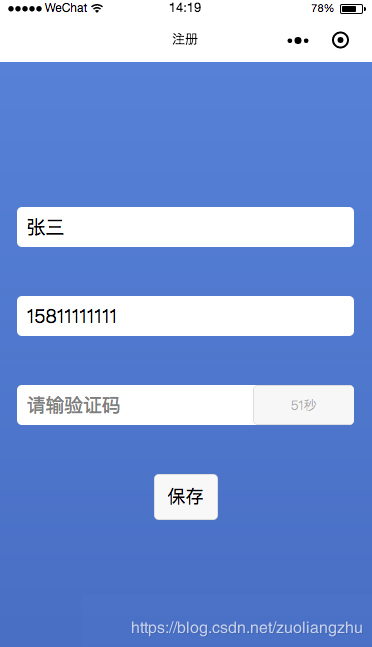
支付宝小程序注册完整实例,发送短信验证码,带60秒倒计时功能,无需服务器端。效果图:
代码:
index.axml
<view class="container"> <view class='row'>
<input placeholder='请输入手机号' onInput='bindPhoneInput'/>
</view>
<view class='row'>
<input placeholder='请输验证码' onInput='bindCodeInput'/>
<button class='codeBtn' onTap="getSmsCaptcha" disabled='{{captchaDisabled}}'>{{captchaTxt}}</button>
</view>
<view>
<button class="subBtn" onTap='save'>保存</button>
</view></view>index.js
var CountDown = require('../../utils/countdown.js');
var zhenzisms = require('../../utils/zhenzisms.js');
Page({
data: {
mobile: '',
code: ''
},
onLoad(query) {
this.countdown = new CountDown(this);
my.clearStorage();
},
//手机号输入
bindPhoneInput(e) {
console.info(e.detail.value);
var val = e.detail.value;
this.setData({
mobile: val
})
},
//验证码输入
bindCodeInput(e) {
this.setData({
code: e.detail.value
})
},
getSmsCaptcha(e) {
var that = this;
var mobile = that.data.mobile;
if(mobile == ''){
my.showToast({
type: 'none',
content: '请输入手机号码',
duration: 3000,
});
return ;
}
that.countdown.start();
zhenzisms.client.init('https://sms_developer.zhenzikj.com', '你的榛子云appID', '你的榛子云appSecret');
zhenzisms.client.sendCode(function (res) {
my.showToast({
type: 'none',
content: res.data.data,
duration: 2000
})
}, mobile, '验证码为:{code}', '', 60 * 5, 4);
//获得余额
// zhenzisms.client.balance(function(res){
// console.info(res);
// console.info('余额: '+res.data.data)
// });
//获得短信详情
// zhenzisms.client.findSmsByMessageId(function(res){
// console.info(res);
// console.info('详情: '+res.data.data)
// }, 'aaaabbbbba');
},
//保存
save(e) {
console.info('手机号: ' + this.data.mobile);
console.info('验证码: ' + this.data.code);
//检验验证码
var result = zhenzisms.client.validateCode(this.data.mobile, this.data.code);
if (result == 'ok'){
console.info('验证正确');
} else if (result == 'empty'){
console.info('验证错误, 未生成验证码!');
} else if (result == 'number_error') {
console.info('验证错误,手机号不一致!');
} else if (result == 'code_error') {
console.info('验证错误,验证码不一致!');
} else if (result == 'code_expired') {
console.info('验证错误,验证码已过期!');
}
}
});引入一个自己写的countdown.js 倒计时的插件。
index.acss
/**index.wxss**/
page{
height: 100%;
width: 100%;
background: linear-gradient(#5681d7, #486ec3);
display: flex;
flex-direction: column;
align-items: center;
}
.container{
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
width: 90%;
padding-top: 50rpx;
}
.row{
position: relative;
height: 80rpx;
width: 100%;
background: #fff;
box-sizing: border-box;
margin: 0 0 50rpx 0;
}
.row input{
width: 100%;
height:100%;
font-size: 24rpx;
padding: 0;
}
.codeBtn{
position: absolute;
right: 0;
top: 0;
color: #bbb;
width: 30%;
font-size: 26rpx;
height: 80rpx;
line-height: 80rpx;
}
.subBtn{
width: 200rpx;
height: 80rpx;
background: #fff;
color: #000;
border-radius: 50rpx;
line-height: 80rpx;
}完整demo下载: 下载地址
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦