从0到1认识viewport
我们在很多移动端的网页上看到过这端代码:
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
那么viewport到底是什么? 从何而来? 作用是什么? 值是什么意思…就让我们一一道来
viewport从何而来
提到viewport不得不提起一个程序员甚至是互联网从业者共同的"神"史蒂夫·乔布斯和他的IPhone🍎
我们知道, 任何事物出现都有其自身的理由, 且在互联网上出先一个新的工具或者应用, 大部分都是为了解决一些难题。viewport也不例外, 那么viewport到底是解决了什么问题呢🤔
viewport为何而来
在正式说明之前, 我们先回忆一下青春, 记得那还是初中的时候, 手机还是诺基亚的时代, 我们看到的手机腾讯网还是这个样子😂:
由于IPhone的划时代诞生, 使得Safari能够像电脑上的浏览器一样完美的渲染页面, 这种看似只有HTML没有CSS的页面一去不复返。
那么, 问题来了:
手机屏幕那么小, 电脑屏幕那么大, 以前的网站也只是针对电脑端开发的, 怎么办?
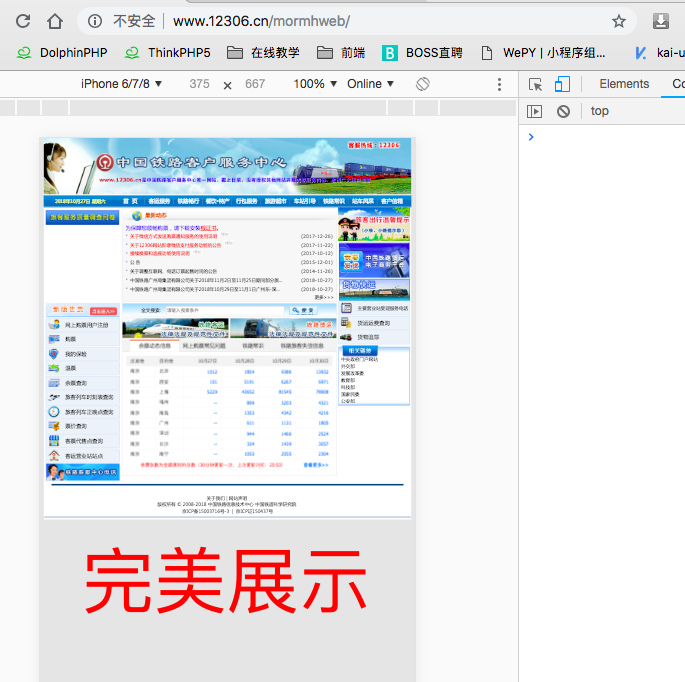
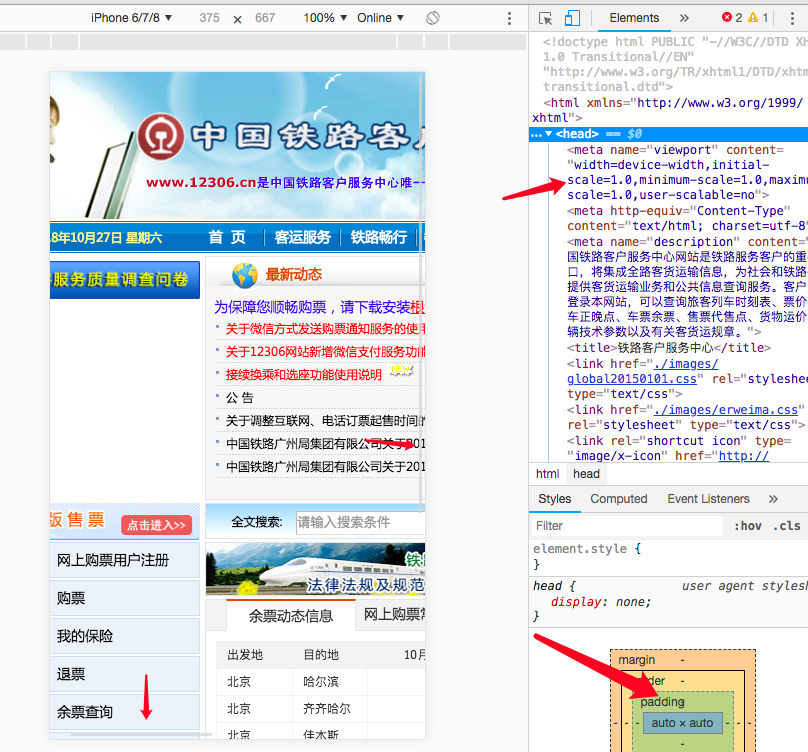
viewport的作用 —— 将电脑端网站完美展现在手机上😎
我们看到上图, IPhone6不大不小的展示出了12306的网站全貌, 这就是viewport默认值在起作用了
viewport如何起作用 —— 默认宽度 和 缩放比例
默认值
在讲解默认值前, 我们先看一下小实验:
我们看到在Chrome手机调试默认下, IPhone6的CSS宽高为 375 X 667
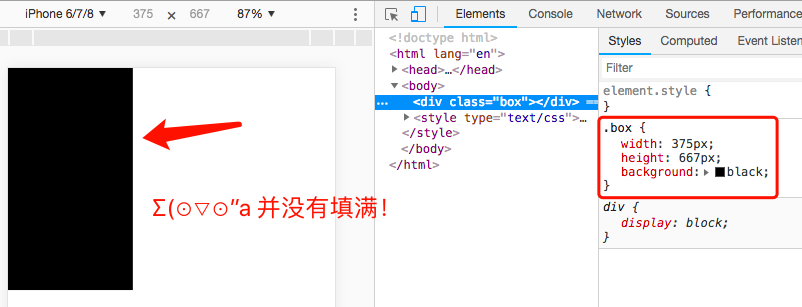
此时我们很傻很天真的写一个div
.box {
width: 375px;
height: 667px;
background: black;
}
会看到什么呢?
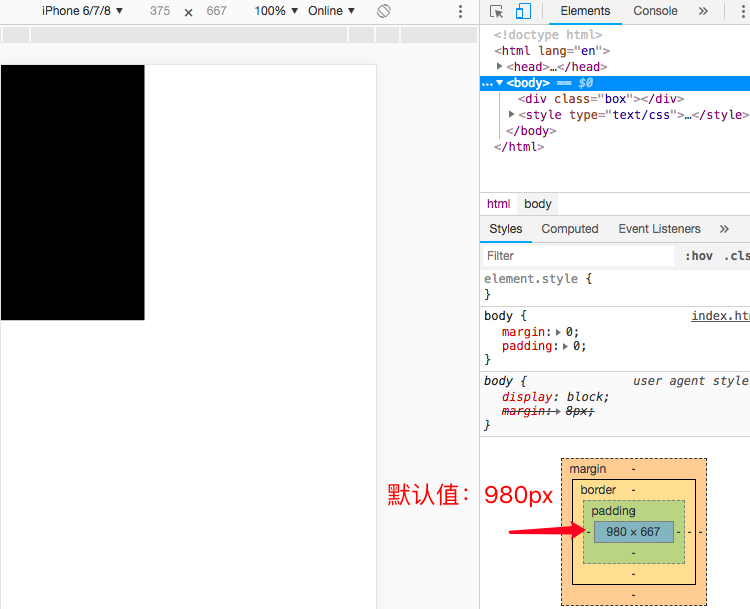
为什么没有填满呢? 答案正是viewport的默认值在起作用, 使得视区不再是320px而是980px
同时也很好的解释了, 为什么手机端能完美显示12306了
附: 各个浏览器的viewport默认值
缩放比例
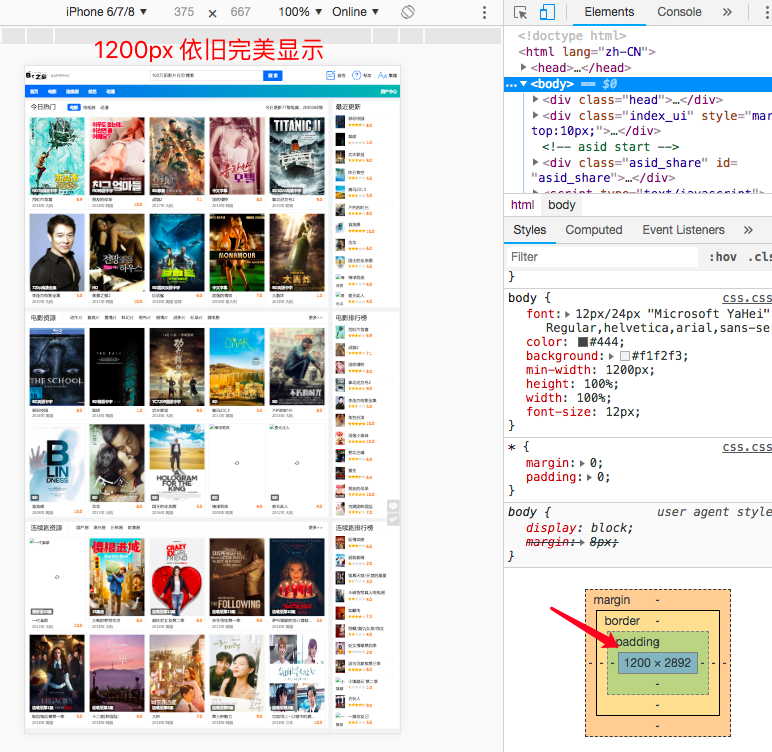
经验比较多, 或者动手能力比较强的同学可能会发现, 在默认值为980px的时候, 1000px, 1200px, 1500px的网站同样能完美显示, 这究竟是怎么回事🤔
如果此时我们在控制台中输入一下代码:
window.visualViewport
就会得到如下对象
{
height: 2134.400146484375
offsetLeft: 0
offsetTop: 0
onresize: null
onscroll: null
pageLeft: 0
pageTop: 0
scale: 0.3125
width: 1200
}
从上面我们可以准确的看到scale的大小和可视区的宽度
PS: 从我自己的试验来看, 当页面超过1500px的时候, IPhone6上回出现滚动条
viewport参数的作用及用法
作用 —— 移动端优化必备
首先, 当我们设置如下代码到页面上, 会发生什么🤔
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />