页面静态实现分页,使用DataTables插件
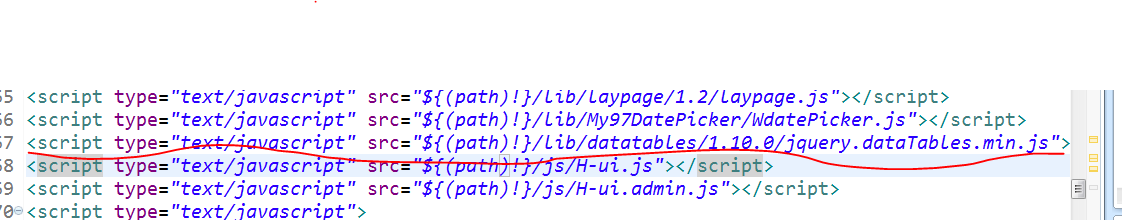
1.引入js
2、DataTables的默认配置
$(document).ready(function() {
$('#example').dataTable();// #example对应表格的id
} );
<!-- 若是弹出localhost的弹出框信息,原因可能是表格数据有问题,若自己控制有无数据,则需删掉暂无数据的字样-->通用样式
$('.table-sort').dataTable({
"aaSorting": [[ 0, "asc" ]],//默认第几个排序(序号从0开始)
"bStateSave": true,//状态保存
"aoColumnDefs": [
//{"bVisible": false, "aTargets": [ 3 ]} //控制列的隐藏显示
{"orderable":false,"aTargets":[1,2,3,4,5]}// 制定列不参与排序
]
});
2、DataTables的一些基础属性配置
"bPaginate": true, //翻页功能
"bLengthChange": true, //改变每页显示数据数量
"bFilter": true, //过滤功能
"bSort": false, //排序功能
"bInfo": true,//页脚信息
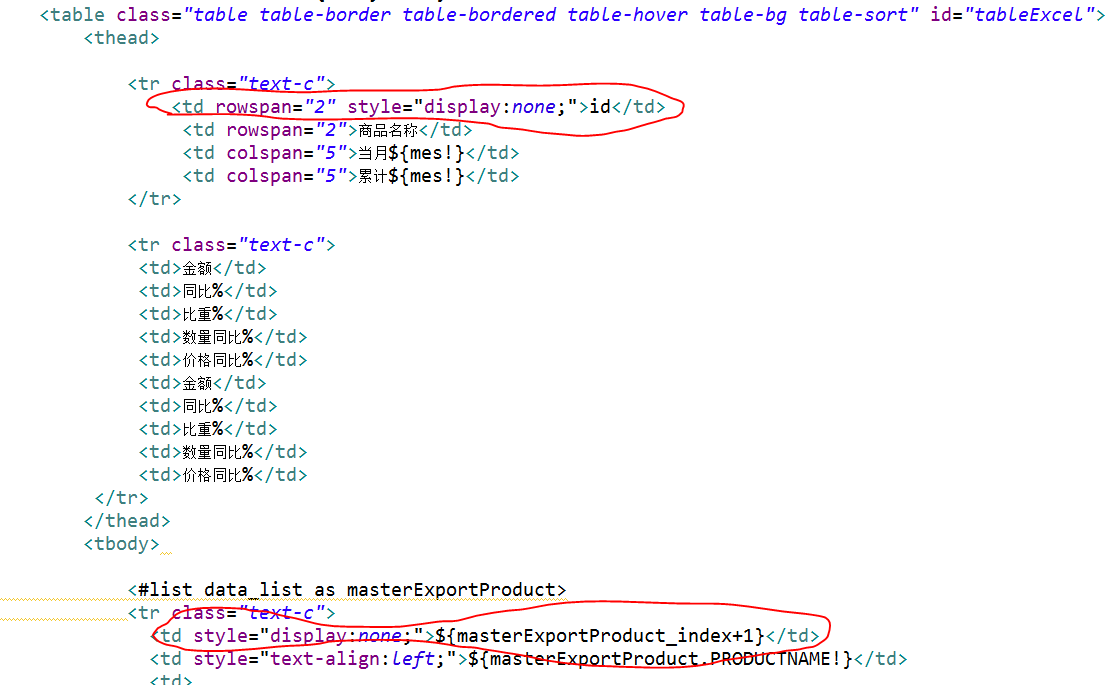
"bAutoWidth": true//自动宽度不显示默认排序的列,需要在数据的最前面设一个隐藏的列
对table表格的数据使用手动排序的功能时,要加<thead>和<tbody>标签,<thead>标签是表格标题的内容,<tbody>标签放的是数据的内容
点击查看更多内容
4人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦