关于解决由于浮动导致的一些不理想页面效果显示,
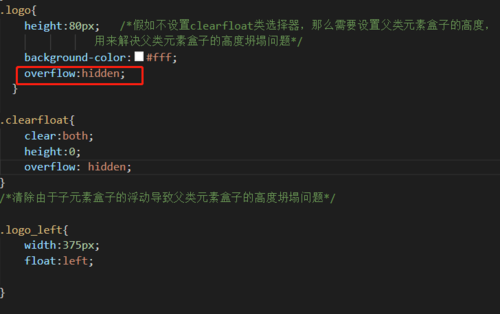
比如由于设置了父类盒子logo的高度为80px导致下面的盒子nav中的效果无法正常显示,为了解决这个问题,可以采用不设定logo类的高度,而是采用在logo的盒子中增多一个clearfloat的盒子,并设定这个clearfloat盒子中的clear:both,比如,
.clearfloat{
clear:both;
height:0;
overflow:hidden;
}
或者直接在logo类里面增多一个语句overflow:hidden,
这个原理涉及到BFC原理,
相关解释,https://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦