1 概念介绍
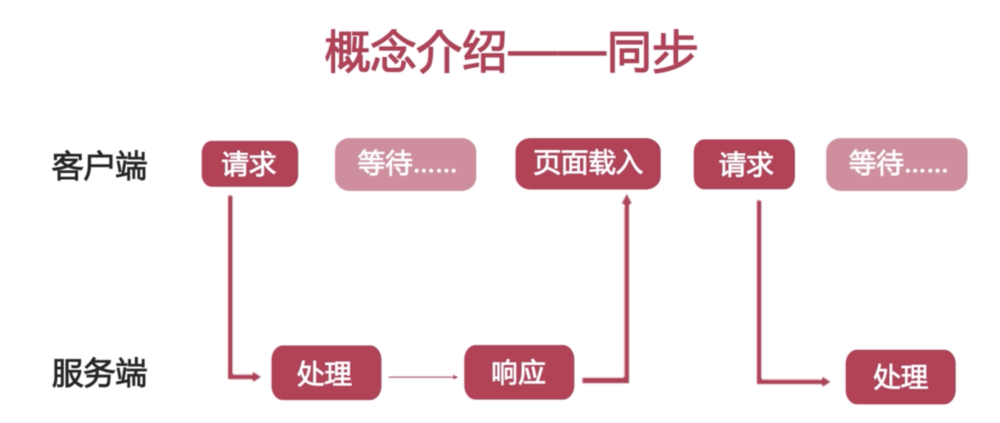
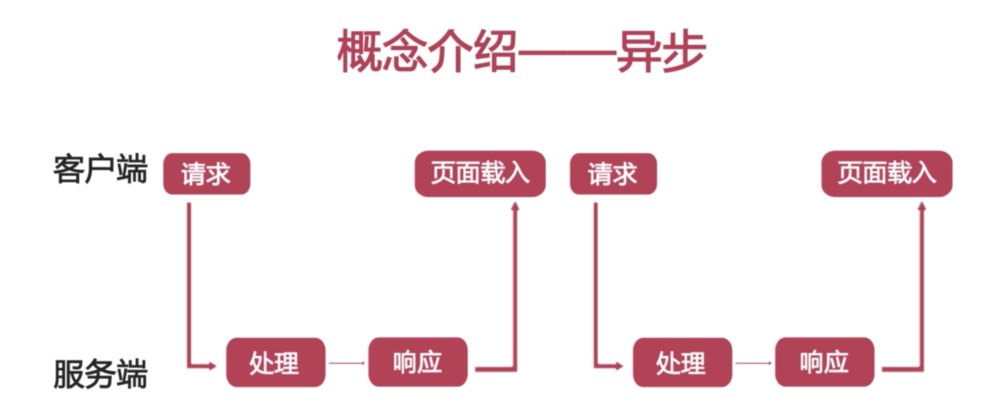
1.1 同步异步
自从出现了这玩意,异步编程出现了!
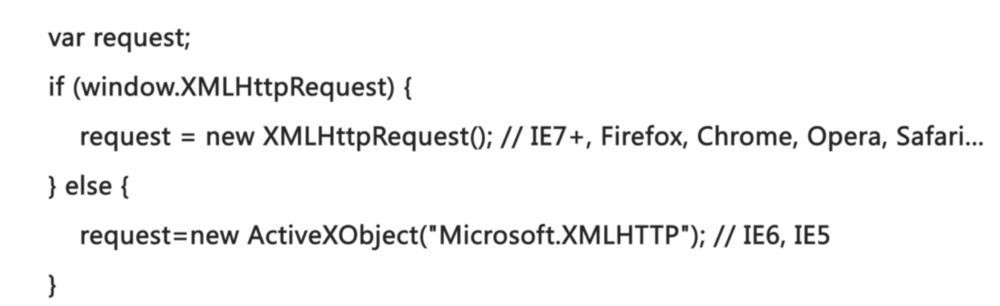
1.2 XMLHttpRequest对象
IE6及以下尚未定义的,干脆就忘了它们吧~
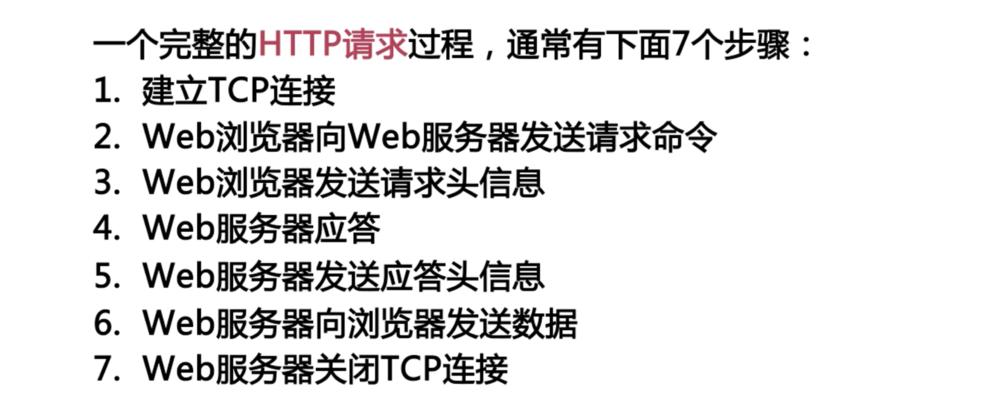
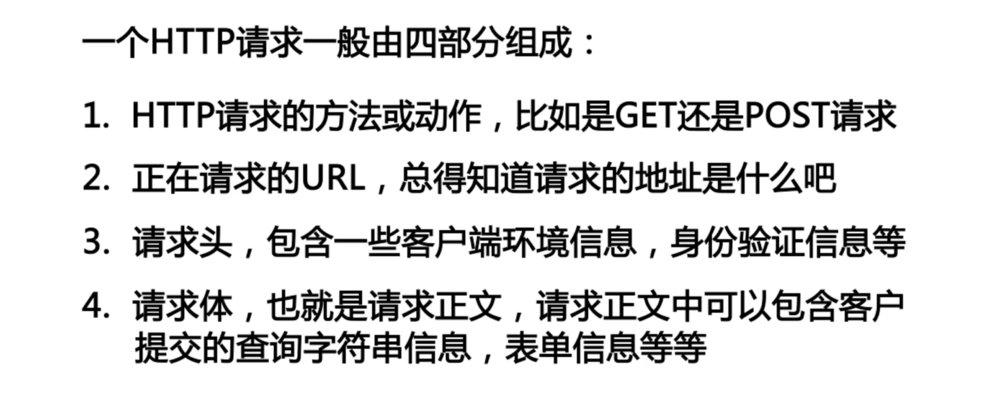
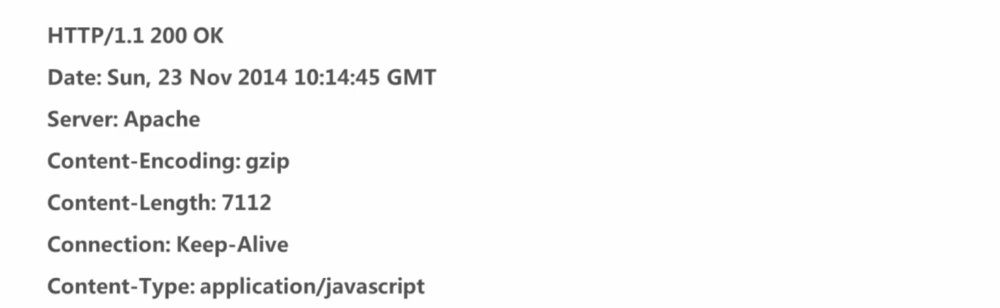
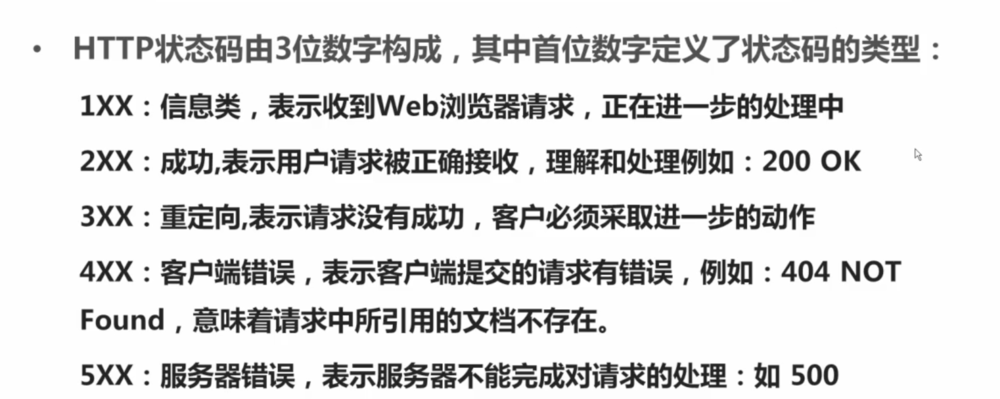
1.3 HTTP 请求
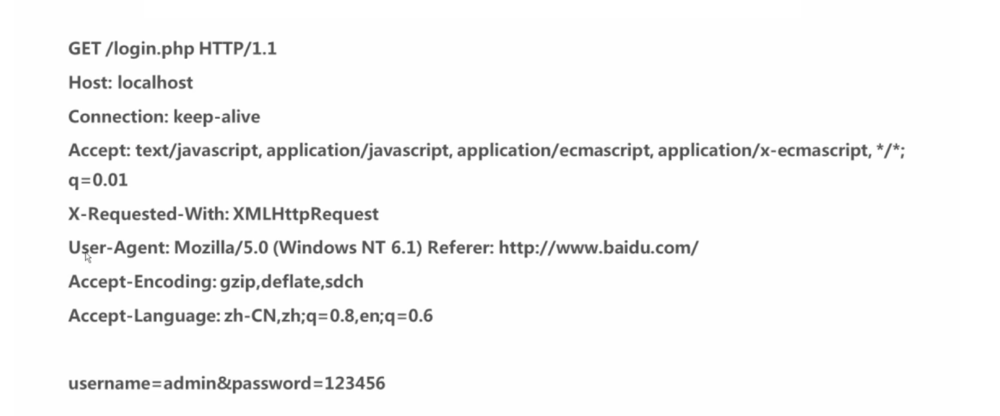
请求报文样例
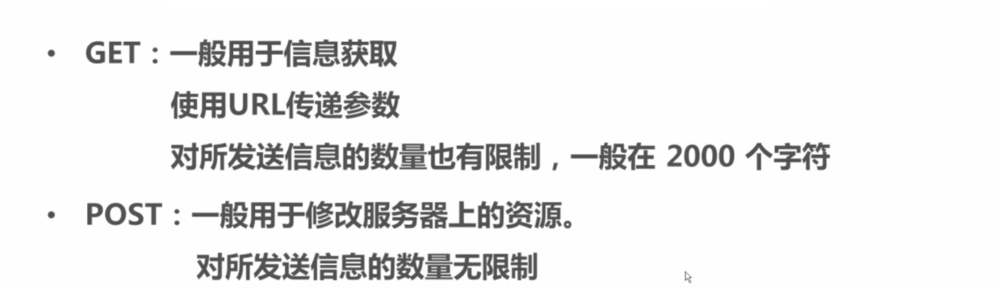
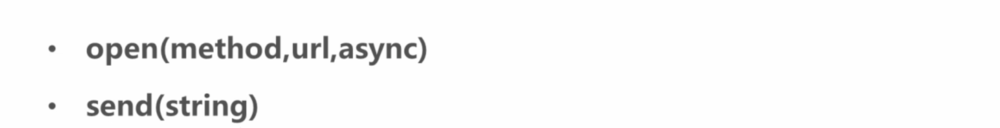
1.4 发送请求
常用方法
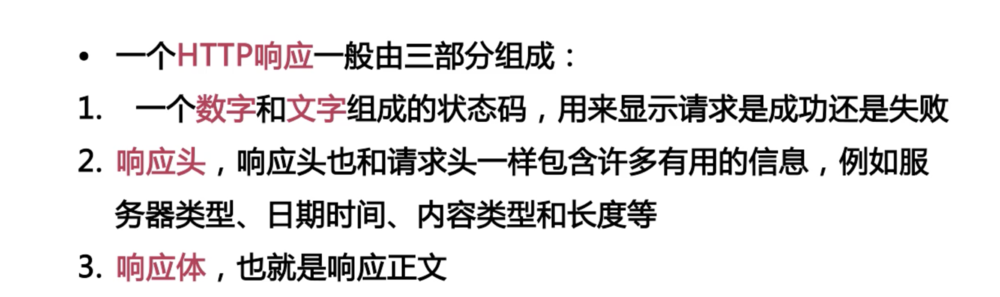
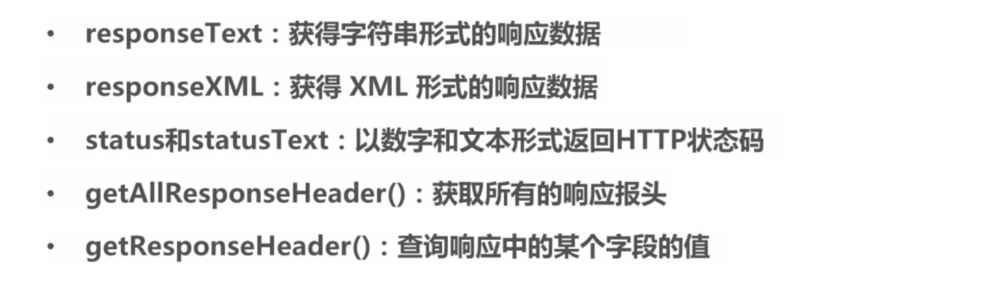
1.5 取得响应
获取响应值
服务器响应结果
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
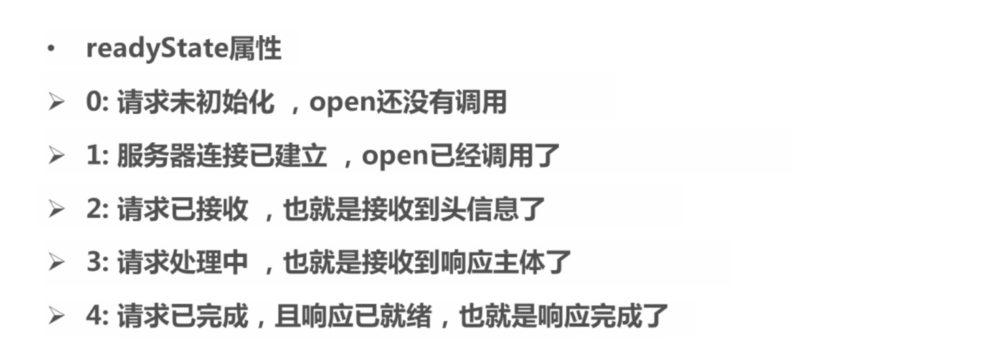
每当 readyState 改变时,就会触发 onreadystatechange事件。readyState 属性存有 XMLHttpRequest 的状态信息。
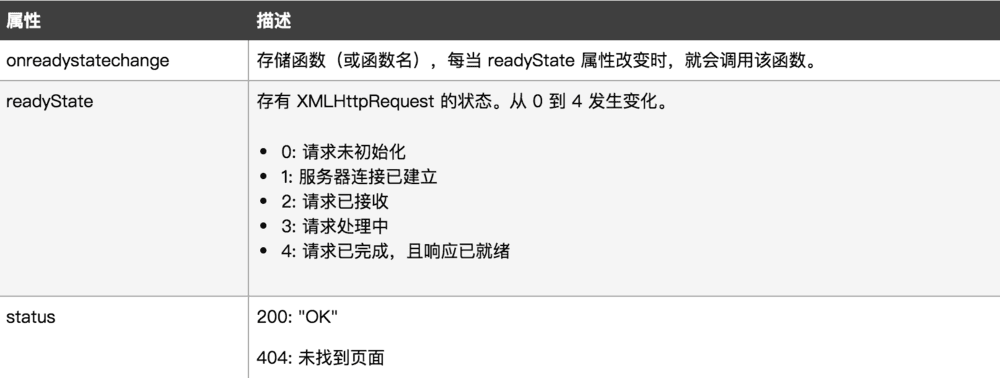
下面是 XMLHttpRequest 对象的三个重要的属性:
onreadystatechange事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。
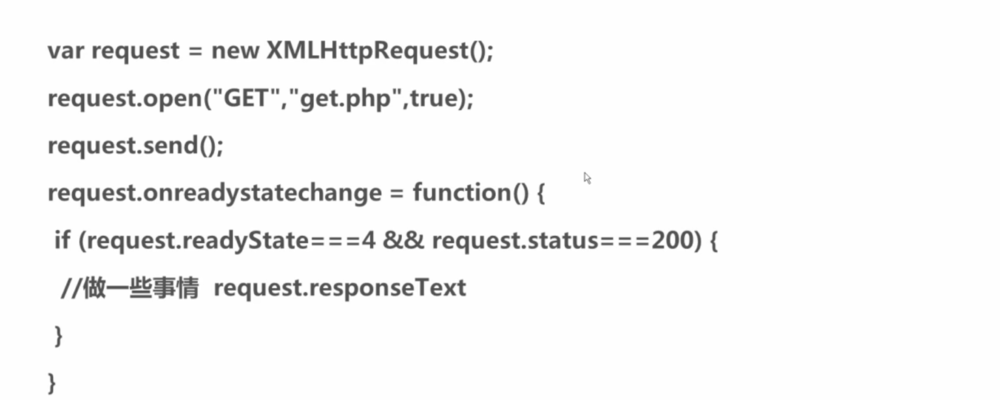
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
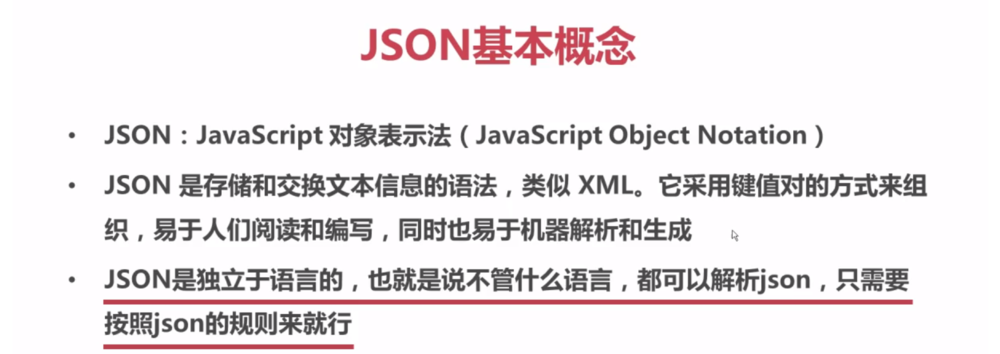
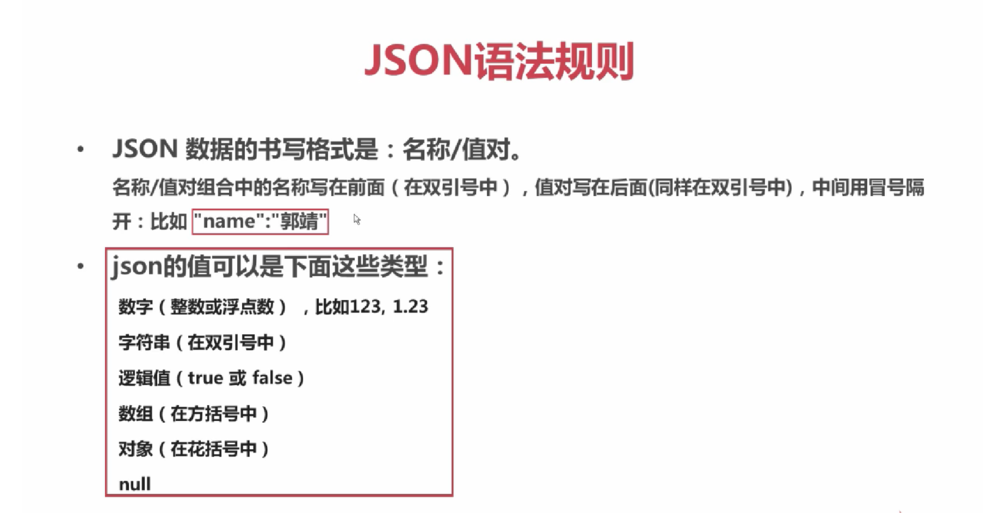
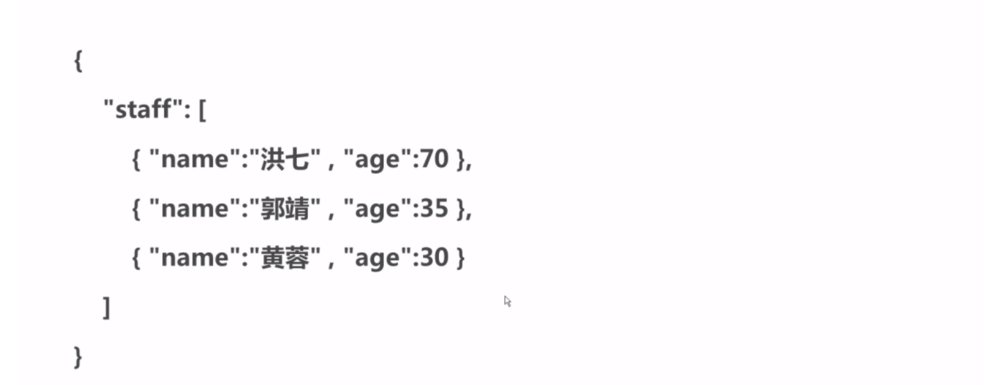
2 JSON
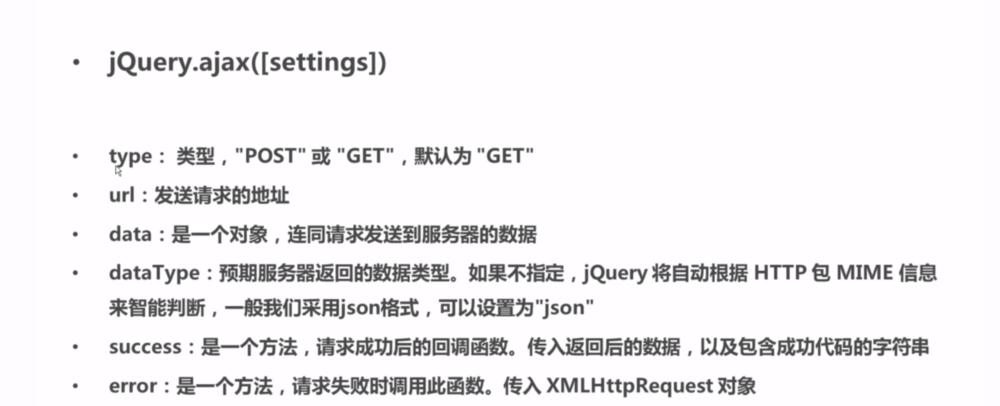
JQuery中的AJAX
跨域
作者:芥末无疆sss
链接:https://www.jianshu.com/p/b8429e198592
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦