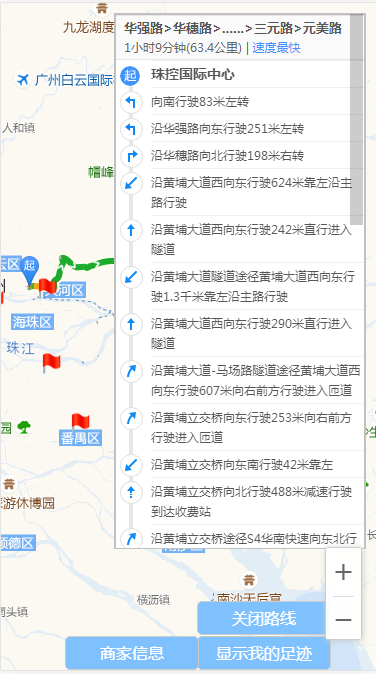
在调用高德javascriptAPI的基础上,修改marker样式,填充内容,处理点击markerClick事件,调用公交、步行、自驾三种路线规则接口。界面从无到有,自己规划界面,但成品美观上过不了企划眼,仍需加油努力才行
<div id="wrap">
<div id="mapDiv"></div><!-- 地图容器 -->
<div id="panel" style="display:none;"></div>
<a href="javascript:void(0);" class="hidden-road-line">关闭路线</a>
<a href="javascript:void(0);" class="show-road-line">显示路线</a>
<a href="javascript:void(0);" class="user-map">显示我的足迹</a>
<a href="javascript:void(0);" class="shop-lists">商家信息</a>
<div class="button-content" style="display:none;" id="roadStyle">
<p style="text-align:right;padding-right:5px;">
<span onClick="closeAddressWindow();">X</span>
</p>
<p class="f18">到这里去</p>
<input type="text" placeholder="请输入起点" id="beginAddress"/>
<br/>
<input type="button" class="button" value="公交" onclick="transfer();"/>
<input type="button" class="button" value="步行" onclick="walking();"/>
<input type="button" class="button" value="自驾" onclick="driving();"/>
</div>
</div>
//初始化地图
var map = new AMap.Map('mapDiv', {
resizeEnable: true,
zoom:11,
center: [113.360975,23.125178]
});
map.setMapStyle('amap://styles/78b63097b9675c8e575c705678348ac4');
//后续数据处理点击查看更多内容
4人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦