tensorflow.js前端机器学习利器(1)-hello tfjs
google开发的tensorflow机器学习框架目前应该是人工智能开发的第一框架,不论从框架的设计,开源环境,还是商业化应用方面都是有着很好的体现。而且Google的tensorflow团队也一直致力于将tensorflow的业务实现能力移植到端上,那么今天我们就带了google tensorflow团队在这个方面的最新进展—tensorflow.js。
tensorflow.js 是一个机器学习的前端框架,google也在github开源了相关代码。github地址:https://github.com/tensorflow/tfjs 。 在实现方面tensorflow团队使用了WebGL库对运算过程进行了优化,使得tensorflow.js在学习尤其是网络扩大的时候能够有更好的性能表现。在Api设计方面,框架更多的考量到了开发人员的易用性,在较为底层的api方面使用了tensorflow的许多概念,而在高级抽象api方面则是更多的和keras。
“纸上得来终觉浅,绝知此事要躬行。” 我们了解了这么多背景知识,接下来就让我们通过一个最简单的例子了解一下tensorflow.js的魅力吧。
1 类库引入
1.1 script标签引入
标签的引入是最为直接的方式,引入的地址为
https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@0.9.0
给大家一个简单的开发的模板
<html>
<head>
<!-- 引入tensorflow.js 类库 -->
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@0.9.0"> </script>
<!-- 在下面的script标签里面写机器学习代码-->
<script>
</script>
</head>
<body>
</body>
</html>1.2 npm引入
如果你使用了node进行前端架构的开发,那你就需要包管理工具npm来引入。
npm install @tensorflow/tfj也给大家一个简单的开发的模板(ES6)
import * as tf from '@tensorflow/tfjs';
// 在下面写机器学习业务代码2 hellotfjs
2.1 代码编写
// 定义模型:线性回归模型
const model = tf.sequential();
model.add(tf.layers.dense({units: 1, inputShape: [1]}));
// 定义模型损失函数和梯度下降算法
model.compile({loss: 'meanSquaredError', optimizer: 'sgd'});
// 准备学习数据
const xs = tf.tensor2d([1, 2, 3, 4], [4, 1]);
const ys = tf.tensor2d([1, 3, 5, 7], [4, 1]);
//模型学习
model.fit(xs, ys).then(() => {
// 使用训练完成的模型进行预测
model.predict(tf.tensor2d([5], [1, 1])).print();
});2.2 代码分析代码中具体做的事情就是线性回归分析,步骤总结为:模型定义—> 模型学习 —> 模型使用。如果大家想要深入了解线性回归分析的内容可以参考我的免费课程。课程链接
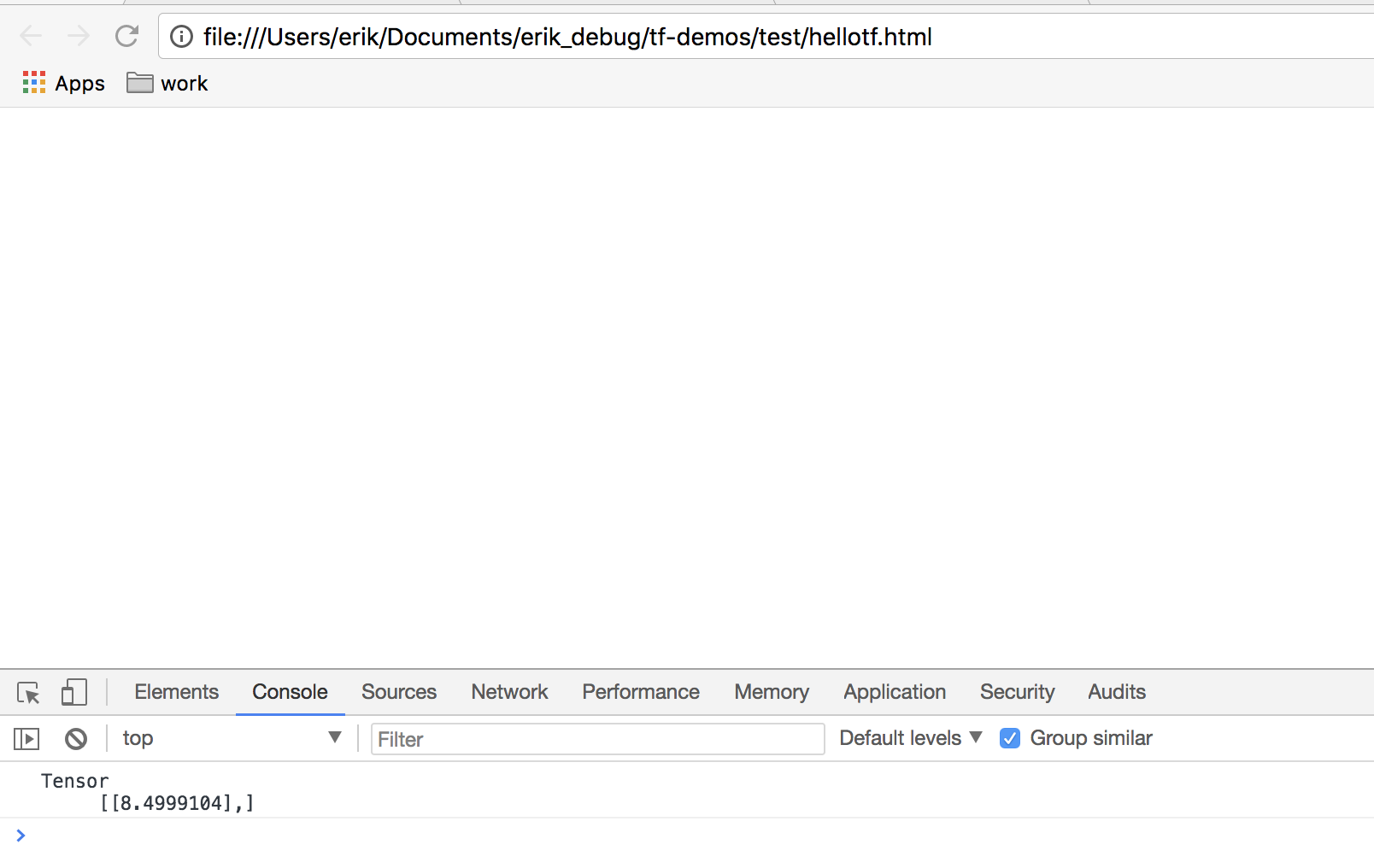
2.3 运行结果
在浏览器里面运行,在命令行中就能看的想要的输出。
这两年随着前端框架(react, vue, angular)的崛起, 微信小程序的发力,前端从业人员的开发能力也得到了长足的进步,人工智能时代不但给与了后台通关全集的能力,也给了前端的业务更多的能力和想象力,tensorflow.js 就是这样环境下营运而生的产物,我们也通过上面的入门例子对她有了一个直观感受,如果你学习了tensorflow的核心知识,上手tensorflow.js将会非常容易。
共同学习,写下你的评论
评论加载中...
作者其他优质文章