1、notie.js
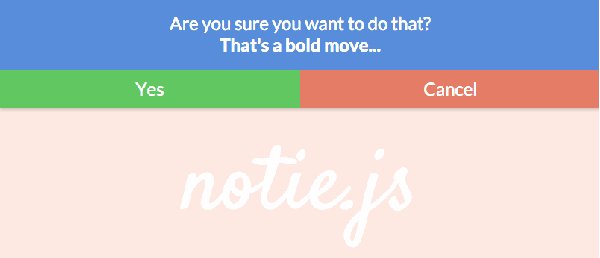
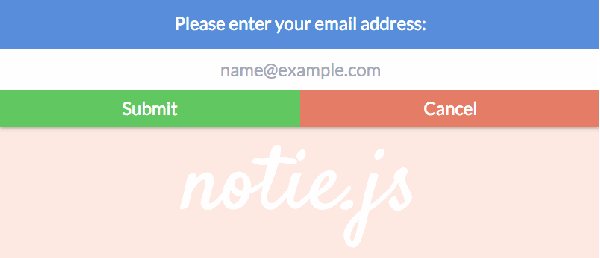
一个干净、没有其它依赖包的javascript通知插件,支持弹出、confirm、成功、错误、自定义等方式。
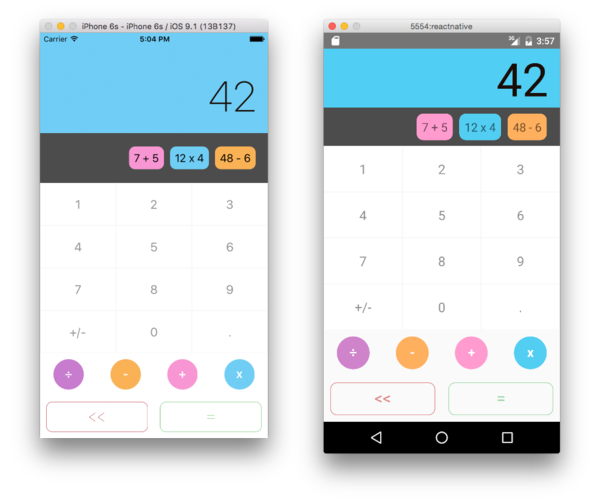
基于react.js实现的计算器,一套代码运行在不同客户端,支持IOS、Android、desktop、website,可以看看一套代码怎么实现的跨平台,对学习react native也是很不错的参考。有website的在线演示Demo。
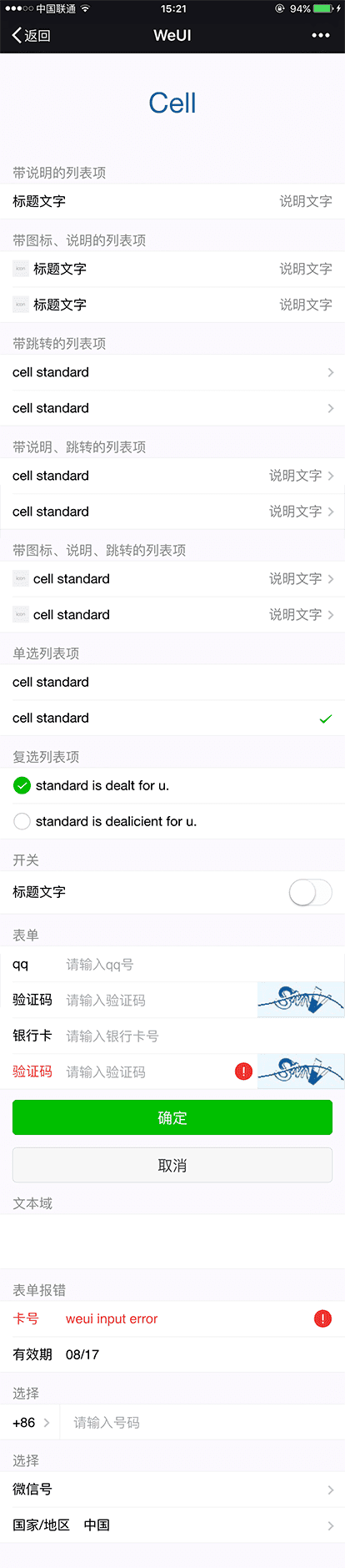
3、weui
微信官方设计团队,实现的基于微信的UI库,已经实现了大部分的组件,有按钮、对话框、文章列表、Toast等等。
可以在线查看:http://weui.github.io/weui/
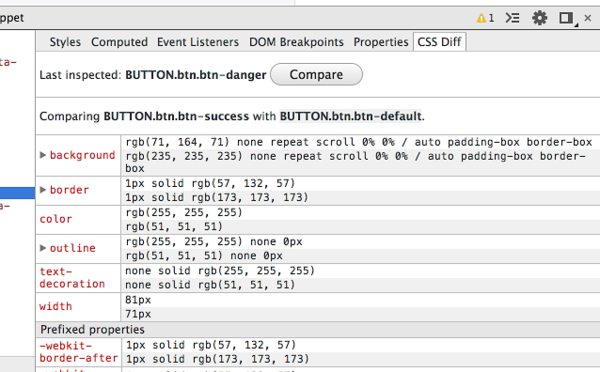
4、CSS Diff
chrome扩展插件,开发工具,在线比对页面上两个元素的CSS样式差异。安装完,打开Chrome的开发模式(F12)就会显示,很容易操作。
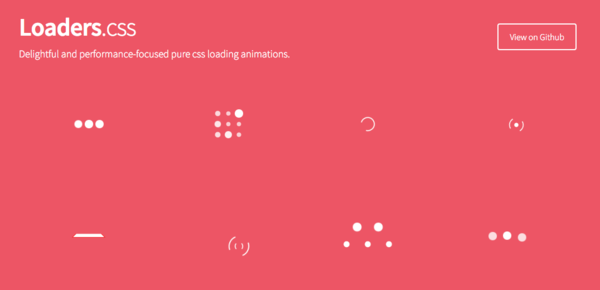
顺滑的纯css实现的loader动画库,可以直接拿来应用到项目中,对移动端支持很好。
作者:ljinkai
文章源自:http://ljinkai.github.io/2015/11/16/github-source-1/
点击查看更多内容
80人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦