前言
很多安卓开发者觉得UI制作都是美工的事情,自己只需要完成控件的摆放和功能的实现。但是很多时候,在我们自己写一些小应用或者小Demo的时候,并不会有个美工在我们身边,而点九图之于我们安卓开发者来说再常见不过了,所以这个技能我们掌握了也是非常实用的。以下博文只是带大家入门使用点九图,不敢在美工设计师面前班门弄斧,大神请直接略过。
点九图
随着智能手机的发展,我们的应用需要适应不同屏幕尺寸的手机,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
而点九(即.9),是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png,正是为了解决我们的图片在不同尺寸屏幕上显示失真而应运而生的一种格式。
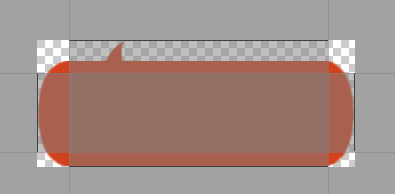
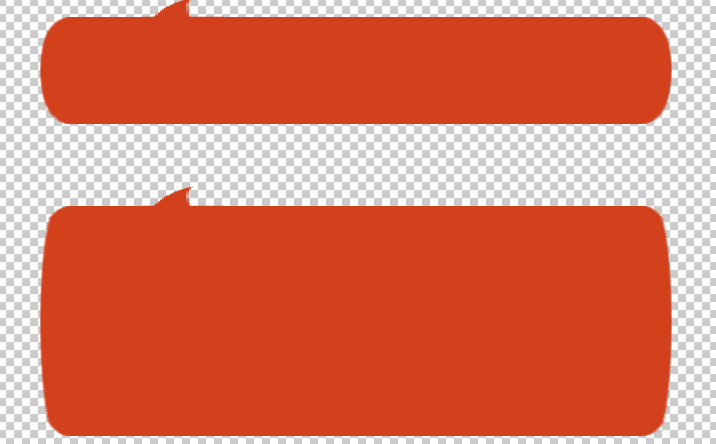
<center>
<center>普通拉伸和点九拉伸效果对比</center>
<!-- more -->
经过对比,很明显,使用点九后,仍能保留图像的渐变质感,和圆角的精细度。
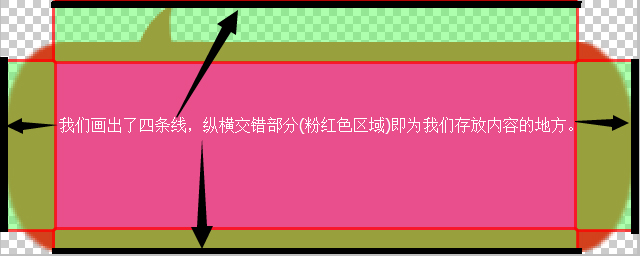
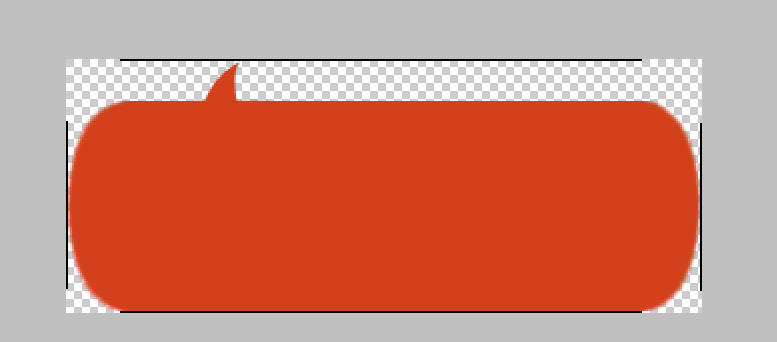
所以,使用.9图的意义就是为了从自己.png格式的图片中选画出四条线,这四条线相互交错构成了九个部分(这就是叫做点九图的原因),然后我们的内容只能在其中重复的那个区域显示,而我们的图片在拉伸过程中只有显示内容的部分被拉伸,从而使得我们图片的边缘部分得到了很好的保真效果。
工具
Android Studio (Android Studio自带制作点九图功能)
Draw9path(PC端可以直接下载使用)
NinePng(一个安卓应用,使用简单,去手机商店直接搜索就有了)
制作.9图
在Android Studio下制作
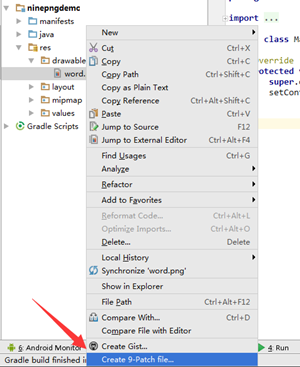
1.打开AS,将你要制作点九图的.png图片放到工程目录的drawable文件夹下(例如我准备了一张word.png),右键,选择 Create 9-Patch file
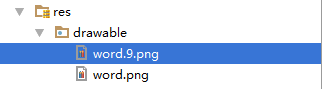
2.然后会产生一个同名的以.9.png为后缀的文件。
3.双击打开 **.9.png图片
4.我们可以看到有四条线,就是我们上面所说到的构成九个区域的四条线,那么我们就可以直接通过拖拉着四条线选择我们所需要的区域即可,完成后在图片可以看到左和上有两条黑线,而把鼠标放到中间,就可以看到我们图片实际拉伸的区域。
5.拉伸右边的预览框,可以看到我们的.9图在不同拉伸情况下的效果。
在Draw9path下制作
如果你不是安卓开发者,只是一个美工人员,那么Draw9Path是一个不错的选择。
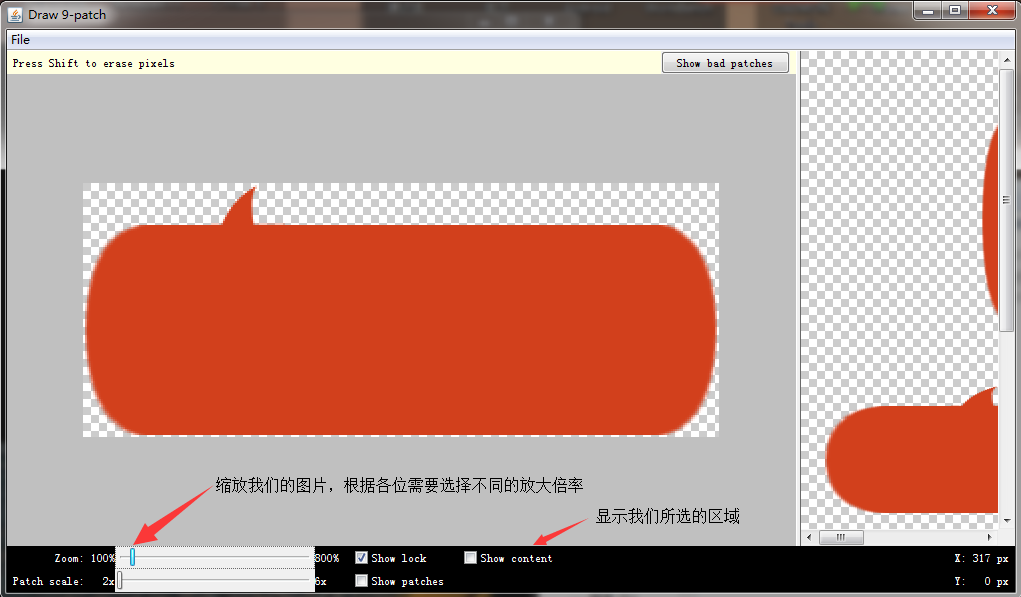
1.安装完成Draw9Path之后打开 draw9patch.bat,然后按 Ctrl+O 打开一张们需要制作的图片。
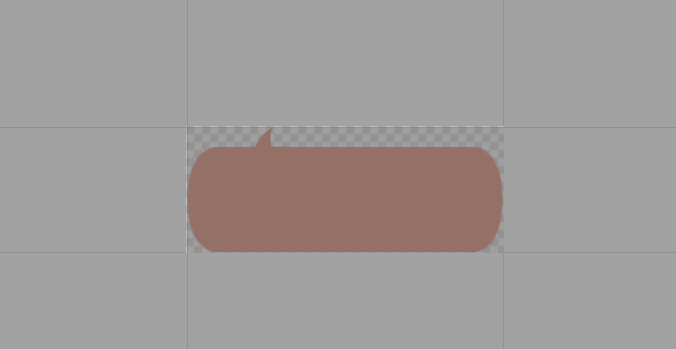
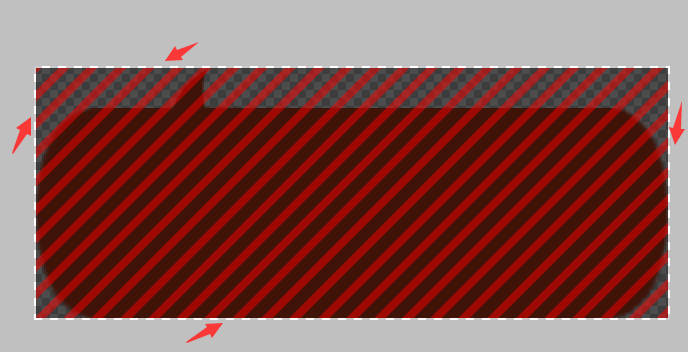
2.将鼠标放到中心区域,可以看到图片已经被打上马赛克,但是四周边缘留下空白的地方,这些地方就是让我们划线用的。
3.然后我们按住鼠标,在我们需要划线的区域划线即可(按住shift+鼠标左键为删除点,不支持Ctrl+Z撤销功能)。
点击右上角Show bad patches来查看我们画的线是否对齐。
点击下边的Show Content显示拉伸的后的内容区域。
点击下边的Show Patches显示当前图片的内容区域。
4.按Ctrl + S保存图片。
在NinePng下制作
网上已经有详细教程,此处就不给具体的教程了。
详看: 关于点九图的介绍及其制作
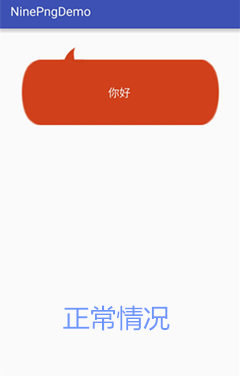
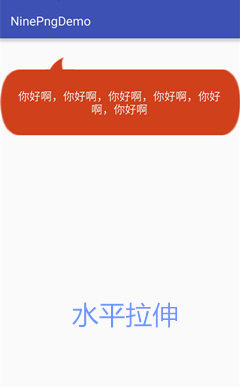
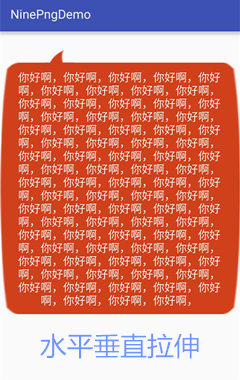
运行效果
参考资料
App自适应draw9patch不失真背景 -by 谦虚的天下
共同学习,写下你的评论
评论加载中...
作者其他优质文章