本文实现了一种多级 UIScrollView 嵌套的交互,主要解决事件传递和手势冲突问题。
一、效果展示
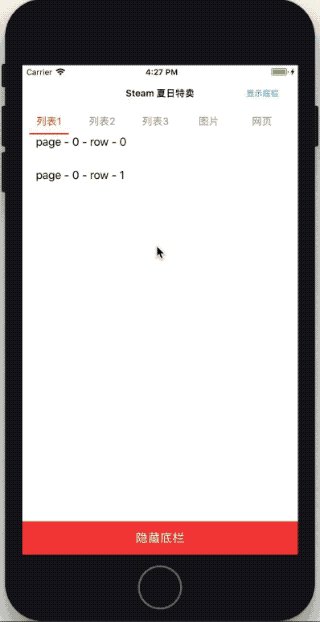
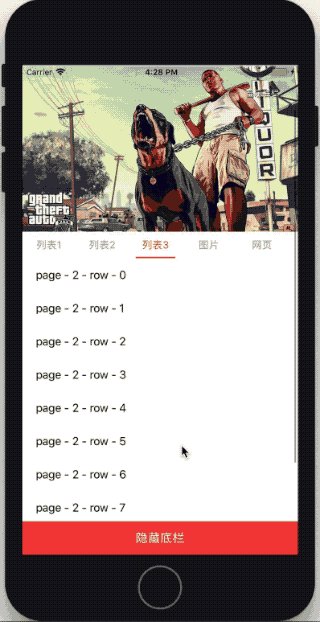
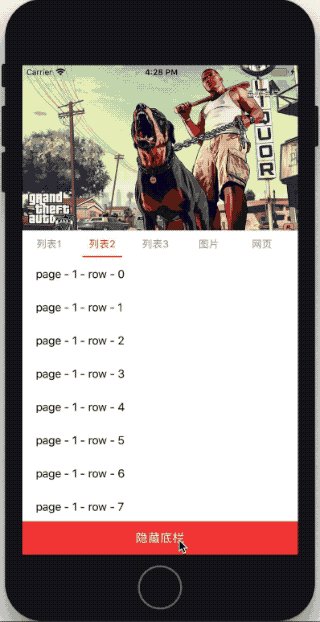
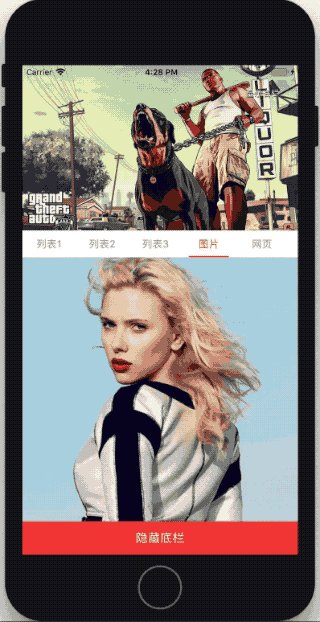
首先来直观地看一下要实现的效果。在实现过程中,代码做到了尽可能的解耦,将页面的各个部分拆离,单独封装成控件。
二、布局方式
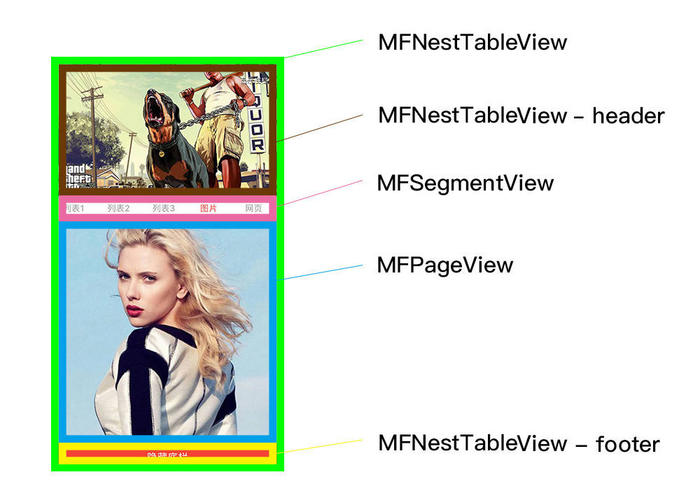
首先来参照下面的图片,看看页面的每个部分对应哪个控件。
结合上面的动画,可以看到,MFNestTableView 部分可以上下滑动, MFPageView 部分可以左右滑动, 当 MFSegmentView 固定到顶部后, MFPageView 的内容部分可以单独上下滑动。
三、实现原理
1. MFNestTableView
基于 UITableView 来实现。
注意:
UITableView也是一种UIScrollView,下面用UIScrollView来统称。
关键点一:允许两个嵌套的 UIScrollView 同时响应触摸事件,即两个 UIScrollView 可以同时滚动。
// 返回YES表示可以继续传递触摸事件,这样两个嵌套的scrollView才能同时滚动- (BOOL) gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer { id view = otherGestureRecognizer.view; if ([[view superview] isKindOfClass:[UIWebView class]]) {
view = [view superview];
}
if (_allowGestureEventPassViews && [_allowGestureEventPassViews containsObject:view]) { return YES;
} else { return NO;
}
}这里判断是允许同时响应的
View,才返回YES。
关键点二:在同一时间只允许一个 UIScrollView 产生偏移,另一个通过 contentOffset 来固定位置。然后在合适的时候进行切换,这样实现的效果是,即使两层 UIScrollView 都能响应触摸事件,但不会发生同时滚动。
父级的 UIScrollView :
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat contentOffset = [self heightForContainerCanScroll];
if (!_canScroll) { // 这里通过固定contentOffset的值,来实现不滚动
scrollView.contentOffset = CGPointMake(0, contentOffset);
} else if (scrollView.contentOffset.y >= contentOffset) {
scrollView.contentOffset = CGPointMake(0, contentOffset); self.canScroll = NO;
// 通知delegate内容开始可以滚动
if (self.delegate && [self.delegate respondsToSelector:@selector(nestTableViewContentCanScroll:)]) {
[self.delegate nestTableViewContentCanScroll:self];
}
}
scrollView.showsVerticalScrollIndicator = _canScroll;
if (self.delegate && [self.delegate respondsToSelector:@selector(nestTableViewDidScroll:)]) {
[self.delegate nestTableViewDidScroll:_tableView];
}
}子级的 UIScrollView :
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
if (!_canContentScroll) { // 这里通过固定contentOffset,来实现不滚动
scrollView.contentOffset = CGPointZero;
} else if (scrollView.contentOffset.y <= 0) {
_canContentScroll = NO; // 通知容器可以开始滚动
_nestTableView.canScroll = YES;
}
scrollView.showsVerticalScrollIndicator = _canContentScroll;
}这里滚动条的显示隐藏也做了切换,即谁当前可以滚动,就显示谁的滚动条。
2. MFSegmentView
基于 UICollectionView 实现,通过 scrollToItemAtIndexPath:atScrollPosition:animated: 来实现点击后滑动到对应位置的效果。
3. MFPageView
基于 UICollectionView 实现, MFPageView 中 View 可以是 UITableView 、 UIScrollView 、 UICollectionView 和 UIWebView 。总之只要能响应 scrollViewDidScroll: 就可以。
其中对于 UIScrollView ,注意设置 scrollView.alwaysBounceVertical = YES; ,这样当 contentSize 小于 frame.size 时, scrollView 也可以滚动。
四、适配
因为当前哪个 UIScrollView 可以滚动,是根据 contentOffset 计算后决定的,而 UIScrollView 初始化后的 contentOffset 却有多种情况,会受到 navigationBar.translucent 这个值的影响。
MFNestTableView 控件默认采取的方案是 navigationBar 不透明的情况,此时初始化后的 contentOffset 为 0。而 Demo 采取的是 navigationBar.translucent == YES 的情况, 在这种情况下, iPhone X 和其他机型的初始 contentOffset 值也不一样,因为 navigationBar 的高度不一样。这个时候需要实现 MFNestTableViewDataSource 的 nestTableViewContentInsetTop: 方法。
- (CGFloat)nestTableViewContentInsetTop:(MFNestTableView *)nestTableView {
// 因为这里navigationBar.translucent == YES,所以实现这个方法,返回下面的值
if (IS_IPHONE_X) { return 88;
} else { return 64;
}
}源码
请到 GitHub 上查看完整例子。
参考
作者:雷曼同学
链接:https://www.jianshu.com/p/88e2b5694765
來源:简书
共同学习,写下你的评论
评论加载中...
作者其他优质文章