常用的模板引擎有tpl.js、baiduTemplate、doT.js、art-template等等;
我所理解的模板引擎就是把js数据传到html中展示出来;
art-template 是一个简约、超快的模板引擎。
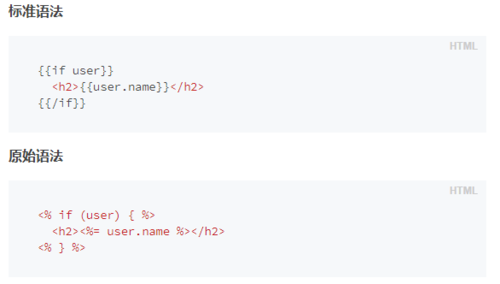
art-template有两种语法:
一、标准语法可以让模板更容易读写;
二、原始语法具有强大的逻辑处理能力。
引入模板
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/template-web.js" type="text/javascript" charset="utf-8"></script>
定义模板
<script id="classify" type="text/html">
{{each data}}
<div class="classify">
<a href="javascript:;">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{{$value.category_image}}" alt="">
<p class="index-class-text">{{$value.name}}</p>
</a>
</div>
{{/each}}
</script>
<div class="fenleibox" id="fenleibox">
</div>上面的模板我用的循环作为例子,具体更多的语法请到官方网站文档查看
请求数据,将数据传给模板
$.ajax({
type:"post",
url:"xxxxxxxx",//请求地址
dataType:"json",
success:function(data){
// 调用模板引擎的方法,填充数据
var html = template("classify",data);
var divResult = document.querySelector("#classifybox");
//这是模板循环外面的div
divResult.innerHTML = html;
},
});json数据
最终效果
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦