ASP.NET网页动态添加数据行
一看到这标题《ASP.NET网页动态添加数据行》,想起来似乎有点难实现。因为网页的周期性原因,往往在PostBack之后,状态难于有所保留。但Insus.NET又想实现这样的效果,用户点击网页上的“添加”铵钮,能不停地添加数据行在网页上。
有关相似的功能,Insus.NET也有实现过,如:
《第二次动态产生铵钮的Click事件》http://www.cnblogs.com/insus/archive/2012/10/09/2717420.html
《点击一次铵钮产生一个新文本框,分别输入值,然后获取》http://www.cnblogs.com/insus/archive/2012/09/24/2700658.html
《在用户控件(ASCX)创建用户控件(ASCX)》http://www.cnblogs.com/insus/p/3148345.html
《创建对象》http://www.cnblogs.com/insus/archive/2011/12/08/2281000.html
等等。特别是最后一篇《创建对象》让我们能够在网页运用到自己创建的物件。
为何又要再写此类的博文呢?
因为昨天有网友于下面这篇《输入数字动态创建行》留言,可观评论#3至#5楼,意思是点击铵钮能无限次动态添加数据行,网友还附加了图片:
OK,Insus.NET就以网友的表格来实现一个较通用的例子。
根据表,它明显示有四个字段,你需要在数据库创建一个表,有5个字段,添加一个ID 唯一性的,可以自动增长,也可以手动输入,如果是后者,建议将数据类型改为string,方便存储GUID码。 当然,你还得创建一系列存储过程,如获取所有记录,添加,更新以及删除等方法的存储过程。
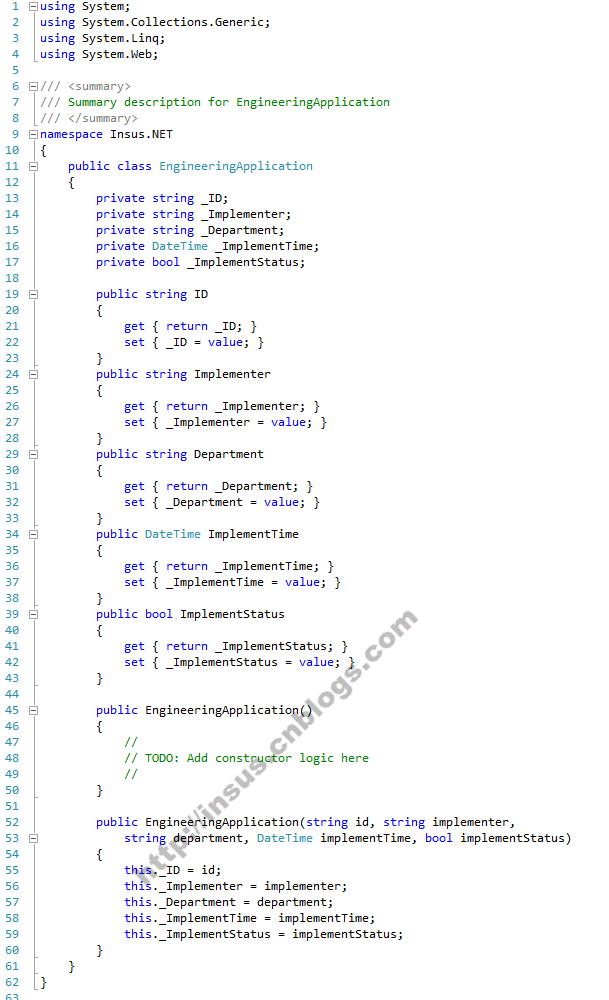
下面是写网页程序,首先创建一个对象:
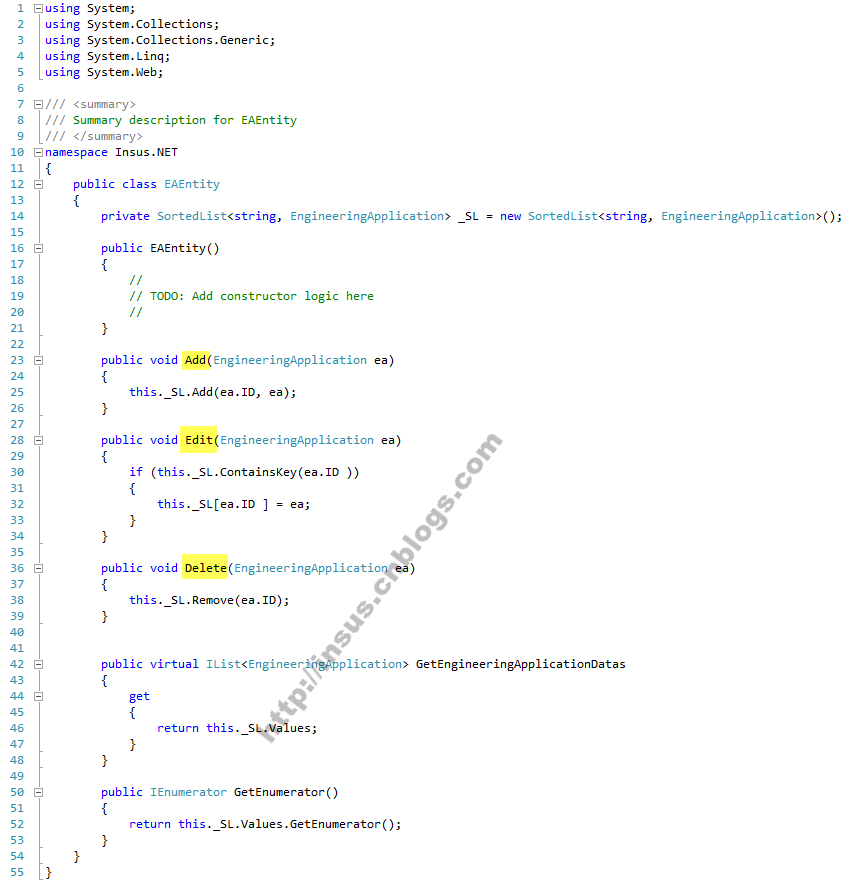
再创建一个实体,即一个是集合,用来存储上面的对象。
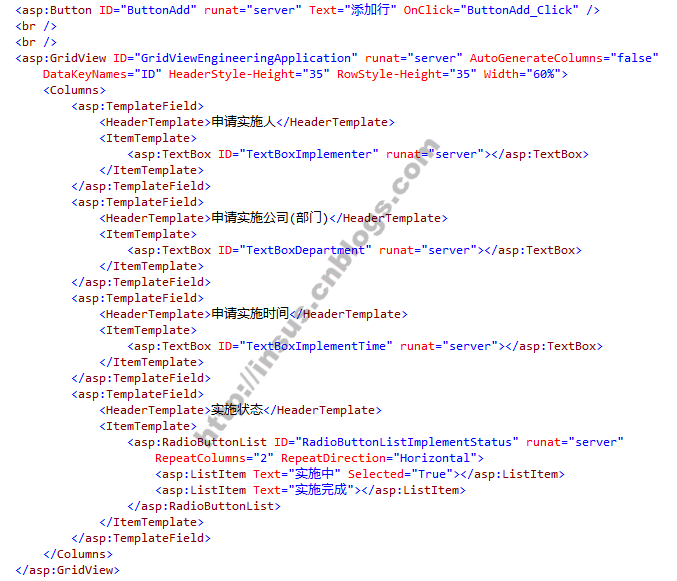
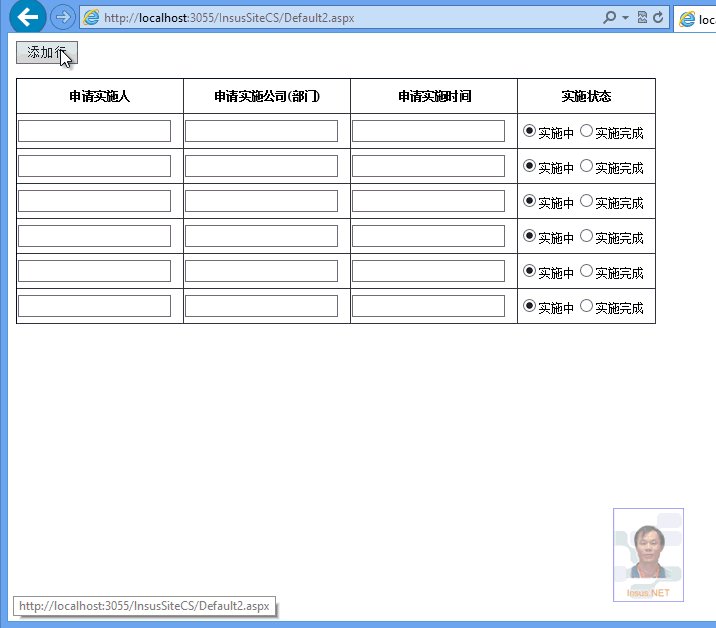
在网页上,拉一个铵钮,拉一个GridView:
看到此步,你会明白,用户每点击一次铵钮,其实是添加一个空的临时记录,然后显示于GridView控件。
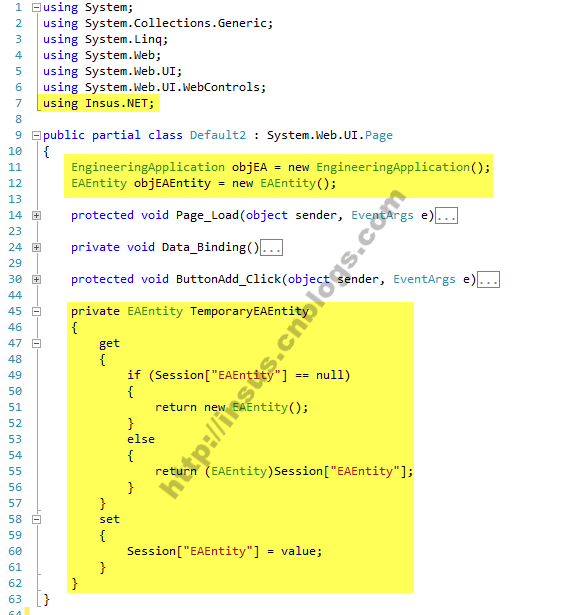
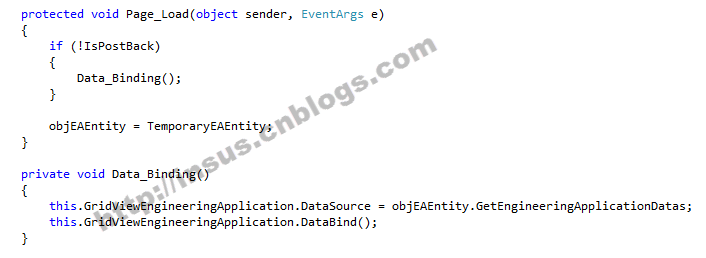
去.aspx.cs写程序,为了临时能存储添加的记录,我们先存储内存中,用Session吧:
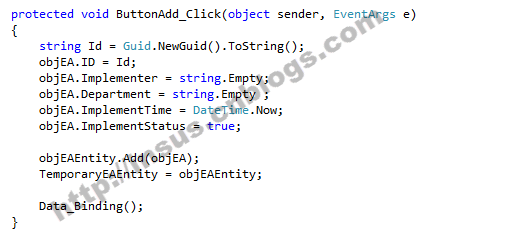
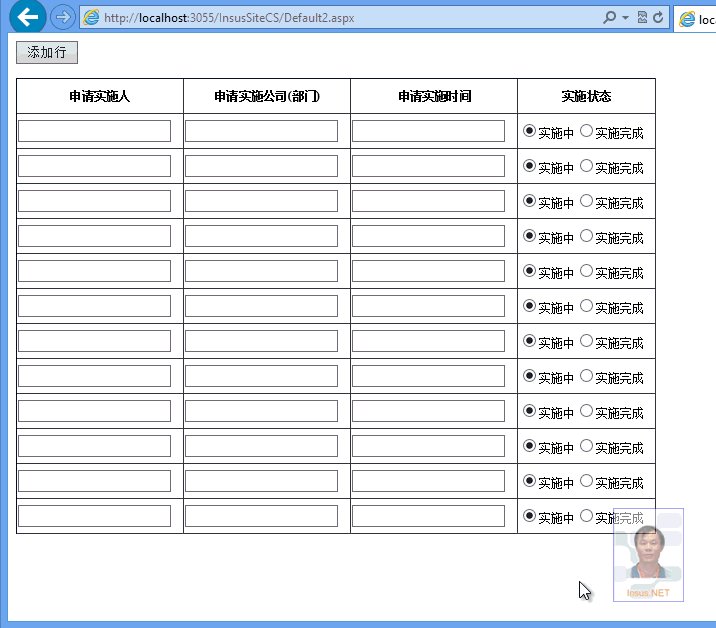
开始写添加行铵钮事件:
把添加的记录显示于GridViw控件上:
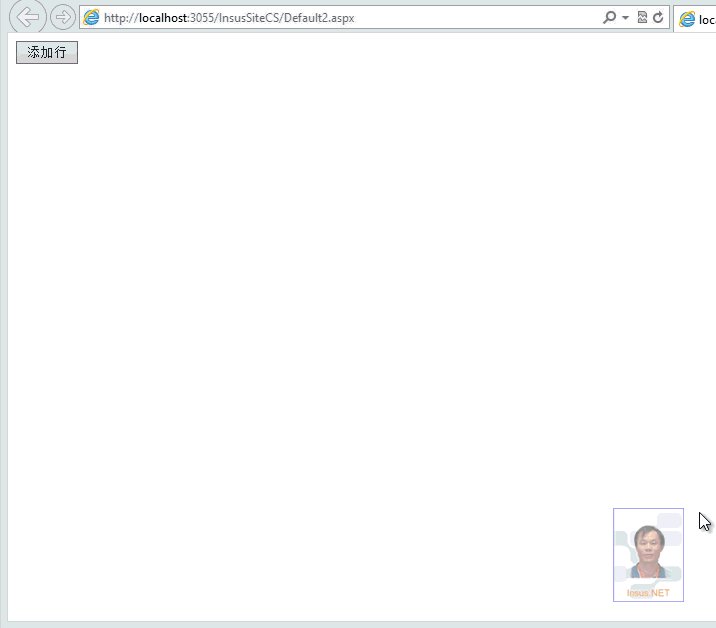
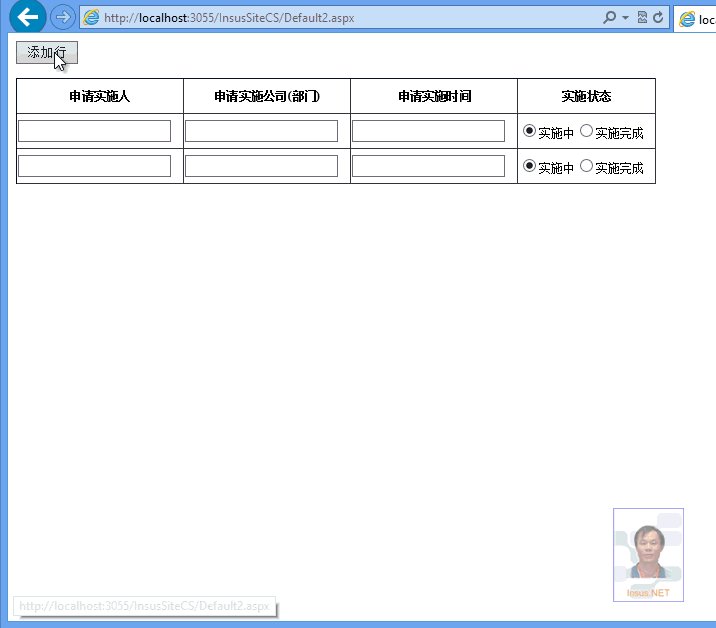
Ok,来看看效果:
本例演示完成。
删除一行或是填充数据,再一次性保存入数据库中,有时间再另外开一篇,演示。
共同学习,写下你的评论
评论加载中...
作者其他优质文章