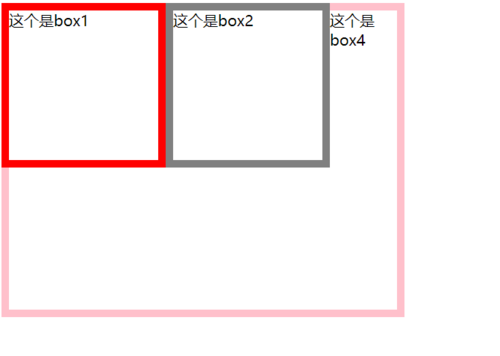
一个元素设置了浮动样式后,会影响它的兄弟元素,至于如何影响,要看它的兄弟元素是块级元素还是内联元素。如果兄弟元素是块级元素,会无视这个浮动元素,即兄弟元素和浮动元素共处同行,浮动元素会覆盖兄弟元素。除非这些 div 设置了宽度,并且父元素的宽度不足以包含它们,这样兄弟元素才会被强制换行;如果兄弟元素是内联元素,则会尽可能围绕浮动元素。如上图所示。
关于清除浮动
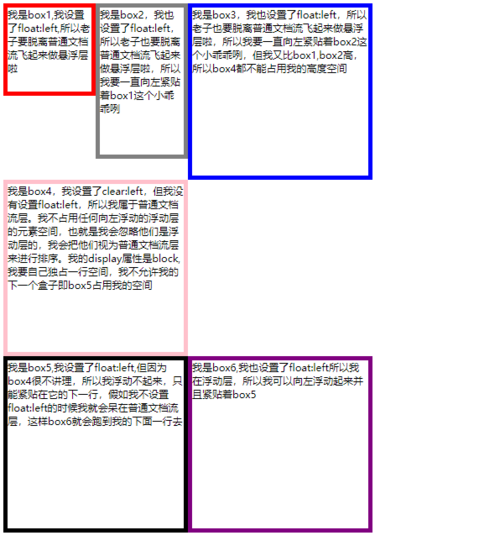
当一个元素设置了clear:left清除浮动样式之后,它将会忽略那些设置了浮动样式的元素并把它们视为普通文档流来进行排序。具体如上图所示。
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>慕课网实战练习</title>
<style type="text/css">
.box1{
border:10px solid red;
width:200px;
height:200px;
float:left;
}
.box2{
border:10px solid gray;
width:200px;
height:350px;
float:left;
}
.box3{
border:10px solid blue;
width:420px;
height:400px;
float:left;
}
.box4{
border:10px solid pink;
width:420px;
height:400px;
clear:left;
}
.box5{
border:10px solid black;
width:420px;
height:400px;
float:left;
}
.box6{
border:10px solid purple;
width:420px;
height:400px;
float:left;
}
</style>
</head>
<body>
<div class="box1">我是box1,我设置了float:left,所以老子要脱离普通文档流飞起来做悬浮层啦</div>
<div class="box2">我是box2,我也设置了float:left,所以老子也要脱离普通文档流飞起来做悬浮层啦,所以我要一直向左紧贴着box1这个小乖乖咧</div>
<div class="box3">我是box3,我也设置了float:left,所以老子也要脱离普通文档流飞起来做悬浮层啦,所以我要一直向左紧贴着box2这个小乖乖咧,但我又比box1,box2高,所以box4都不能占用我的高度空间</div>
<div class="box4">我是box4,我设置了clear:left,但我没有设置float:left,所以我属于普通文档流层。我不占用任何向左浮动的浮动层的元素空间,也就是我会忽略他们是浮动层的,我会把他们视为普通文档流层来进行排序。我的display属性是block,我要自己独占一行空间,我不允许我的下一个盒子即box5占用我的空间</div>
<div class="box5">我是box5,我设置了float:left,但因为box4很不讲理,所以我浮动不起来,只能紧贴在它的下一行,假如我不设置float:left的时候我就会呆在普通文档流层,这样box6就会跑到我的下面一行去</div>
<div class="box6">我是box6,我也设置了float:left所以我在浮动层,所以我可以向左浮动起来并且紧贴着box5</div>
</body>
</html>
共同学习,写下你的评论
评论加载中...
作者其他优质文章