还原淘宝首页最顶部的导航栏(含下拉菜单,图标等)
还原了淘宝首页最顶部的导航栏,包括了各个导航的下拉列表等(位置对齐稍微有些偏差,毕竟没有原版设计图),用到了jquery,js,CSS3等知识。没有花时间去做录屏GIF,就几张效果图看下:如下
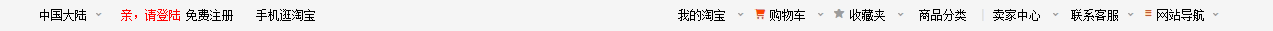
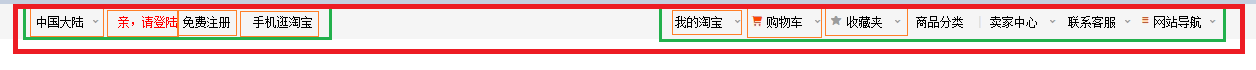
原始导航栏进去后如上图,当鼠标划过后下拉菜单出现,本身的背景色改变等。如下:
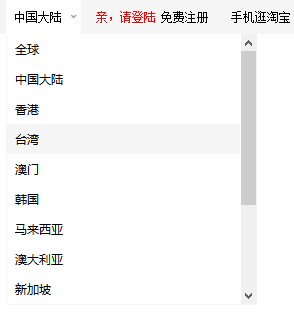
上图为区域选择,每个区域都是一个链接
上图是收藏夹,联系客服的下拉列表
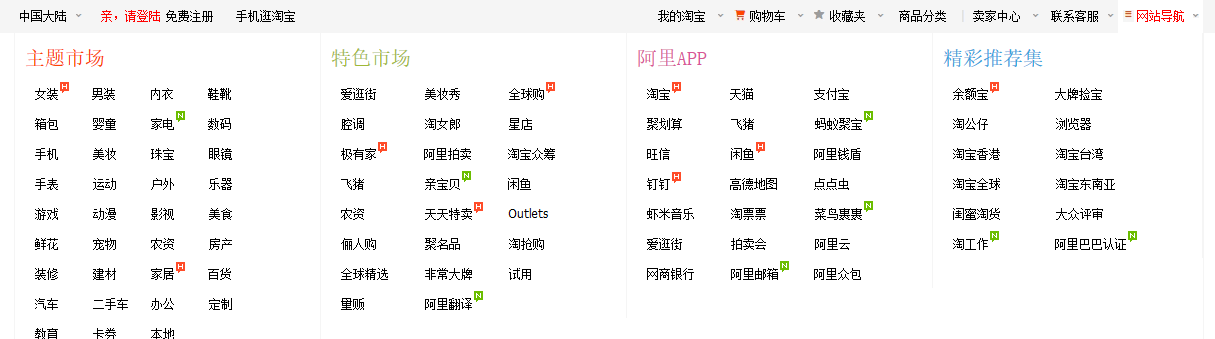
上图是网站导航的下拉列表
接下来说下主要的步骤和其中的难点:
一、整个导航栏布局(HTML布局)
布局还是很简单的,主要就是将上部导航栏先作为一个整体区域设置一个块,中间宽度明确的部位(淘宝首页有内容的宽度部位,作为与淘宝首页其他还未完成的页面同样宽度)设置一个块,然后再设置左右浮动的两个DIV,最后对左右两个区块里的区域进行布局,每个下拉列表,每个内容文字可以算一个块。大概示意图如下:
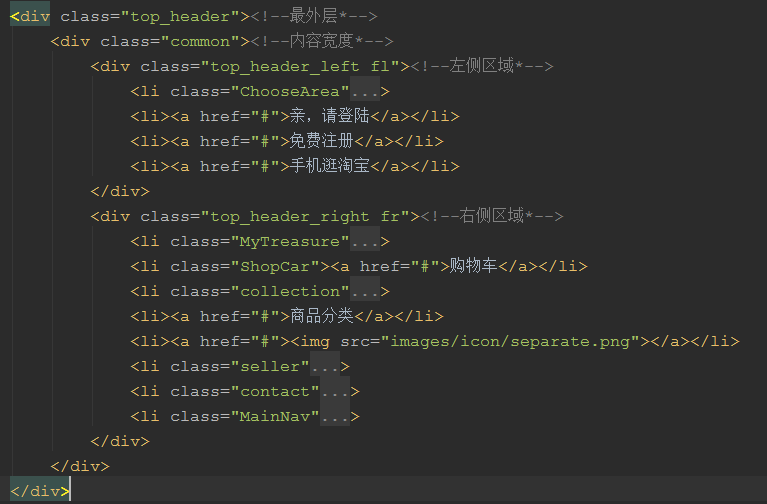
HTML代码示意图如下:
需要注意块的浮动方式,左右两个浮动块分别是左和右浮动,但里面的小块都是左浮动的。需要把左右浮动块(top_header_left和top_header_right)相对于父级或者祖级元素固定起来,也就是通过position:relative和position:absolute的方式来进行布局。(尺寸稍微与淘宝官网有一定出入,无原设计图)。
二、下拉菜单的做法(jquery和JS)
这里我搜索了很多方法后选取的最简单的一种方法了,主体思想是采用hover方法,页面加载后,只显示菜单栏,鼠标滑过后,菜单栏改变背景色,下拉菜单栏按已设定的效果显示。
所以这里其实是要先设置下拉菜单的样式的。首先是下拉菜单的位置和大小,位置一样是和上面说过的一样,通过position:relative和position:absolute的方式来进行布局,将下拉菜单设置为菜单栏的子元素即可。然后是下拉区域的宽度,长度以及边框背景色等,这个就按设计图来给定,如果不给定宽和长,采用auto,则区域根据下拉菜单内容改变大小;再是这个区域选择里有滚动条,采用overflow:auto;文字左浮动为text-align:left;同样单独对下拉菜单,有一个单独的hover方法,来改变鼠标滑过后的背景色。具体CSS代码如下:

接下来就是主题的控制下拉的JS代码:
$(".ChooseArea").children("ul").hide();//页面加载开始隐藏
$(".ChooseArea").hover(function(){
$(this).children("ul").show();//鼠标滑过显示
},function(){
$(this).children("ul").hide();//然后鼠标划出隐藏
});还有一个菜单栏最右侧的下拉符号,这个是采用的背景图的方法,将下拉箭头切图后作为背景图再次插入。代码如下:
background:url("../images/icon/down.png") 65px center no-repeat65px是像素值,是以文字作为参考,从文字的左侧离开65px距离。如果是写left则,下拉箭头在文字左侧,写rigth就在右侧,但是距离很近,所以这里采用了像素值来尽量还原淘宝官网。
三、两个图标的下拉菜单(购物车和收藏夹)
这两个地方是类似,但不完全相同。购物车区域相对简单些,两个图标的设置和上一点中插入背景图的方法一样,只需要在background后面再多加一个url地址插入购物车图标就可以了,地址也是根据设计图来进行调整。
收藏夹区域因为有下拉菜单,而且鼠标滑过后图标的星变成实心了,所以变的比较麻烦。这里就不再多说布局,鼠标滑过效果还有背景图标插入问题了,重点说下这个收藏星变成实心的问题。开始我想着是星因为填充变成了实心,也想着用hover来改变文字或者背景颜色,但无论怎么做都无法实现那个效果,查了很多资料,最后发现,这其实是两个图,也就是说空心的星,和实心的星是两个一样大小的背景图标。这样就简单了,在hover方法中再重新写入背景图就好了。我这里没有再去找和官网一样的实心的星,另外放了个,所以效果稍微不同。
四、最难的部分,网站导航的下拉列表(HTML/CSS/JS/JQuery)
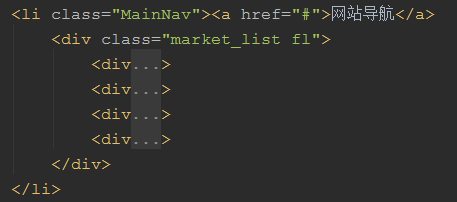
说最难的部分,其实是因为内容多了,布局方法,显示方法其实都是和上面说过的一样的。布局及大小也是按上述的position方法来设定,然后单独在这里面又分为了4个小区域,再在小区域里进行编辑。布局结构如下:
对每个区域设置了大小后,就是内部的内容编辑,这里难点是上标,鼠标滑过的背景色,还有对齐的问题。
1、上标的设置,采用<sup></sup>方法,并没有直接插入文字里,而是对需要标记的内容设为hot或new类,在JS代码中实现上标的插入,JS代码如下:
$(function(){//设置热卖和新品上标
var hot="<sup><img src='images/icon/hot.png'></sup>";
$(".hot").append(hot); var New="<sup><img src='images/icon/new.png'></sup>";
$(".New").append(New);
});这里因为我是切图的,所以没有动态效果,如果有原本的设计GIF图,则插入后会有一定的动态效果。
2、鼠标滑过的背景色
这里其实涉及到对齐的问题,最开始的时候我对齐是考虑所有的文字都设置一个整体的宽度,能容纳6个字加一个上标的,就是精彩推荐里的“阿里巴巴认证”,然后发现虽然可以实现对齐效果及背景色改变的问题,但与淘宝官网不符。官网的背景色大小是随着文字内容变化而变化的。所以首先保证内容中a标签的width为auto,这样才是跟随文字更新的。再设置hover方法改变文字颜色为白色,背景色每个区域单独设置就好了。代码如下:
.market_list>div:first-of-type dd a:hover{background-color:#fc4200;color:#f5f5f5;}.market_list>div:nth-of-type(2) dd a:hover{background-color:#9fb838;color:#f5f5f5;}.market_list>div:nth-last-of-type(2) dd a:hover{background-color:#d75696;color:#f5f5f5;}.market_list>div:last-of-type dd a:hover{background-color:#2e9fdb;color:#f5f5f5;}这里面用到了CSS3的first-of-type(第一个前面说的这个元素)、nth-of-type(n)(开始的第n个)、nth-last-of-type(n)(倒数的第n个)、last-of-type(最后一个)这些选择器。实现了对每个区域不同颜色的设置。其实简单点的肯定是对区域块设置id或div直接选择就可以,这里也是试验下这些选择器。
3、文字对齐
文字对齐真的是折磨了我很久。
①开始想的采用所有的文字都在同一宽度的小块里,然后根据设计图设置margin值就可以了,但是这样背景色的设置就会有问题。
②然后考虑既然左边都是在一边的,那么margin-left的值应该是固定的,这样的想法确实是正确的,但也存在问题,首先第一列元素离左边框的距离也是margin-left值,这样就不是设计图了,这也没问题,使用text-indent设置一个负值就可以正确排版。但我设置之后发现无论再怎么设置都无法设置hover的背景色了,最后发现原因了,原来是text-indent方法的原因,相当于把文字从别个区域位移过来的,设置的背景色还在原来未移动的那里,而且还不可见。所以好不容易想出来的这种方法泡汤了,如果没有背景色改变的需求,还是可以用的。
③只有这种麻烦的方法了,每个区域对不同长度的文字设置不同的类名,每一种单独设置margin值,最后才形成了需要的效果。当然肯定效果和官网有一定差异。
④其实我还用JS折腾了好久,想根据JS函数判断文字内容长度,然后自动设置margin值。然后发现,相同长度的文字在不同区域的margin值不一样,JS代码一样很复杂。还不如直接最简单的直接CSS实现。
所以最后发现,其实还是需要自己多细心、多认真的调整些,可以使页面优化。
共同学习,写下你的评论
评论加载中...
作者其他优质文章