最近项目中。由于布局问题不能用css样式去控制超出一行的字。所以,只能是截取字符串。把方法记录一下。
需要先建一个.wxs模块。可以是新建一个单独的文件,也可以直接在文件里新建.wxs
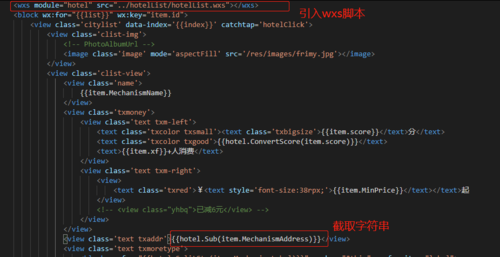
.wxs里面写的就是截取字符串的方法 var Sub = function (val) { if (val.length == 0 || val == undefined) { return; } if (val.length > 10) { return val.substring(0, 10) + "..."; } else { return val; } } //exports: 通过该属性,对外共享本模块的私有变量与函数。 module.exports.Sub=Sub;每个 wxs 模块均有一个内置的 module 对象。 在需要使用的page页面以如下方式进行引用 <!-- 引入wxs脚本 --> <wxs module="hotel" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../hotelList/hotelList.wxs"></wxs> <!-- 通过自定义的module名称tools引用sub截取方法 --> {{hotel.Sub(item.MechanismAddress)}}
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦