在这一篇文章中,我们从源码的角度再次理解下 setState 的更新机制,供深入研究学习之用。
源码的部分为了保证格式显示正常就截图了,查看源码点击对应的链接直接跳转至 GitHub 查看即可。
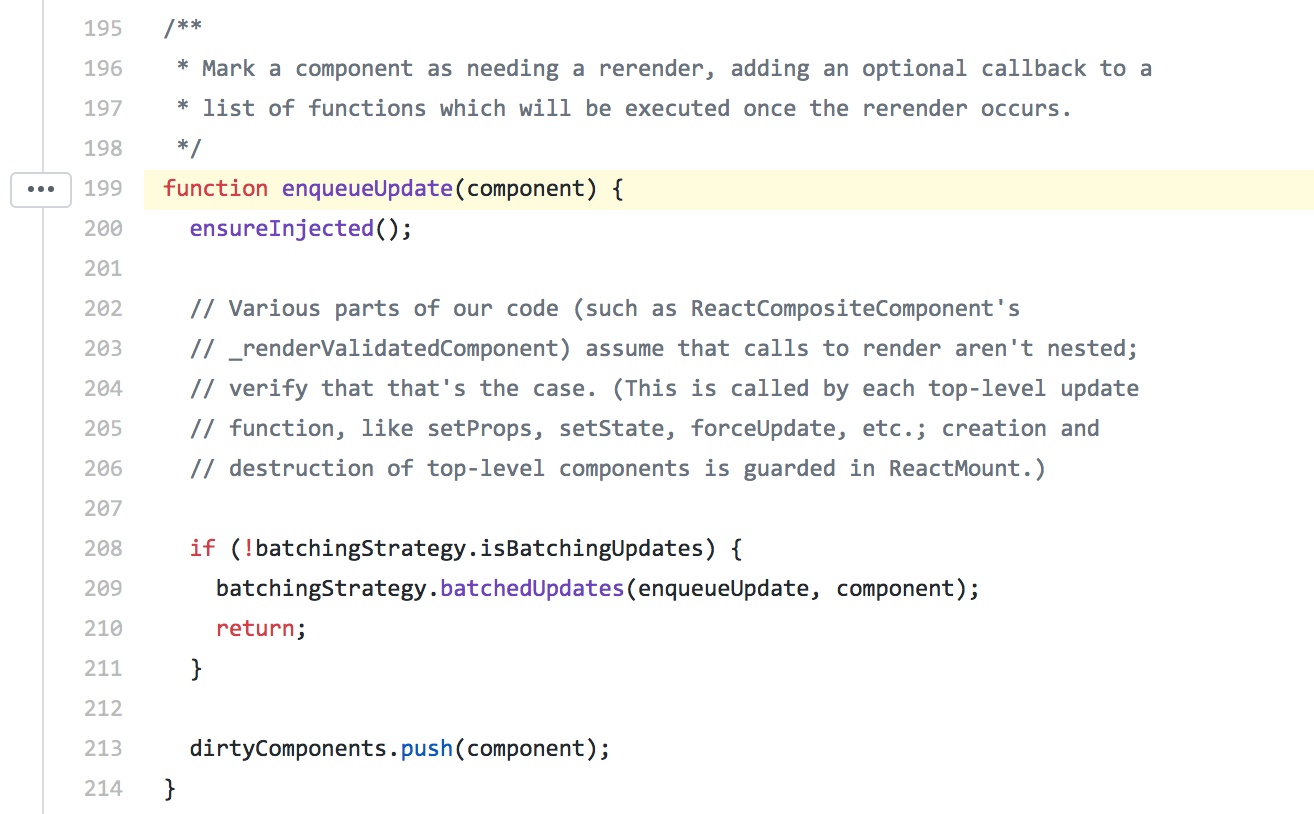
1. React 中的 setState 更新逻辑代码
在更新逻辑的部分,可以看到 React 会通过 batchingStrategy.isBatchingUpdates 判断当前的逻辑状态下是否需要进行批量更新。
如果不是,那么就直接进行页面的批量更新,将之前累积的所有状态一次更新到组件上。就是类似我们上一篇文章中举例的快递点一次将所有的快递寄出。
如果是,那么所有的组件状态不进行立即更新,而是将组件状态存放在一个叫
dirtyComponents的数组中去,等待下次更新时机的到来再进行更新。
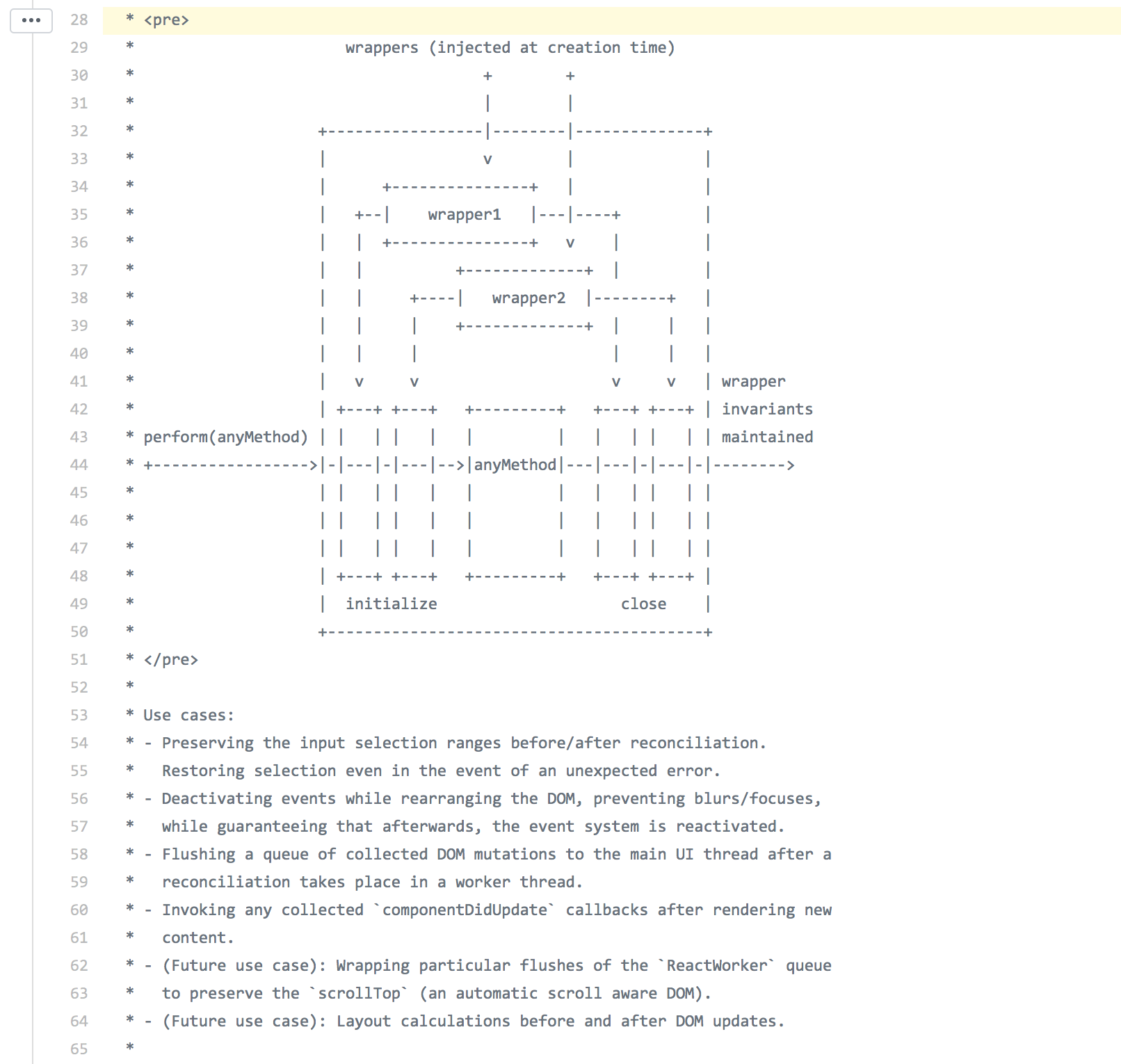
2. React 中的 Transaction 设计
为了实现上述的更新逻辑,React 设计了 Transaction 的逻辑,看起来也像是数据库中的事务。
源码中如图所示,给出了一幅图以及大段的解释。
React 将整个的函数执行过程包裹上了 Transaction,在函数执行前与执行后分别有 initialize 和 close 两个方法。
这样的话 React 就有时机在函数执行过程中,涉及到 setState 的执行,都将缓存下来,在 close 的时候进入到 React 的 state 更新逻辑进行更新判断操作,并最终更新到前台的 DOM 上。
其实 Virtual DOM 的框架都会有这样的设计逻辑,理解了这样的底层设计才能很好地理解一些方法在前台的表现行为。
Vue.js 中也有类似的设计逻辑,后续如果有时间我们将继续进行相关讨论。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦