使用 Bootstrap 4 正式版重新定义网站的新Style!
2018年01月18日,Bootstrap 4.0.0 正式版现已发布,更新内容方面,相对于之前的测试版(Beta版本),正式版没有重大的改变,但做出了一些关键的改进,并解决了一些棘手的错误。
Bootstrap 4.0.0 的每个示例都了重大修改,其中删除了一些过时的示例,添加了一些新的示例,并且彻底改变了其他一些示例。官方示例,可见 https://getbootstrap.com/docs/4.0/examples/。
Bootstrap 的主题今年将得到重大更新,官方表示将会推出十个全新的主题。当前的目标是第一季度推出的主题都建立在 Bootstrap 4 上(都没有 v3 版本的)。
那么,是否有实际的例子能够让 Bootstrap 4 真正在您的项目落地呢?是否有在真实项目中使用过呢?答案是肯定的。“基于Spring Boot 企业级博客系统实战”课程(https://coding.imooc.com/class/125.html),早就在半年之前就开始使用 Bootstrap 4 了,很多该课程的学员都在自己搭建的博客系统中领略到了这个版本所带来的开发的便利。可以说,该课程非常全面的展示了 Bootstrap 4 的新特性。
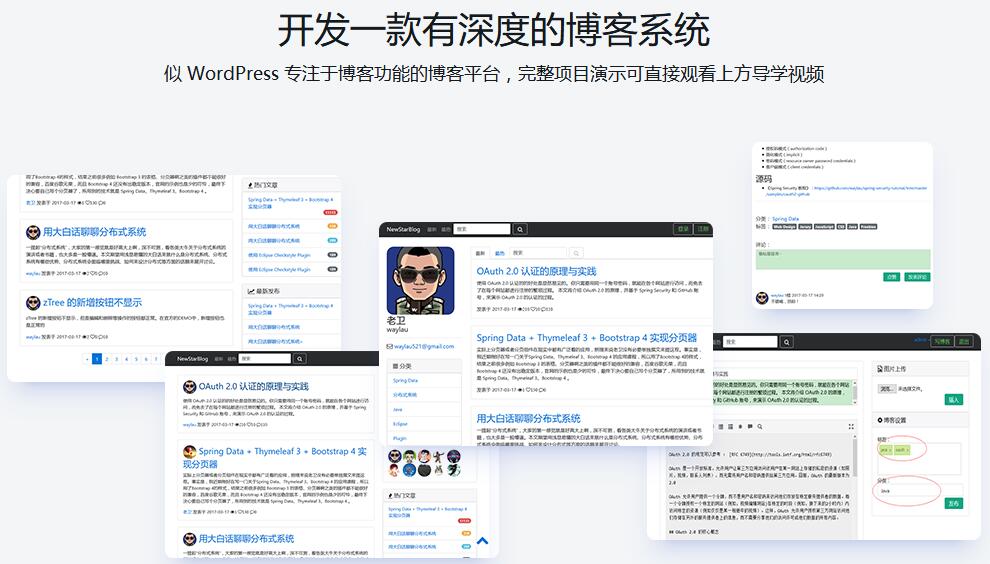
以下就是真实使用 Bootstrap 4 的博客系统界面展示:
所以,如果您是专注于后端的开发者,苦于没有牛逼的UI设计师,那么,这块前端的框架利器,正适合您。赶快来学习新技术吧~
点击查看更多内容
10人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦