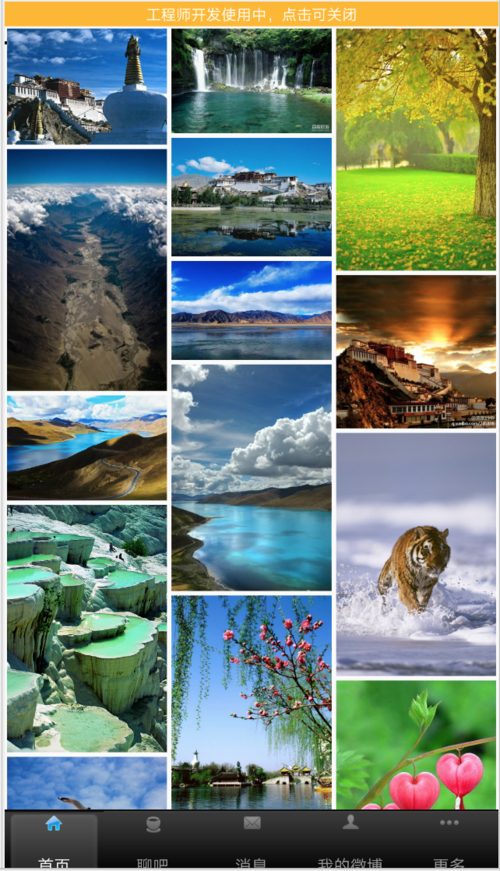
我们先看一下效果,底下的Tab切换会有一个移动的动画效果:
让Activity集成TabActivity,当然TabActivity已经过时了,现在都推荐使用Fragment来做了
之后我们会用主流的方法来搭建一个App的框架,首先我们看一下xml文件:
<?xml version="1.0" encoding="UTF-8"?> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" > <LinearLayout android:id="@+id/tab_news1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="Tab1" android:textSize="30sp" > </TextView> </LinearLayout> <LinearLayout android:id="@+id/tab_news2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="Tab2" android:textSize="30sp" > </TextView> </LinearLayout> <LinearLayout android:id="@+id/tab_news3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="Tab3" android:textSize="30sp" > </TextView> </LinearLayout> <LinearLayout android:id="@+id/tab_news4" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="Tab4" android:textSize="30sp" > </TextView> </LinearLayout> <LinearLayout android:id="@+id/tab_news5" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="Tab5" android:textSize="30sp" > </TextView> </LinearLayout> </FrameLayout> <!-- 这个是底部的tab,上面覆盖一个imageview ,tab_widget_image是可以滑动的 --> <FrameLayout android:id="@+id/tab_widget_layout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:background="@drawable/tab_bottom" > <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="fill_parent" /> <ImageView android:id="@+id/tab_widget_image" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_gravity="left" android:scaleType="fitXY" android:class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="@drawable/tab_bottom_selected" /> </FrameLayout> </LinearLayout> </TabHost>
每一个Item都是一个TabWidget,在Java文件中初始化这个TabHost
private void initTabHost() {
mTabHost = getTabHost();
mTabWidget = mTabHost.getTabWidget();
mTabHost.setCurrentTab(0);
View homeWidgetView = mLayoutInflater.inflate(R.layout.tab_indicator, mTabWidget, false);
Intent intent = new Intent();
intent.setClass(this, PicWallActivity.class);
TabHost.TabSpec tabSpec = mTabHost.newTabSpec(HOME_TAB);
TextView homeTitle = (TextView) homeWidgetView.findViewById(R.id.title);
homeTitle.setText(R.string.main_tab_home);
ImageView homeIcon = (ImageView) homeWidgetView.findViewById(R.id.icon);
homeIcon.setBackgroundResource(NORMAL_IMAGE[0]);
tabSpec = tabSpec.setIndicator(homeWidgetView).setContent(intent);
mTabHost.addTab(tabSpec);
//类似add 另外4个Tab
mTabHost.setOnTabChangedListener(new TabHostListener(this));
((ImageView)mTabWidget.getChildAt(0).findViewById(R.id.icon))
.setImageResource(SELECTED_IMAGE[0]);
((TextView)mTabWidget.getChildAt(0).findViewById(R.id.title))
.setTextColor(TabActivityWithAnimation.this.getResources().getColor(R.color.white));
mTabWidget.getChildAt(0).setBackgroundResource(R.drawable.tab_bottom_selected);
animImage = (ImageView) findViewById(R.id.tab_widget_image);
animImage.setVisibility(View.INVISIBLE);
}那么如何实现动画效果呢,其实,只是一个TranslateAnimation动画就可以实现,
private void showAnimation() {
Log.v("test", "showAnimation");
if (lastTabIndex == currTabIndex) {
return;
}
if (mTabWidget.getChildCount() < 2) {
return;
}
int fromX = lastTabIndex * widgetItemWidth;
int toX = currTabIndex * widgetItemWidth;
Log.v("test", "fromX:" + fromX + " toX:" + toX);
TranslateAnimation animation = new TranslateAnimation(fromX, toX, 0, 0);
animation.setDuration(600);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
mTabWidget.getChildAt(lastTabIndex).setBackgroundResource(R.drawable.tab_bottom);
((ImageView)mTabWidget.getChildAt(lastTabIndex).findViewById(R.id.icon))
.setImageResource(NORMAL_IMAGE[lastTabIndex]);
((TextView)mTabWidget.getChildAt(lastTabIndex).findViewById(R.id.title))
.setTextColor(TabActivityWithAnimation.this.getResources().getColor(R.drawable.gray2));
animImage.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
animImage.setVisibility(View.INVISIBLE);
((ImageView)mTabWidget.getChildAt(currTabIndex).findViewById(R.id.icon))
.setImageResource(SELECTED_IMAGE[currTabIndex]);
((TextView)mTabWidget.getChildAt(currTabIndex).findViewById(R.id.title))
.setTextColor(TabActivityWithAnimation.this.getResources().getColor(R.color.white));
mTabWidget.getChildAt(currTabIndex).setBackgroundResource(R.drawable.tab_bottom_selected);
lastTabIndex = currTabIndex;
}
});
animImage.startAnimation(animation);
}
private class TabHostListener implements TabHost.OnTabChangeListener {
Context context;
public TabHostListener(Context context){
this.context = context;
}
public void onTabChanged(String paramString) {
lastTabIndex = currTabIndex;
currTabIndex = mTabHost.getCurrentTab();
if (lastTabIndex != currTabIndex) {
showAnimation();
}
}
}
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦