js判断是否是PC,IOS,Android客户端
标签:
JavaScript
写在前面
在项目中使用html5,需要针对不同的客户端浏览器有不一样的处理方式,这就需要对请求中的useragent进行分析,并进行处理。
一个例子
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title></head><body>
<form id="form1" runat="server">
<div id="msg">
</div>
</form></body></html><script>
function checkClinetModel() { //获取请求头中的userAgent
var u = navigator.userAgent; //是否是android浏览器
var isAndroid = u.indexOf('Android') > -1; //是否是ios浏览器
var isIos = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); var msg = ''; if (isAndroid) {
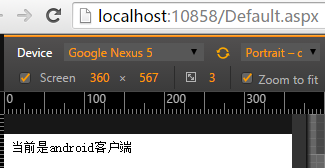
msg = "当前是android客户端";
} else if (isIos) {
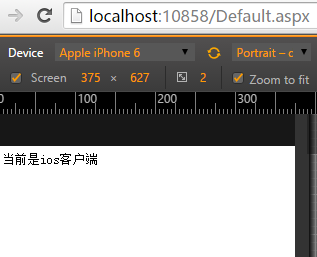
msg = '当前是ios客户端';
} else {
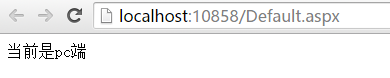
msg = '当前是pc端';
};
document.getElementById("msg").innerHTML = msg;
};
checkClinetModel();</script>
为了自适应页面可以加上这个meta
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
测试
总结
这里记录一下,以后会经常用到。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦