一、什么是“蝉原则”?
“蝉原则”,英文称作“cicada principle”,是一种让事物的重复出现符合“自然随机性”的规则,为什么这么说呢?
“蝉原则”源自于北美,中国似乎并未有这样的说法,这背后是有有故事的:
北美和东亚蝉的种群是不一样的,在东亚蝉的幼虫生活在土中3年5年或7年;但是北美有一种周期蝉(Magicicada),其生命周期为十三年或十七年,也被称为十七年蝉或十三年蝉。东亚的蝉生命周期短,因此,给人感觉好像每年都有很多蝉,而北美的周期蝉的生命周期很长,因此能够让人明显感觉到每隔十几年蝉的数量就会大规模爆发一下,于是就会引发一些科学家的好奇,为什么生命周期是十三年或者十七年呢?
蝉的天敌鸟类其繁荣萧条周期是具有规律性的(一般2至6年),然后不断重复。十三年或者十七年中的13和17都是质数,而吃蝉的鸟类一般寿命都不超过13年,因此就不会遇到上一世代所遇到的天敌。东亚蝉的幼虫生活的年限比较短,可能与东亚的主要鸟类种群寿命不长有关,例如麻雀就2年寿命。
还有一个很重要的原因,就是一片区域的蝉他不止一个种群,而使用质数作为生命周期年数就可以避免钻出泥土时可以和别种群的蝉类一起钻出,这样竞争压力就会小。例如,北美的十七年蝉和十三年蝉每221年才会出现同时爆发的情况。
这种以质数作为循环周期来增加“自然随机性”的策略就称之为“蝉原则”。
那“蝉原则”对我们网页设计有什么启示呢?那就是可以以最小成本实现更自然的随机效果。
本文就演示两个借助“蝉原则”和CSS3特性实现随机效果的例子。
二、“蝉原则”下的CSS3 multiple Backgrounds随机多背景
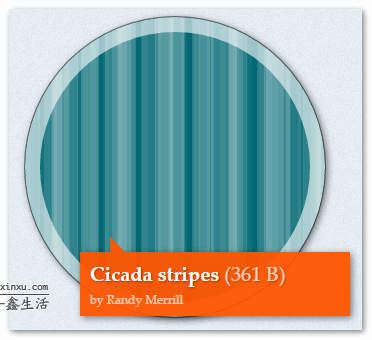
在著名的CSS3背景底纹站点有这么一个案例,如下截图:
从名称就可以看出其背后的原理,Cicada stripes是“蝉条纹”的意思,意思是说这里的随机背景线条实际上是使用“蝉原则”实现的。代码如下:
1 .stripes {2 background-color: #026873;3 background-image: linear-gradient(90deg, rgba(255,255,255,.07) 50%, transparent 50%),4 linear-gradient(90deg, rgba(255,255,255,.13) 50%, transparent 50%),5 linear-gradient(90deg, transparent 50%, rgba(255,255,255,.17) 50%),6 linear-gradient(90deg, transparent 50%, rgba(255,255,255,.19) 50%);7 background-size: 13px, 29px, 37px, 53px;8 }上面CSS代码显示总共有4个渐变背景图,然后每个背景图的颜色透明度以及区域范围都不一样,然后最终的随机效果,最关键的就是控制4个背景图循环尺寸的background-size属性,其对应的4个尺寸值13px, 29px, 37px, 53px全部都是质数,于是保证了最大的自然随机,最终的随机线条效果更自然。
三、“蝉原则”下的CSS3 border-radius随机圆角效果
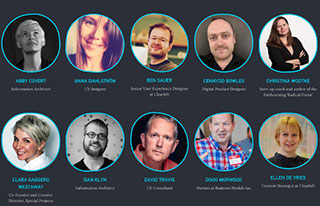
这里随机圆角效果可以参见这个站点:http://2016.uxlondon.com/speakers,效果截图如下:
可以看到嘉宾的头像的圆角的大小都是随机的,不规则的,有的这里扁,又是那里歪,其实现也利用的“蝉原则”。
按照以往的经验,上面的是效果地址是很容易失效的,为了以防万一,我这里也整了个代码更干净的演示demo,您可以狠狠地点击这里:“蝉原则”下的随机圆角效果demo
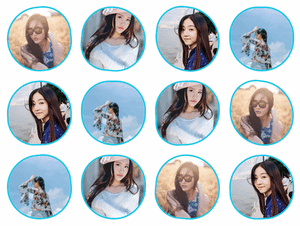
效果如下截图:
其实现的原理是对:nth-child进行自然随机,按照原作者的话说,其原本是想类似下面实现:
1 .list:nth-child(2n) {}2 .list:nth-child(3n) {}3 .list:nth-child(5n) {}4 .list:nth-child(7n) {}5 .list:nth-child(11n) {}但是发现不能覆盖所有的列表项,反而有些不自然,因此,进行了如下的改进:
1 .list:nth-child(2n + 1) {}2 .list:nth-child(3n + 2) {}3 .list:nth-child(5n + 3) {}4 .list:nth-child(7n + 4) {}5 .list:nth-child(11n + 5) {}也就是后面再加一个小一号的质数值,于是,再配合默认效果,天衣无缝的随机列表交互就实现了,拿2n+1项举例:
1 .list { 2 border-radius: 87% 91% 98% 100%; 3 } 4 .list:hover { 5 border-radius: 95% 70% 100% 80%; 6 transform: rotate(-2deg); 7 } 8 9 .list:nth-child(2n+1) {10 border-radius: 59% 52% 56% 59%;11 transform: rotate(-6deg);12 }13 .list:nth-child(2n+1):hover {14 border-radius: 51% 67% 56% 64%;15 transform: rotate(-4deg);16 }于是效果达成!
本例原文章介绍地址为:Magic randomisation with nth-child and Cicada Principle
四、“蝉原则”其他衍生以及结语
在web设计或交互实现的时候,随机效果是非常常见的,比如说我们希望我们动画看上去运行的是更随机,则可以把动画分解为多个维度,例如水平移动,垂直移动以及旋转缩放等,然后不停的循环,然后很关键的一点就是每个维度动画循环的时间必须是质数,这样最后实现动画效果就显得非常随机以及丰富等。
本文几个案例主要目的就是抛砖引玉,顺便顺便科普一点生物学知识。突然发现自己的生物专业原来对现在做前端还是有帮助的呀,啊哈哈!
用一句总结本文的内容就是,想要模拟自然的随机效果,请使用质数作为循环单元。
好了,就这些,感谢阅读,欢迎交流!
全部代码如下
CSS代码:
.list {
margin: 10px;
display: inline-block;
width: 168px; height: 168px;
border: 4px solid #00C7E9;
border-radius: 87% 91% 98% 100%;
-webkit-transition: all .35s;
transition: all .35s;
overflow: hidden;
}.list:hover { border-radius: 95% 70% 100% 80%; transform: rotate(-2deg);}.list:nth-child(2n+1) { border-radius: 59% 52% 56% 59%; transform: rotate(-6deg);}.list:nth-child(2n+1):hover { border-radius: 51% 67% 56% 64%; transform: rotate(-4deg);}.list:nth-child(3n+2) { border-radius: 84% 94% 83% 72%; transform: rotate(5deg);}.list:nth-child(3n+2):hover { border-radius: 69% 64% 53% 70%; transform: rotate(0deg);}.list:nth-child(5n+3) { border-radius: 73% 100% 82% 100%; transform: rotate(7deg);}.list:nth-child(5n+3):hover { border-radius: 73%; transform: rotate(7deg);}.list:nth-child(7n+5) { border-radius: 93% 90% 85% 78%; transform: rotate(-2deg);}.list:nth-child(7n+5):hover { border-radius: 53% 70% 85% 68%; transform: rotate(-2deg);}.list:nth-child(11n+7) { border-radius: 68% 68% 83% 53%; transform: rotate(-2deg);}.list:nth-child(11n+7):hover { border-radius: 58% 98% 78% 83%; transform: rotate(3deg);}HTML代码:
<div class="constr"> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm1.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm2.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm3.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm4.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm3.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm4.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm2.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm1.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm4.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm2.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm1.jpg"></div> <div class="list"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm3.jpg"></div></div>
共同学习,写下你的评论
评论加载中...
作者其他优质文章