javascript:FF/Chrome 与 IE 动态加载元素的区别
标签:
JavaScript
今天在写一段js时,发现IE与FF在动态加载Html元素时,有一些差别,看下面的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!doctype html><html><head> <title>ff 与 ie 动态加载元素的区别</title> <script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="jquery-1.4.4.min.js"></script> <style type="text/css"> li{margin:0;padding:0;list-style:none} </style> <script type="text/javascript"> function add(){ var liTemplate = $("#template"); liTemplate.find("input[name='awbpre']").val("999"); liTemplate.find("input[name='awbno']").val("12312311"); $("#box").append("<li>" + liTemplate.html() + "</li>"); } </script></head><body> <ul id="box"> <li id="template" style="display:none"> awbpre: <input type="text" value="#awbno#" name="awbpre"/> awbno: <input type="text" value="#awbno#" name="awbno"/> </li> </ul> <input type="button" value="add" onclick="return add()"/></body></html> |
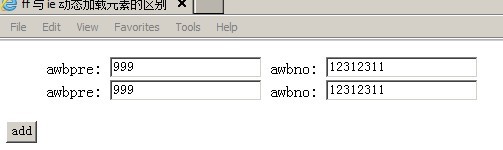
代码本意为:点击Add按钮时,动态向页面添加二个输入框,同时给二个新加的输入框赋值。IE 6,7,8,9(兼容模式)下运行正常,见下面的截图:
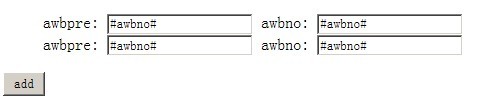
但是在FF,Chrome,IE9(非兼容模式)下,就不对了:
把add()方法改成
1 2 3 4 5 6 7 8 9 | <script type="text/javascript"> function add(){ var liTemplate = $("#template"); $("#box").append("<li>" + liTemplate.html() + "</li>") var new_li = $("#box li:last"); new_li.find("input[name='awbpre']").val("999"); new_li.find("input[name='awbno']").val("12312311"); }</script> |
就对了,二者的区别在于:第一种是先做赋值处理,再添加到dom树中;第二种写法是先加到dom树中,再找出对应的处理赋值。我对于前端技术实属菜鸟,个人理解:第一种写法类似"按值传递",var liTemplate = $("#template");后,不管再对liTemplate里的元素做何处理,因为liTemplate尚未加入到dom树中,最终调用liTemplate.html()时,返回的html代码,还是最初处理前的html代码(有点按值传递,使用的是一个副本,不管怎么处理,不影响原值的意味);而第二种写法,先加入到dom树后,再从dom中查找到该元素时,这时相当于得到的对象的指针引用,对“指针”指向的对象做任何修改,都会直接影响对象本身(有点按"引用传递"的意味)
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦