post("/post",function(req,res,next){
});
app.get("/reg",function(req,res,next){
res.render("reg",{title:"登录页面"});
next();
});
app.post("/reg",function(req,res,next){
});
app.get("/login",function(req,res,next){
res.render("login",{title:"注册页面"});
next();
});
app.post("/login",function(req,res,next){
});
app.get("/logout",function(req,res,next){
res.render("login",{title:"退出页面"});
next();
})
三,界面设计
使用bootstrap设计界面,将bootstrap的bootstrap.css复制到public/stylesheets目录下,将bootstrap的bootstrap.js复制到public/javascripts目录下,将jquery.js复制到public/javascripts目录下;
接下来修改views/layout.ejs :
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/bootstrap.css' />
<link rel='stylesheet' href='/stylesheets/bootstrap-theme.css' />
<style type="text/css">
body{
padding-top: 60px;
padding-bottom: 60px;
}
</style>
</head>
<body>
<!-- 顶部导航 -->
<nav class="navbar navbar-default navbar-inverse navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">Microblog</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">综述 <span class="sr-only">(current)</span></a></li>
<li><a href="#">简述</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login" target="_blank">登录</a></li>
<li><a href="/logout" target="_blank">退出</a></li>
</ul>
</div>
</div>
</nav>
<div id="container" class="container">
<%- body %>
<hr/>
<footer>
<p><a href="https://github.com/MGT360124" target="_blank">MGT360124个人github</a></p>
</footer>
</div>
</body>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://code.jquery.com/jquery-2.0.0.min.js"></script>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/javascripts/bootstrap.min.js"></script>
</html>
使用Bootstrap部件实现的一个简单页面框架,整个页面分为三部分:顶部工具栏,正文,页脚三部分;
最后设计首页,修改views/index.ejs :
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<link rel='stylesheet' href='/stylesheets/bootstrap.css' />
<style type="text/css">
body{
padding-top: 60px;
padding-bottom: 60px;
}
.hero-unit{
width: 90%;
height: 60%;
margin: 0 auto;
background-color: #ddd;
border-radius: 5px;
padding: 50px;
margin-top: 10px;
margin-bottom: 100px;
}
</style>
</head>
<body>
<div class="hero-unit">
<h1>欢迎来到Microblog</h1>
<p>Microblog是一个基于node.js的微博系统</p>
<p >
<a class="btn btn-primary btn-large" href="/login" target="_blank">登录</a>
<a class="btn btn-large" href="/reg" target="_blank">立即注册</a>
</p>
</div>
<!-- 栅格系统 -->
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>MGT360124说</h2>
<p>男人:要有责任感,眼光,胸襟,理想,执行力。</p>
</div>
<div class="col-md-4">
<h2>MGT360124说</h2>
<p>没有情感,留下的只有仇恨,和出人头地的决心。</p>
</div>
<div class="col-md-4">
<h2>MGT360124说</h2>
<p>男人:要有责任感,眼光,胸襟,理想,执行力。</p>
</div>
</div>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://code.jquery.com/jquery-2.0.0.min.js"></script>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/javascripts/bootstrap.min.js"></script>
</body>
</html>
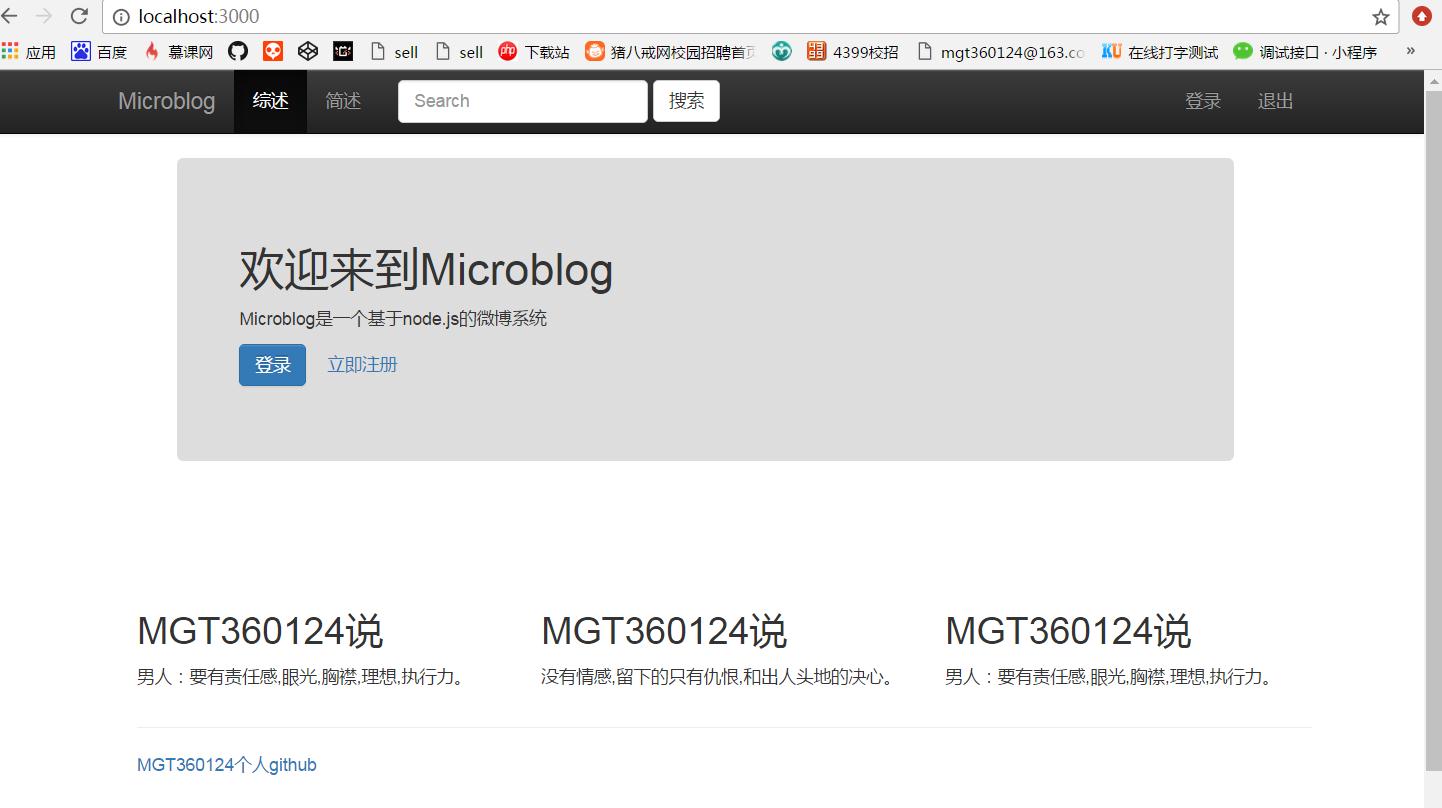
首页的页面效果:
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦