目的:
多张图拼成一张图,提升网页性能、提高网页响应速度。
一、检查是否已经正确安装node.js 、npm、gulp.js
(注:在项目目录下打开命令窗口)
1、 node -v:查看node.js版本,出现版本号则已经正确安装node.js。
2、 npm -v:查看npm版本,出现版本号则已经正确安装npm。
2.1、 npm该网站服务器位于国外,经常下载缓慢或者出现异常,解决办法是可以选择安装cnpm。
安装方法:npm install cnpm -g --registry=https://registry.npm.taobao.org
检查版本:cnpm -v
二、项目下需重新安装gulp及gulp所需插件。链接
1、安装gulp:cnpm install gulp --save-dev
2、安装雪碧图需要的插件:cnpm install --save-dev gulp.spritesmith
三、新建package.json文件
(注意:json文件内是不能写注释的,复制下列内容请删除注释)
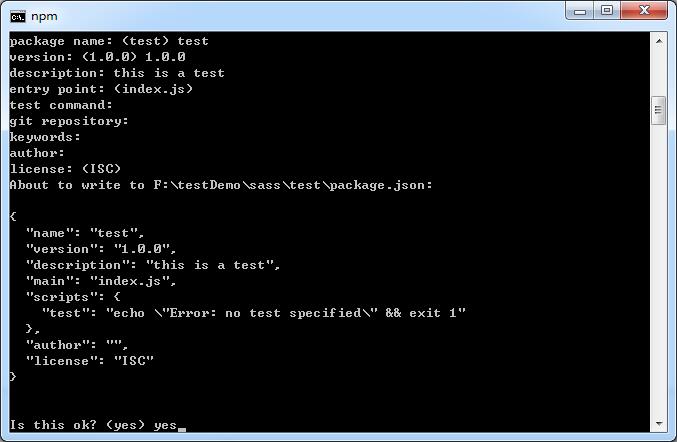
1、使用命令语句创建
cnpm init
2、可手动创建
{
"name": "test",//项目名称必填
"version": "1.0.0",//项目版本必填
"description": "测试",//项目描述必填
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",//项目作者(选填)
"license": "ISC",//项目许可协议(选填)
"devDependencies": {//项目依赖的插件(选填)
"gulp": "^3.9.1",
"gulp-sass": "^3.2.0",
"gulp.spritesmith": "^6.9.0"
}
}四、新建gulpfile.js
var gulp=require('gulp');
spritesmith=require('gulp.spritesmith');
gulp.task('sprite',function(){
gulp.src('images/*.png') //合成雪碧图的图片文件在images文件夹里,*表示所有png图片
.pipe(spritesmith({
imgName:'sprite.png', //合成后的图片命名
cssName:'css/sprite.css', //合成后的图标样式
padding:5, //雪碧图中两图片的间距
algorithm:'binary-tree' //分为top-down、left-right、diagonal、alt-diagonal、binary-tree(可实际操作查看区别)
})) ;
.pipe(gulp.dest('dist/')) ;//图片、样式输出到该文件夹
});最后
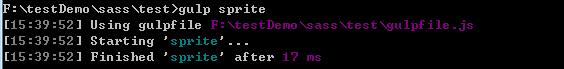
运行 gulp sprite(sprite是task名称)
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦