vue官方介绍:
混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
局部混入的使用:
1.新建mixin.js文件
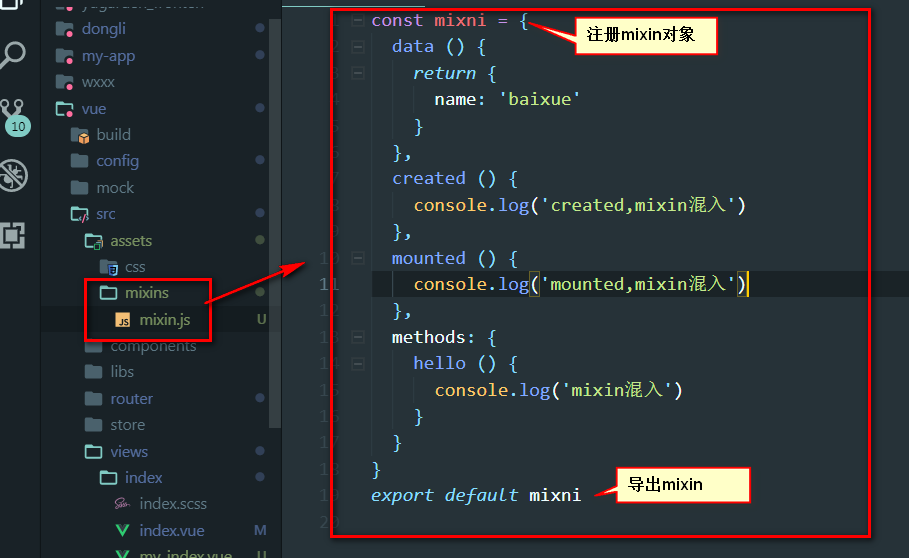
2.注册一个mixin对象,定义需要的方法或者数据
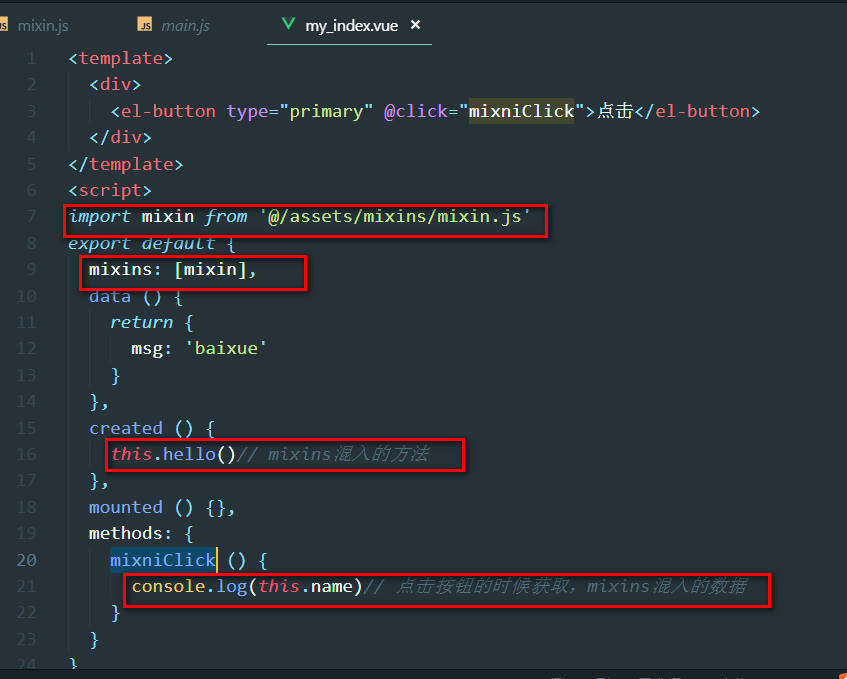
3.在需要的页面引入并使用,混入
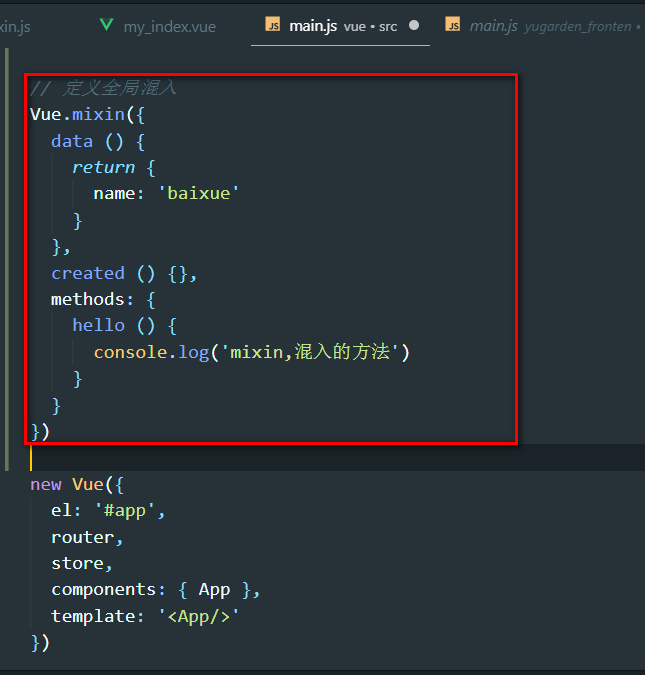
全局使用混入:
在main.js中定义mixin,在需要的使用的页面直接使用,不需要再引入(使用方法同局部混入)
关于混入选项合并
可以参考vue官方文档
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦