从零开始写一个酷狗音乐播放器 —— 下
本次呢?更新的主要是音乐盒这块,包括音乐列表,基本的音乐播放所需的基本组件。已都更新至本人的github啦。喜欢的给个star呵呵,传送门,我们一起来看看效果吧。演示传送门
本人平时工作也较忙,偶尔挤出一点时间写一些小玩意,时间较短,会相对比较简单,也可能会有一些bug,欢迎大家在ishare提出。(可能修复不会很及时)
咱一起来看看吧:
再看歌词这边:
那到底是怎么做出来的呢?思路是怎样?
上篇我们已有关于歌词方面的介绍,咱这次来一下音乐盒方面的吧。
概括起来就是调用html5强大的音频接口,也就是audio标签。它提供了一些api供我们调用。
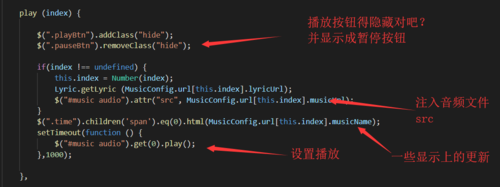
首先,歌曲得能播放对吧?
我们可以写一个单独的函数来处理这方面的逻辑。这个播放其实就是往audio标签的src注入对应的音频文件,同时设置播放。
但是我们有很多种情况要用到播放,我可能点击歌曲列表要能播放,点击播放按钮也能播放,点击上一曲,下一曲也能播放对吧?需要注意的是注入的音频文件跟歌词文件得对应好。
能播放了,那么得能暂停对吧?
暂停比较简单,你只需要直接暂停就好了,无需考虑是否是新的歌曲来临。
然后呢?歌曲怎么来的,歌曲列表又是怎么渲染的?
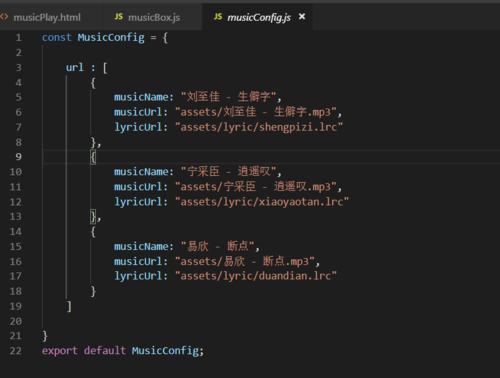
也很简单,其实这部分用后台来返回数据是最好的,我这呢。为了简便,用了一个配置文件。咱一起来看看。
歌名,歌的路径,歌词的路径,配置好就OK啦。再用跟我们之前歌词说的一样的方式,用模板引擎来渲染。
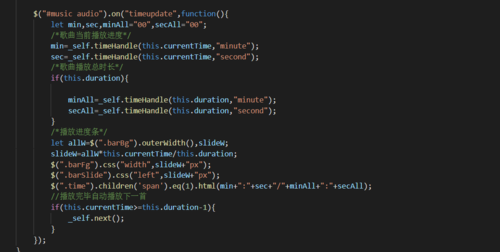
那还有什么呢?歌曲的进度怎么实时的走呢?
这个也不难。audio本身就给我们提供了一个很好用的东西。那就是:
duration:歌曲总时长(以毫秒的形式)
currentTime:当前歌曲播放焦点的时间。
我们只需要做一个这两者的比例就OK啦。
这里需要注意的就是因为时间是毫秒,而我们歌词啊,歌曲啊,显示的是我们常见的分钟:秒的形式,所以要做一个转化。
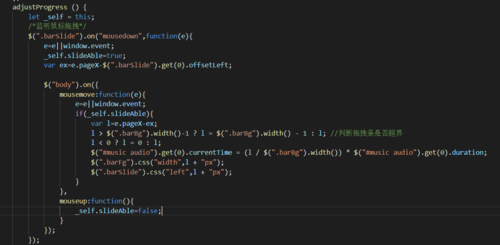
那我能否实时的拖动进度条?更改歌曲的时间呢?
当然可以的。
到此呢?那些什么上一曲啊,下一曲啊,都是浮云。
代码呢,都开源到github上了,就不贴到这了。
共同学习,写下你的评论
评论加载中...
作者其他优质文章