border-image属性很容易记,它允许你将图片或CSS渐变形状作为一个元素的边框。
.module {border-image: url(border.png) 25 25 round;}
该属性能被应用于任何元素,但当表格元素(如` tr,th,td `)的border-collapse属性值为collapse时border-image属性无效。
属性
对于border-image而言,border-image-souce是唯一必需的。若无特殊指定,其他属性即为默认值。以下为border-image包含的属性:
border-image-source
.module {border-image-source: url(border.png);}
该属性指明了边框图片的地址。属性值可以是URL,数据URI,CSS渐变形状,或者行内SVG(尽管支持度有限,详情见SVG usage notes一节)
border-image-slice
.module{border-image-source: url(border.png);border-image-slice: 20;}
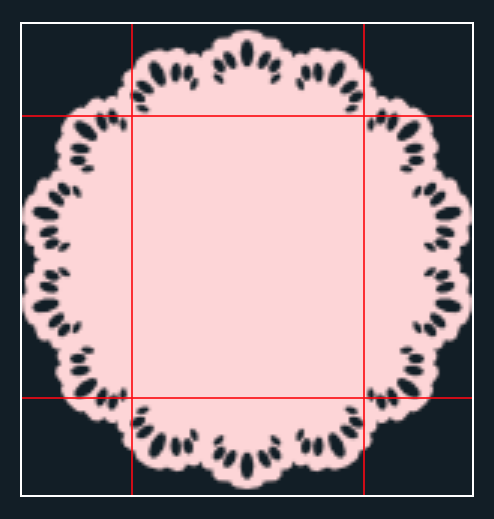
该属性值指定浏览器从某处裁剪源图片以获得边框的某部分。图片被分为9部分-包括4个边角,4条边,还有中心块。
图片发自简书App
(红色线围起来的区域为裁剪区域)
该属性最多接受4个不带单位的正数或者百分比,包括一个可选的fill关键字。属性的初始值为100%。
border-image为栅格图片时,不带单位的数字指定了裁剪的像素值;为SVG时,这些数字表示按坐标裁剪。例如,一张大小为100px 100px的栅格图片,任意一边的10%都是10px.下面的SVG usage notes一节涉及SVG情况下百分比如何工作。
这串数值规定从源图片的上部,右部,下部,左部开始测量裁剪。如果缺少一个值,默认取对边的值-如缺少左部的值,同时右部的值为10px,左部的值会取10px.
默认舍弃源图片的中心块。一旦使用了fill关键字,源图片的中心块将作为该元素的背景。
border-image-width
.module{border-image-source: url(border.png);border-image-slice: 20;border-image-width: 20;}
该属性指定了边框图片的宽度。属性值可以是百分比,不带单位的正数,或者是关键字auto.
该属性值规定了元素上部,右部,下部,左部的边框图片宽度。若缺少一个值,则取对边的值。
对该属性而言,百分比数值与边框图片区域的大小有关,而无单位数值将与border-width相乘。
属性的初始值为1,所以若该属性值未设置,但该元素设置了border或border-width属性,边框图片会依照这两个属性值进行绘制。
auto关键字告诉浏览器,可自动选择border-image-slice(如果可用的话)或border-width属性的值。
border-image-outset
.module{border-image-source: url(border.png);border-image-slice: 20;border-image-width: 20;}
该属性值指定了边框图像区域从边框盒子向外延伸的距离。初始值为0。该属性接受最多4个为正的长度值或无单位数字。长度值即为向外延伸的确定距离,无单位数字则要与边框宽度相乘得到向外延伸距离,这与**border-image-width**属性值为无单位数字的情况类似。
border-image-repeat
.module{border-image-source: url(border.png);border-image-slice: 20;border-image-width: 20;border-image-outset: 1;border-image-repeat: round;}
该属性控制图片填充边框区域的重复方式。
可以为该属性指定最多两个值。如果值为1个,在边框的竖直方向和水平方向均应用该值。如果指定了两个值,第一个值应用于边框水平方向,第二个值应用于边框竖直方向。
属性值
stretch: 初始值。边框图片被拉伸以填充区域。
repeat: 图片平铺以填充区域,必要时每个部分会用多个图片块填充。
round: 图片平铺以填充区域,若有必要避免每个部分用多个图片块填充,图片会被重新缩放,然后进行填充。
space: 图片平铺以填充区域。如果区域无法用整片图片填满,在每部分之间会加入空隙以填满区域。注意,该属性值并非所有浏览器都支持。
在demo中尝试border-image-repeat不同的属性值(space属性值仅作为未来特性,并非所有浏览器都支持)。
使用渐变形状
所有支持border-image的浏览器均支持CSS 渐变。你可以使用任意形式的渐变来制作边框。demo展示了一个重复线性渐变的条状边框(鼠标滑过还可改变颜色)。
浏览器会裁剪该渐变形状,正如裁剪一个正方形图片,使得宽度与高度和border-image-width相等。
使用SVG
使用栅格图像与使用SVG作为边框图片,最大的不同是裁剪时如何测量。
在SVG图片中无单位数值代表坐标。
百分比数值表示与图片尺寸有关。
若SVG没有定义尺寸,则会被默认尺寸算法测量,该算法会使用设置的border-image-outset属性值作为默认尺寸。在实际应用中这个问题可能会造成困扰,所以请尽可能为SVG设置尺寸。
边框图片的链接
你可以像border-image-source链接栅格图片一样,将属性值设为SVG文件的链接。
.module{border-image-source: url(border.png);border-image-slice: 20;border-image-width: 20;border-image-outset: 1;border-image-repeat: round;}
这应该是将SVG作为边框图片的最好方法。所有支持border-image的现代浏览器都会支持border-image-source的值为SVG文件的链接。
inline
你可以使用Base64对SVG边框图片进行编码,或者将SVG标签直接写入border-image-source,但这两种方式都存在不小的问题。
64位编码的SVG存在很多问题,详情见[Probably Don't Base64 SVG](https://css-tricks.com/probably-dont-base64-svg/)。
在border-image中直接写入SVG标签同样存在问题:IE浏览器无法识别,而Firefox的支持也很怪异([见Bug 619500](https://css-tricks.com/probably-dont-base64-svg/))。
demo中的边框图片是一个行内SVG渐变形状。如果检查CSS你会发现标签被小心地创建-标签外使用双引号,标签内使用单引号,并且在16进制颜色中不使用#.
利用单一重复图片实现边框
这样的效果人们会认为border-image属性很容易实现,可实际上实现的过程多少有点反直觉。
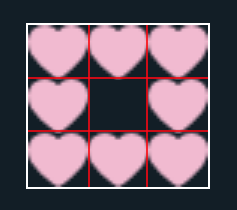
例如,你想为元素添加心型图标的边框。如果使用的图片只有一个心型,效果是无法实现的。你必须拥有一张图片,其中心型图标的排列效果和预期的边框效果一致,这时才能剪裁图片。
图片发自简书App
(包含8个相同图标的源图片)
如果你认为这听起来很荒谬,那你就拥有了很多支持者。几年前的一篇博客-lengthy discussion of the subject onEric Myer's blog,其中讨论了许多前端方面的发展。
demo中,一个心形围绕div的边框重复排列。而源图片中包含了8个相同的心形图标,源图片被裁剪后元素的每条边都由完整的心形装饰。
更多应用
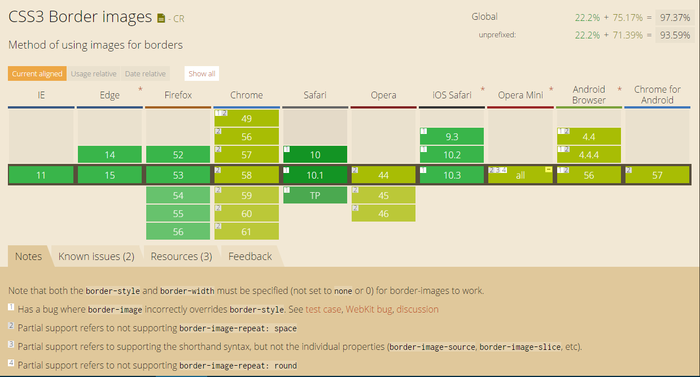
尽管对border-image的支持已经增强-所有现代浏览器均已实现了不带前缀的支持,设置一个备用的border样式仍是值得的。如果浏览器不支持border-image,或边框图片加载失败,设置的边框样式会被浏览器使用。
border-image属性无法像其他属性一样实现动画效果,border-radius同样无法实现。
如果你声明了border-image-source和border的宽度或者border-image-width,同时没有任何剪裁设置,整个未裁剪的图片就会被放置在元素的四个边角,并放大至你指定的宽度。
相关链接
border:https://css-tricks.com/almanac/properties/b/border/
border-collapse:https://css-tricks.com/almanac/properties/b/border-collapse/
box-sizing:https://css-tricks.com/almanac/properties/b/box-sizing/
更多信息
border-image in the CSS Background and Borders Module Level 3 CR:https://www.w3.org/TR/css3-background/#border-images
border-image at MDN:https://developer.mozilla.org/en-US/docs/Web/CSS/border-image
border-image.com:http://www.border-image.com/
Border Image Explained from Dudley Storey:http://demosthenes.info/blog/438/CSS3-Border-Image-Explained
demo链接
Practical border-image: responsive picture frame:http://codepen.io/dudleystorey/pen/yyZpeX
True dotted borders using SVG and border-image:http://codepen.io/luclemo/pen/xbMdEx
gradient button:http://codepen.io/gssxgss/pen/raQMvg
Film Strip:http://codepen.io/nickpettit/pen/CzJnr
浏览器支持度
图片发自简书App
共同学习,写下你的评论
评论加载中...
作者其他优质文章